
Välkommen till del-25 av serien. I den här delen kommer vi att skapa ett nytt tillägg som heter Mobile View Tester . Detta tillägg tillåter en utvecklare att kontrollera en webbplats på olika populära mobila enheter.
Så fortsätt och skapa en mapp MobileViewTester och inuti den en annan mapp ikoner . Inuti den mappen placera tre ikoner. Du kan hämta dem från github-länken i slutet av det här inlägget.
 MobileViewTester
MobileViewTester
Skapa nu filen manifest.json i mappen MobileViewTester och lägg innehållet nedan i den.
 manifest.json
manifest.json
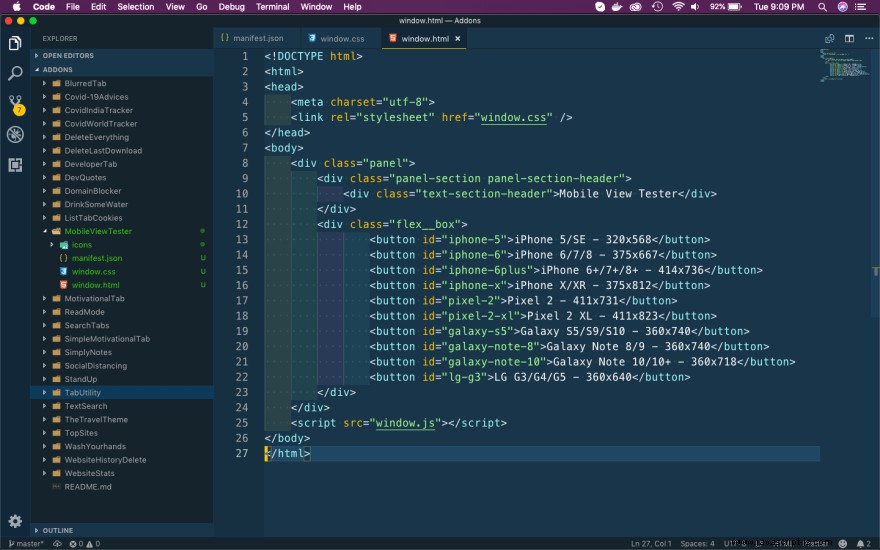
Skapa sedan window.html fil i samma mapp och lägg koden nedan i den.
Det är en enkel html-fil, med länk till css- och js-fil. Den har några knappar för att visa olika mobiltelefoner.
 window.html
window.html
Låt oss nu lägga in några stilar för denna html-fil. Skapa en fil window.css i samma mapp och lägg innehållet nedan i den.
html, body {
width: 300px;
background: #ffc600;
}
.panel {
margin: 5px;
}
.text-section-header{
font-size:25px;
font-weight: bold;
text-shadow: 0px 4px 3px rgba(0,0,0,0.4),
0px 8px 13px rgba(0,0,0,0.1),
0px 18px 23px rgba(0,0,0,0.1);
}
.flex__box{
display: flex;
flex-direction: column;
margin-top: 10px;
}
button {
box-shadow:inset 0px 1px 0px 0px #e184f3;
background:linear-gradient(to bottom, #c123de 5%, #a20dbd 100%);
background-color:#c123de;
border-radius:6px;
border:1px solid #a511c0;
display:inline-block;
margin-bottom: 5px;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:15px;
font-weight:bold;
padding:9px 23px;
text-decoration:none;
text-shadow:0px 1px 0px #9b14b3;
}
button:hover {
background:linear-gradient(to bottom, #a20dbd 5%, #c123de 100%);
background-color:#a20dbd;
}
button:active {
position:relative;
top:1px;
}
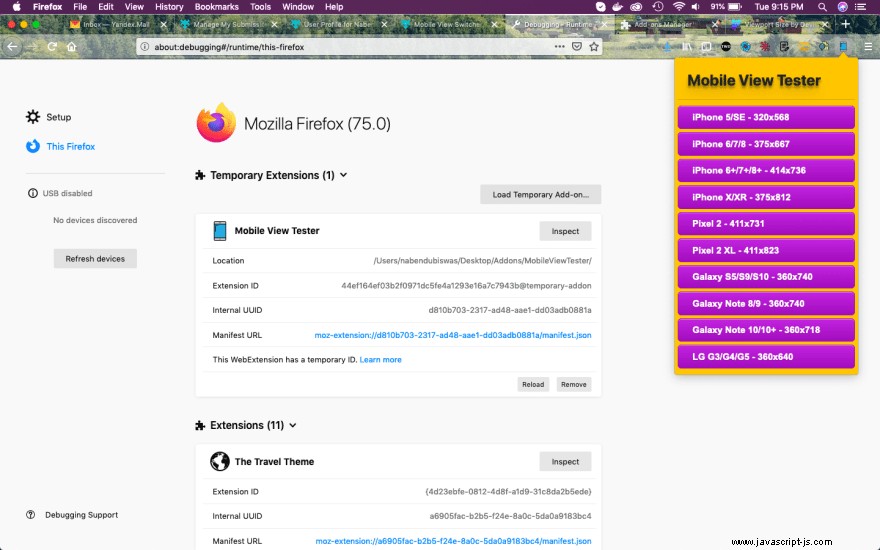
Nu hade jag laddat det tillfälliga tillägget och kollat stilarna, och det ser bra ut.
