Hallo codeurs,
Dit artikel presenteert een open-source React Dashboard vrijgegeven onder de MIT-licentie door Creative-Tim, een bedrijf dat veel ontwikkelaars over de hele wereld helpt met veel gratis producten, actief ondersteund en geversied. Dit React Dashboard , geïnspireerd door Google's Material Design, kan worden gedownload van de officiële productpagina of rechtstreeks van Github, en op basis van de permissieve licentie kunnen bestanden worden gebruikt voor onbeperkte hobby- en commerciële producten. Bedankt voor het lezen!
Dank je! Inhoud geleverd door AppSeed - App Generator .
- React Dashboard Materiaal - productpagina
- React Dashboard Material PRO - meer pagina's, componenten
- Gratis React Dashboards een populair Dev.to-artikel

Wat is Reageren
Gewoon een korte opmerking voor nieuwkomers, React is een Javascript-bibliotheek voor het bouwen van gebruikersinterfaces, .. snel. Deze bekende JS-bibliotheek helpt ontwikkelaars om complexe UI's samen te stellen uit kleine en geïsoleerde stukjes code die "herbruikbare UI-componenten" worden genoemd, die gegevens presenteren die in de loop van de tijd veranderen. Om te beginnen met React te spelen, voel je vrij om toegang te krijgen tot de onderstaande bronnen:
- Reageren - de officiële projectsite
- Intro to React - een leuke tutorial voor beginners
- ReactJS - Beknopte handleiding, gepubliceerd door TutorialsPoint
React Dashboard - Materiaalontwerp
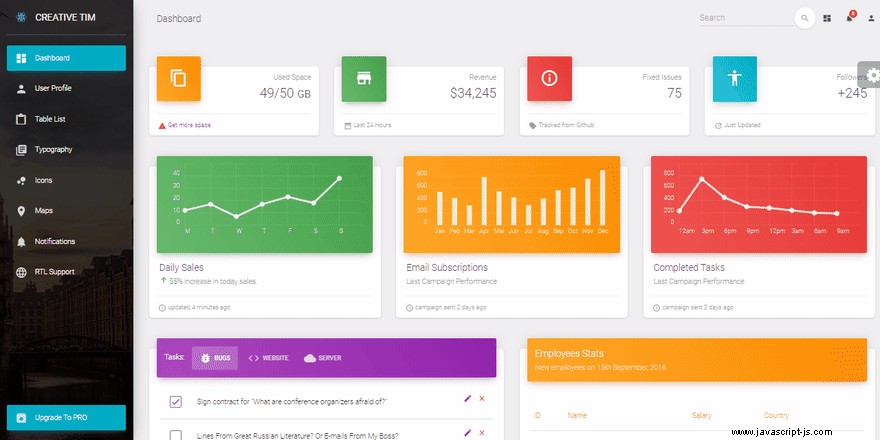
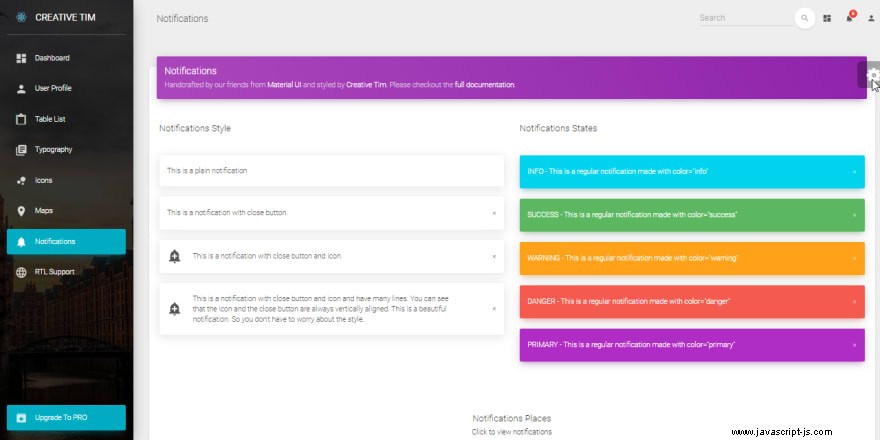
Aantekeningen UI-leverancier - Materiaal Dashboard Reageren is een gratis Material-UI Admin met een fris, nieuw ontwerp geïnspireerd op Google's Material Design. We zijn erg enthousiast om onze kijk op de materiaalconcepten te introduceren door middel van een gebruiksvriendelijke en mooie set componenten. Material Dashboard React is gebouwd op het populaire Material-UI v4.1.0-framework.
