La maggior parte del tempo di uno sviluppatore viene speso su un IDE/Editor di codice. Quindi è molto importante lavorare in un ambiente adatto alle tue esigenze e comodo per te.
Parleremo della personalizzazione di uno degli editor di codice più popolari VS Code
Contenuto
- Temi
- Caratteri
- Icone
- Scorciatoie da tastiera
- Estensioni
- Qualcosa di speciale!
- Risorse
| Non perdere il Bonus e le Risorse alla fine 🔥! |
|---|
Temi
Per personalizzare il tema in VS Code, vai su Impostazioni e seleziona color theme oppure digita ctrl/cmd + K + ctrl/cmd + T .
Qui puoi trovare alcuni temi preinstallati in VS Code.
Puoi anche scaricare temi dalla ricerca dell'estensione.
Alcuni temi popolari sono :
- Civetta notturna
- Cobalto 2
- Radicale
Caratteri
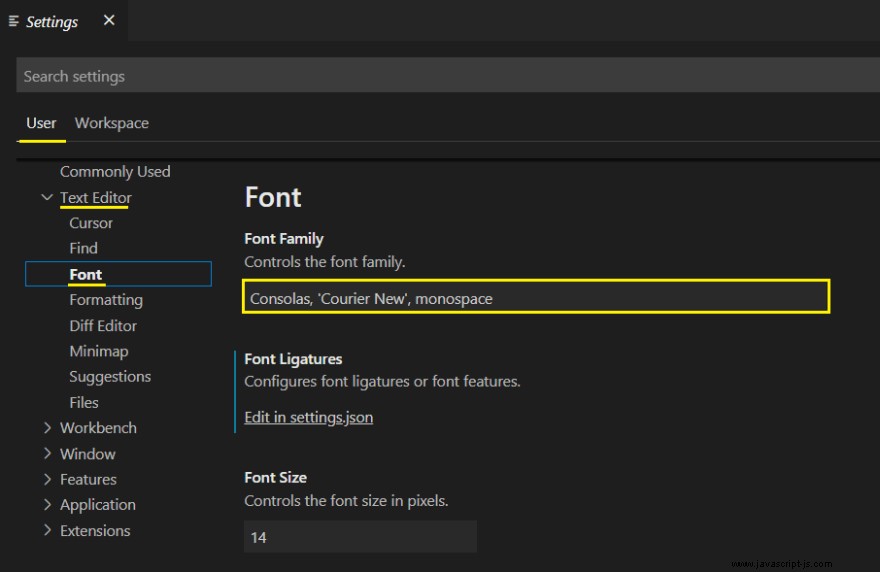
Per personalizzare il carattere di VS Code vai alle impostazioni ctrl+,> Utente> Editor di testo> Carattere.
Puoi trovare l'opzione font-family qui, dove puoi cambiare la font-family, lo stile del font che preferisci!

Preferiti personali:
- Codice Fira
- Inconsolata
- Victor-mono
Icone
Si cambiano le icone delle cartelle e dei file in VS Code. Per vedere le opzioni preinstallate, vai su Impostazioni> Tema icona file.

Assicurati di Seti è selezionato su VS Code.
Uso il Tema icona materiale (Il migliore 👑)
- Tema icona materiale
- Icone del codice VS
Scorciatoie da tastiera
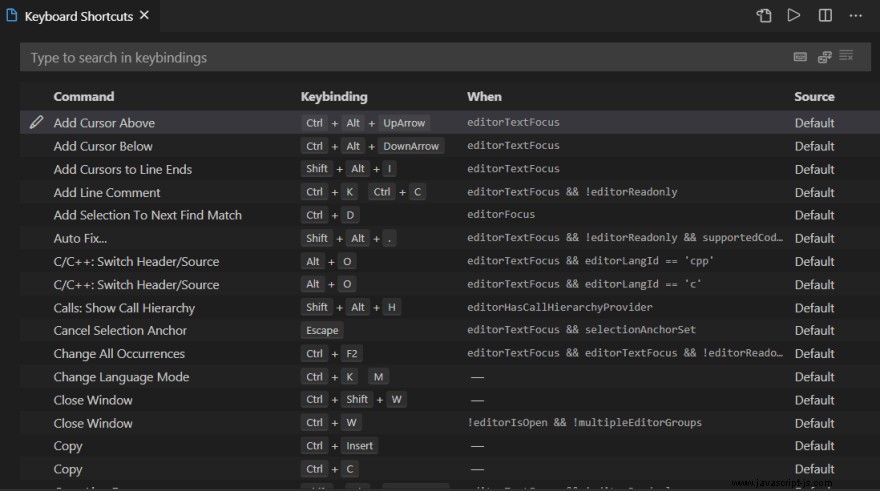
Le scorciatoie da tastiera ti fanno risparmiare un sacco di tempo come sviluppatore e VS Code ti copre. VS Code ha molte scorciatoie integrate.
Per visualizzare in anteprima le scorciatoie, vai in Impostazioni> Tasti di scelta rapida o premi ctrl/cmd + K + ctrl/cmd + S

La cosa migliore è che puoi anche personalizzare queste scorciatoie e sovrascriverle molto facilmente!
Estensioni
Le estensioni sono uno strumento molto potente in qualsiasi IDE. VS Code ne ha molti e in particolare per la personalizzazione, di seguito sono riportate le mie scelte.
-
Mappa dei tasti di testo sublime
Sei un avido utente Sublime, nervoso per passare a VS Code? Questa estensione ti farà sentire come a casa, modificando tutte le scorciatoie in modo che corrispondano a quelle di Sublime. -
Più carino
NON perdere tempo a formattare il tuo codice. Lascia che Prettier lo faccia per te È semplicissimo da configurare e può essere configurato per formattare automaticamente il codice al momento del salvataggio. -
Commenti migliori
Questa estensione codifica a colori vari tipi di commenti per dare loro un significato diverso e distinguersi dal resto del codice. Usa il colore verde per i commenti informativi e il colore rosso per i commenti ToDo e molto altro!
Bonus 🔥
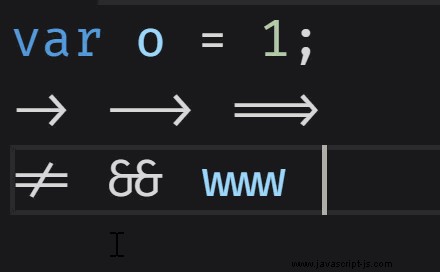
Legature dei caratteri

Legature dei caratteri sono quando più caratteri sembrano combinarsi in un unico carattere. Semplificando, quando digiti due o più caratteri e si attaccano magicamente l'uno all'altro. VS Code ora supporta le legature dei caratteri.
Per attivare le legature dei caratteri sono necessari i caratteri che supportano anche le legature dei caratteri, esempi di tali caratteri sono --> Fira-code, Inconsolota e molti altri.
Guida passo passo per attivare le legature dei caratteri
Se devi imparare qualcosa di nuovo e utile, mostra un po' di affetto dando a questo post un ❤️
Conosci altri trucchi per la personalizzazione? Condividilo nella sezione commenti!
Più risorse :
-
Prova diversi font di programmazione online fai clic qui
- /li>
- /li>
Se hai letto finora, salva questo post e condividilo con i tuoi compagni di programmazione 😃