 Tillägg
Tillägg
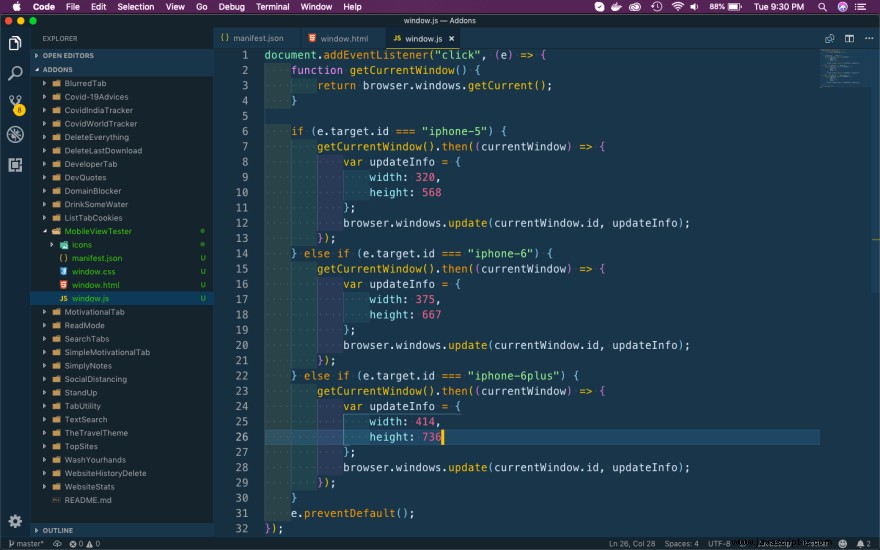
Nu kommer vi att lägga till logiken för detta tillägg. Skapa en fil window.js i samma katalog och lägg in koden nedan i den.
Här har vi en evenemangslyssnare för att klicka på valfri knapp på rad 1. Inuti evenemangslyssnaren riktar vi in oss på varje id med e.target.id. Vid matchning får vi aktuell fönsterinformation av windows.getCurrent().
Efter det uppdaterar vi fönsterstorleken med windows.update()-funktionen från mozilla, genom att skicka fönsterdimensionerna och id.
 window.js
window.js
Vi måste lägga till detta för alla andra knappar. Hela koden för window.js är under.
document.addEventListener("click", (e) => {
function getCurrentWindow() {
return browser.windows.getCurrent();
}
if (e.target.id === "iphone-5") {
getCurrentWindow().then((currentWindow) => {
var updateInfo = {
width: 320,
height: 568
};
browser.windows.update(currentWindow.id, updateInfo);
});
} else if (e.target.id === "iphone-6") {
getCurrentWindow().then((currentWindow) => {
var updateInfo = {
width: 375,
height: 667
};
browser.windows.update(currentWindow.id, updateInfo);
});
} else if (e.target.id === "iphone-6plus") {
getCurrentWindow().then((currentWindow) => {
var updateInfo = {
width: 414,
height: 736
};
browser.windows.update(currentWindow.id, updateInfo);
});
} else if (e.target.id === "iphone-x") {
getCurrentWindow().then((currentWindow) => {
var updateInfo = {
width: 375,
height: 812
};
browser.windows.update(currentWindow.id, updateInfo);
});
} else if (e.target.id === "pixel-2") {
getCurrentWindow().then((currentWindow) => {