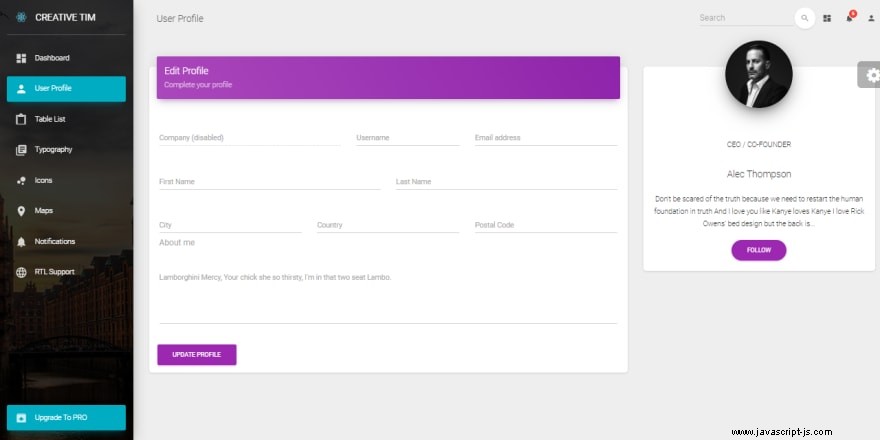
Materiaal Dashboard Reageren maakt gebruik van licht, oppervlak en beweging. De algemene lay-out lijkt op vellen papier die meerdere verschillende lagen volgen, zodat de diepte en volgorde duidelijk zijn. De navigatie blijft voornamelijk in de linkerzijbalk en de inhoud bevindt zich rechts in het hoofdpaneel.
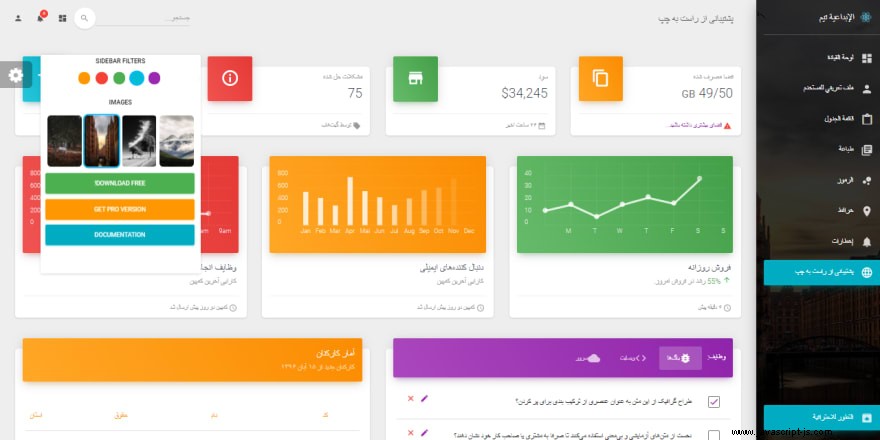
Material Dashboard React wordt geleverd met 5 kleurenfilterkeuzes voor zowel de zijbalk als de kaartkoppen (blauw, groen, oranje, rood en paars) en een optie om een achtergrondafbeelding op de zijbalk te hebben.

