Vuoi imparare cosa serve per creare una vera app con React Native?
Dopo il mio "Costruire un'app React Native da zero.", volevo mostrarti una panoramica dell'intero progetto e raccontarti la storia dietro.

Storia
Nel 2015, non ero mai stato da un barbiere in tutta la mia vita. Dopo aver fatto alcune ricerche, ho trovato un barbiere molto apprezzato vicino al mio ufficio a Buenos Aires, in Argentina. Ho prenotato il mio appuntamento tramite un'app che mi permette di scegliere il barbiere. Ne ho scelto uno a caso, ed è così che ho incontrato @pepshc.
Andando avanti velocemente fino ad oggi, Andres (alias "Pepe") non è stato solo il mio barbiere negli ultimi sei anni, ma è anche diventato un grande amico con molti progetti in comune.
Nel 2020, Pepe ha deciso di aprire il suo barbiere a Buenos Aires e lo ha chiamato "Formale". e di recente mi ha chiesto di aiutarlo a creare un'app in modo che i loro clienti potessero prenotare un appuntamento con lui.
Panoramica del progetto
Volevo mantenere l'app semplice in modo che potesse essere rilasciata il prima possibile. Ecco perché ho pensato al problema principale che volevo risolvere:i clienti dovrebbero poter prenotare nuovi appuntamenti con pochi tocchi. Dovrebbero anche essere in grado di annullare un appuntamento in caso di impossibilità a partecipare.
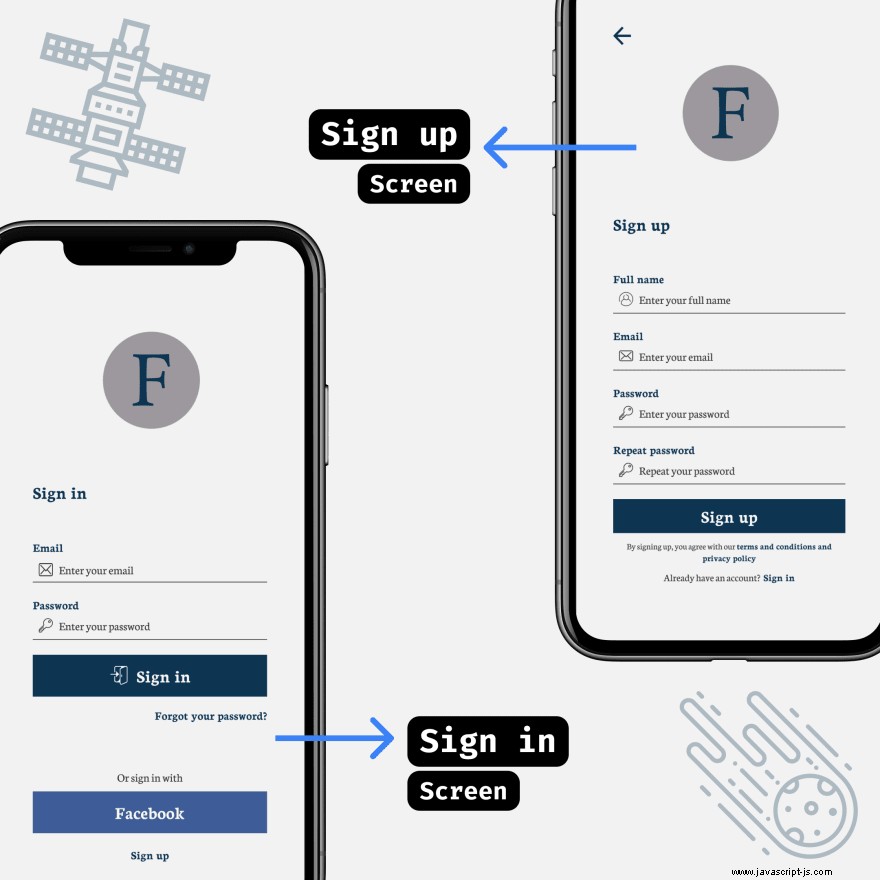
Accedi e registrati