var updateInfo = {
width: 411,
height: 731
};
browser.windows.update(currentWindow.id, updateInfo);
});
} else if (e.target.id === "pixel-2-xl") {
getCurrentWindow().then((currentWindow) => {
var updateInfo = {
width: 411,
height: 823
};
browser.windows.update(currentWindow.id, updateInfo);
});
} else if (e.target.id === "galaxy-s5") {
getCurrentWindow().then((currentWindow) => {
var updateInfo = {
width: 360,
height: 740
};
browser.windows.update(currentWindow.id, updateInfo);
});
} else if (e.target.id === "galaxy-note-8") {
getCurrentWindow().then((currentWindow) => {
var updateInfo = {
width: 360,
height: 740
};
browser.windows.update(currentWindow.id, updateInfo);
});
} else if (e.target.id === "galaxy-note-10") {
getCurrentWindow().then((currentWindow) => {
var updateInfo = {
width: 360,
height: 718
};
browser.windows.update(currentWindow.id, updateInfo);
});
} else if (e.target.id === "lg-g3") {
getCurrentWindow().then((currentWindow) => {
var updateInfo = {
width: 360,
height: 640
};
browser.windows.update(currentWindow.id, updateInfo);
});
}
e.preventDefault();
});
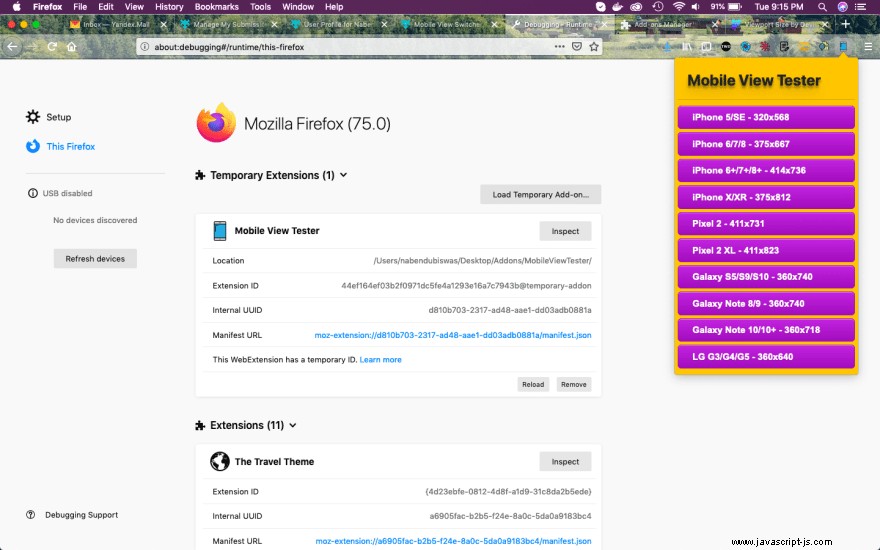
Så vår kod är komplett. Jag hade kontrollerat det genom att testa det tillfälliga tillägget och det fungerar perfekt.
 Gif
Gif
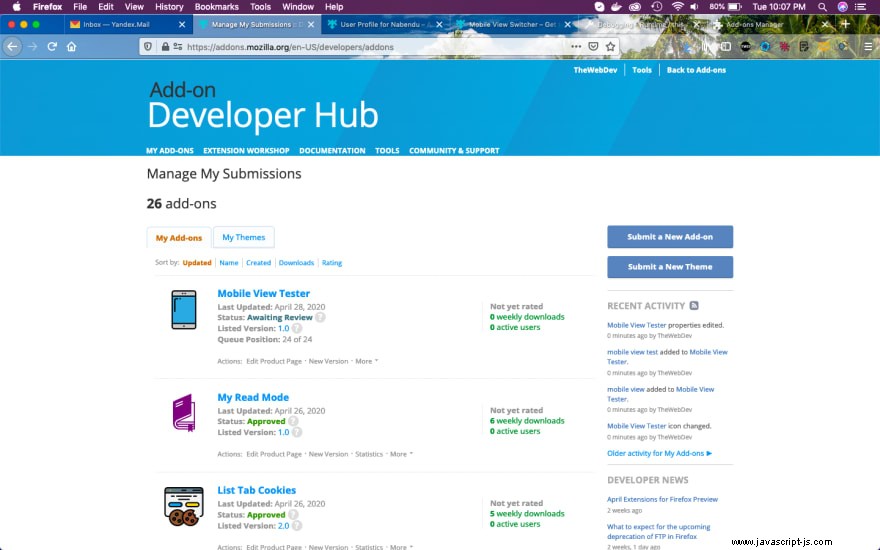
Så det är dags att publicera det i mozilla addon-butiken. Jag kommer att följa proceduren från en annan av mina bloggar i serien. Länken finns här.
 Väntar
Väntar
Denna kompletta del-25 av serien. Du kan installera detta tillägg i firefox härifrån.
Du kan hitta koden för detsamma i mitt github-konto här.