Reageer materiaal - bronnen compileren
Om het project lokaal te compileren en te starten, hebben we NodeJS en optioneel GIT nodig om de broncode te downloaden van de openbare repository:Material Dashboard React. Het installeren van NodeJs is vrij eenvoudig, ga gewoon naar de officiële NodejS-website, download en voer het installatieprogramma voor uw besturingssysteem uit.
$ # Get the code
$ git clone https://github.com/creativetimofficial/material-dashboard-react.git
$ cd material-dashboard-react
$
$ # Install modules
$ yarn
$
$ # Start the app (development mode)
$ yarn start
Als alles goed gaat, zou dit React-sjabloon in de browser moeten werken.

Om de codebase-structuur beter te begrijpen, zal ik onder een ASCII-diagram met relevante bestanden en mappen laten vallen:
material-dashboard-react
.
├── README.md
├── bower.json
├── gulpfile.js
├── package.json
├── documentation
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── index.js
├── routes.js
├── assets
│ ├── css
│ │ └── material-dashboard-react.css
│ ├── img
│ │ └── faces
│ └── jss
│ ├── material-dashboard-react
│ │ ├── components
│ │ ├── layouts
│ │ └── views
│ └── material-dashboard-react.js
├── components
│ ├── Card
│ │ ├── Card.js
│ │ ├── CardAvatar.js
│ │ ├── CardBody.js
│ │ ├── CardFooter.js
│ │ ├── CardHeader.js
│ │ └── CardIcon.js
│ ├── CustomButtons
│ ├── CustomInput
│ ├── CustomTabs
│ ├── Footer
│ ├── Grid
│ │ ├── GridContainer.js
│ │ └── GridItem.js
│ ├── Navbars
│ │ ├── AdminNavbarLinks.js
│ │ ├── Navbar.js
│ │ └── RTLNavbarLinks.js
│ ├── Sidebar
│ │ └── Sidebar.js
│ ├── Table
│ │ └── Table.js
│ ├── Tasks
│ │ └── Tasks.js
│ └── Typography
│ ├── Danger.js
│ ├── Info.js
│ ├── Muted.js
│ ├── Primary.js
│ ├── Quote.js
│ ├── Success.js
│ └── Warning.js
├── layouts
│ ├── Admin.js
│ └── RTL.js
└── views
├── Dashboard
├── Icons
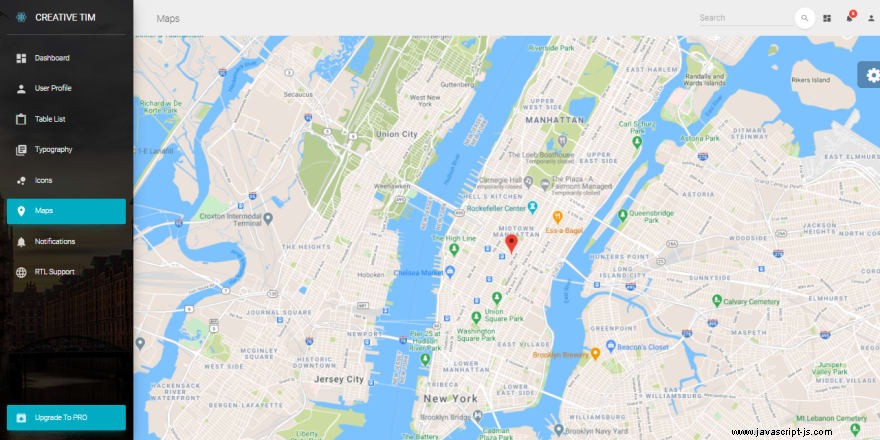
├── Maps
├── Notifications
├── RTLPage
├── TableList
├── Typography
└── UserProfile
Reageer Dashboard Materiaal - Pagina's



- Meer React-sjablonen geleverd door Creative-Tim
- Een samengestelde lijst met React Dashboards - blogartikel