Queste schermate consentiranno agli utenti di accedere / registrarsi utilizzando e-mail e password o utilizzando Facebook.
Dovrò configurare l'autenticazione di Facebook e testare alcuni casi limite.
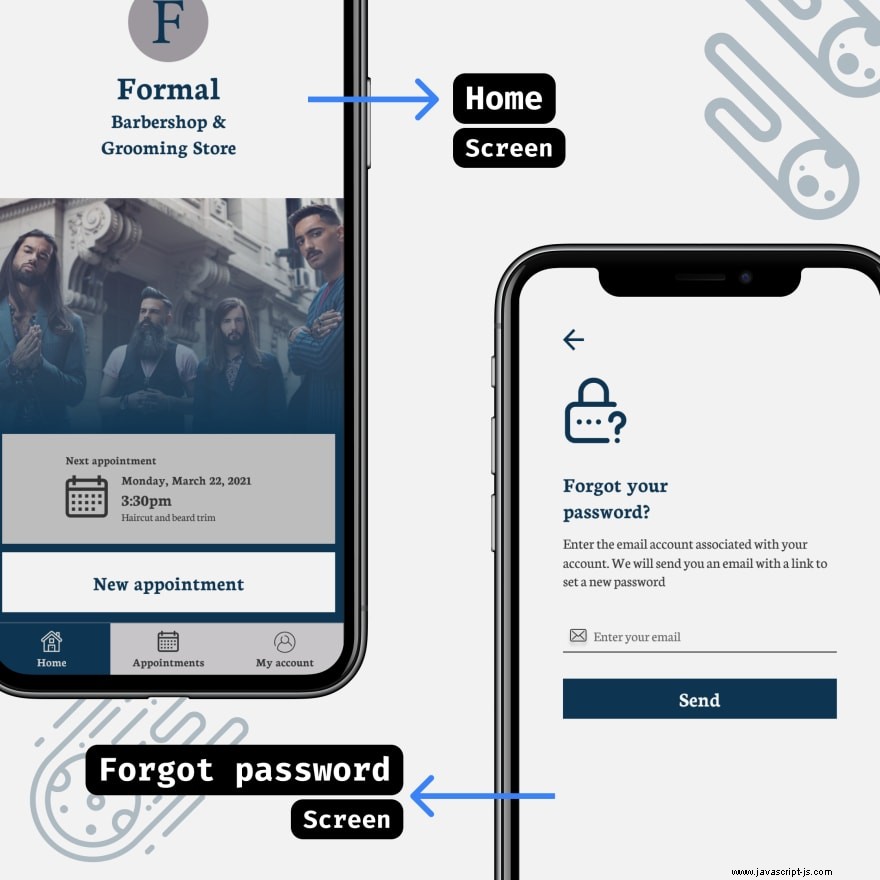
Home &Password dimenticata

Il mio obiettivo per questa schermata è guidare il dito dell'utente al pulsante "Nuovo appuntamento". Ecco perché ho deciso di posizionarlo nella parte inferiore dello schermo, dove chiunque può toccarlo facilmente.
Inoltre, gli utenti avranno tutte le informazioni necessarie per il loro prossimo appuntamento senza dover navigare tra le diverse schermate.
Non sono ancora sicuro se quella scheda scomparirà o mostrerà un messaggio in cui l'utente non ha alcun appuntamento programmato.
Gli utenti potranno reimpostare la propria password utilizzando le schermate "Password dimenticata" e "Reimposta password".
Dovrò occuparmi del deep linking per reindirizzare l'utente alla schermata "Reimposta password" una volta che avrà toccato il collegamento dell'e-mail.
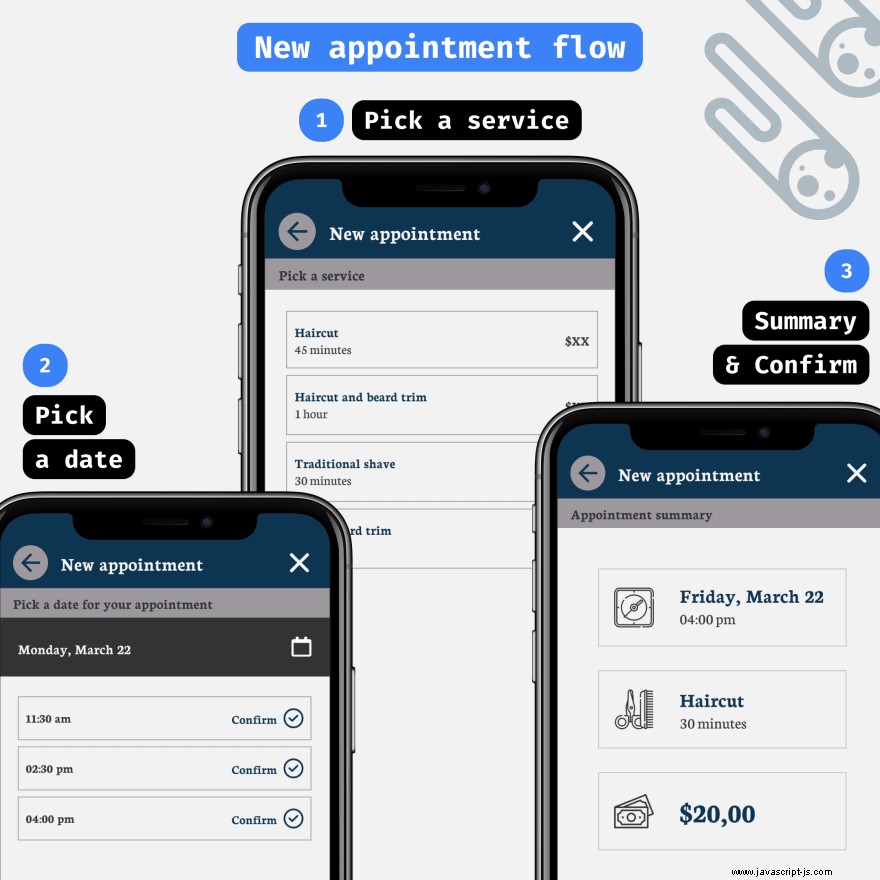
Nuovo flusso di appuntamenti

