Databinding is communicatie tussen typoscript-code van uw component en de sjabloon (html) die de gebruiker ziet.
Data Binding ===Communicatie
We krijgen verschillende manieren van communicatie.
Laten we zeggen dat we gegevens van onze Typescript-code in html-sjabloon willen uitvoeren. Daar kunnen we String Interpolation voor gebruiken.
Syntaxis voor tekenreeksinterpolatie

Je zet het tussen dubbele accolades.
Dus in je ts-bestand heb je een eigenschapsnaam van het type string en ingesteld op 'deepa'
Voorbeeld van string-interpolatie
In je ts-bestand:

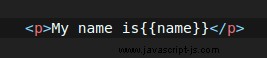
Nu gebruik je het in je html als volgt:

Dus het zal 'Mijn naam is Deepa' afdrukken
Stel nu dat u een knop heeft om het formulier of een andere taak in te dienen. Het moet alleen worden ingeschakeld als u beheerder bent. Of je nu beheerder bent of niet, de bedrijfslogica wordt verwerkt in je ts-bestand.
-
Wat u in dit geval kunt gebruiken is Eigendomsbinding
-
De native eigenschap [uitgeschakeld] van het html-bestand wordt gebonden aan een booleaanse waarde die uit het ts-bestand komt.
Voorbeeld van eigendomsbinding
In ts-bestand:

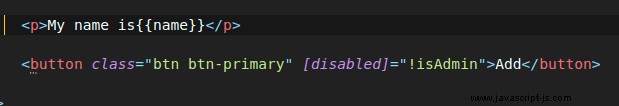
Ik heb een eigenschap isAdmin op deze manier gedefinieerd en ingesteld op true. Nu in mijn html-bestand

- Als gebruiker nu geen beheerder is , dan wordt de knop uitgeschakeld anders is het ingeschakeld.
- Omdat we isAdmin **op true hebben ingesteld, is het dus **ingeschakeld .
Evenement bindend
Hiermee kan uw component reageren op acties van de gebruiker, zoals klikken op knoppen, toetsaanslagen en nog veel meer.
Like eigenschap Bindend gebruik [] vierkante haken
Eveneens Event Binding gebruik () paranthesis.
Laten we zeggen Als ik alleen op de knop 'Toevoegen' klik, worden de gegevens aan de html-sjabloon gekoppeld.
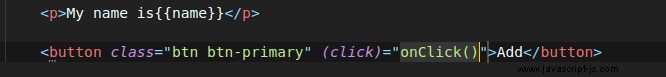
Je kunt Event Binding hier als volgt gebruiken:
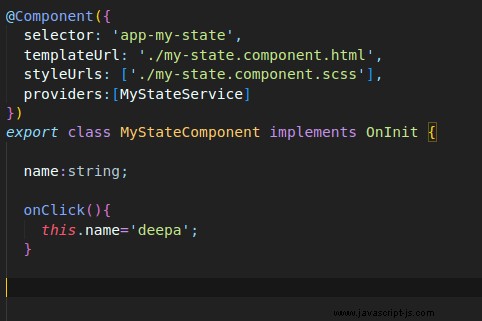
In je ts-bestand

hier kun je zien dat de naam aanvankelijk niet is ingesteld op 'deepa', maar binnen de methode onClick() doen we dat wel.
We noemen deze methode door gebeurtenisbinding als volgt:

In dit geval wordt naam alleen ingesteld op 'deepa' na het aanroepen van de methode die gebeurtenisbinding wordt genoemd.
Bedankt voor het lezen, Like delen en opslaan als het je heeft geholpen :)