Volevo consentire agli utenti di richiedere un nuovo appuntamento in sei semplici passaggi tap:
- Tocca il "pulsante Nuovo appuntamento" nella schermata Home.
- Scegli un servizio.
- Apri il calendario.
- Scegli una data.
- Scegli un'ora.
- Conferma prenotazione.
Per evitare passaggi inutili, ho deciso di non includere alcun pulsante "Continua". L'app navigherà automaticamente ogni volta che l'utente sceglie un servizio o un'ora.
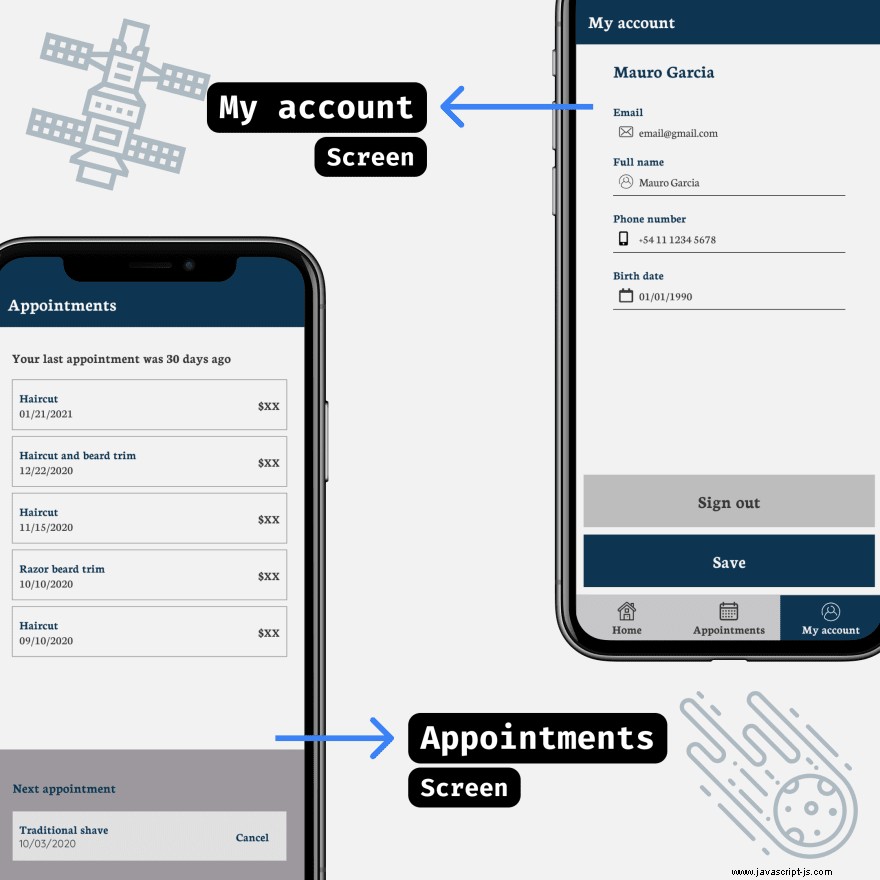
Elenco appuntamenti e Il mio account

L'utente visiterà questa schermata solo per due motivi:
- Per annullare un appuntamento imminente
- Per controllare quando è stata l'ultima volta che si sono tagliati i capelli.
Ecco perché ho deciso di inserire un testo nella parte superiore dello schermo indicando quanti giorni sono trascorsi dal loro ultimo appuntamento e ho individuato il prossimo.
Inoltre, ho individuato l'appuntamento imminente in basso, in modo che possano facilmente annullare l'appuntamento.
Gli utenti potranno modificare le proprie informazioni personali (come numero di telefono, nome e compleanno) e disconnettersi. Per ora, non potranno modificare le loro email per ridurre la complessità dell'app.
Nel prossimo post parlerò della navigazione e di come utilizzo la navigazione reattiva per impostare la mia barra delle schede.
Se vuoi approfondire il codice, dai un'occhiata al mio repository GitHub:
 mauro-codes / prenotazione-formale
mauro-codes / prenotazione-formale
Un'app per la prenotazione di barbieri React Native
Fammi sapere cosa ne pensi
Mi piacerebbe sentire i tuoi pensieri su questo progetto! C'è qualche argomento specifico che vuoi che affronti durante la serie? Fatemelo sapere nei commenti qui sotto.
