Le test fractionné est une fonctionnalité que vous n'utilisez pas assez. C'est un excellent moyen de tester les changements avec vos visiteurs sans minimiser les risques. Dans ce didacticiel, nous apprendrons ce qu'est le test fractionné, pourquoi vous en avez besoin et comment le configurer avec Netlify.
Qu'est-ce que le test fractionné ?
Le test fractionné est l'idée de créer une autre copie de votre site Web vers laquelle vous pouvez envoyer des utilisateurs, afin que vous puissiez tester de nouvelles fonctionnalités. Disons que vous avez un nouveau design que vous voulez essayer. Plutôt que de pousser ce nouveau design en production où tout le monde peut le voir, vous pouvez le tester avec quelques personnes.

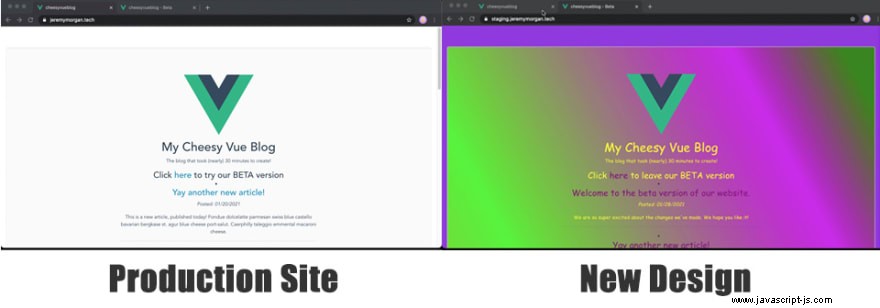
Ici, j'ai repensé mon super blog Vue. Mais je ne veux pas jeter le nouveau design sur tout le monde. Je veux le tester. Voici les options que je peux faire avec les tests fractionnés :
Je garderai le site de production principal avec le courant (design de couleur claire). Alors je peux :
- Envoyer uniquement les personnes que j'invite sur le site bêta (privé)
- Demandez aux gens de "s'inscrire" au site bêta
- Poussez une certaine quantité de (trafic public) vers le site bêtaCe sont toutes les façons dont je peux tester la conception sans m'engager complètement. S'il y a des problèmes majeurs avec le site, je les trouverai et les corrigerai avant tout le monde le voit.
Activer les tests fractionnés
La première chose que je dois faire est d'activer les tests fractionnés avec Netlify. Pour cela, je dois :
- Créer une nouvelle branche dans git avec le nouveau design
- Activer les sous-domaines de branche dans Netlify
Une fois que vous avez créé une nouvelle branche (nommez-la comme vous voulez), vous pouvez pousser le nouveau design vers cette branche. J'ai installé la mienne sur staging.jeremymorgan.tech.

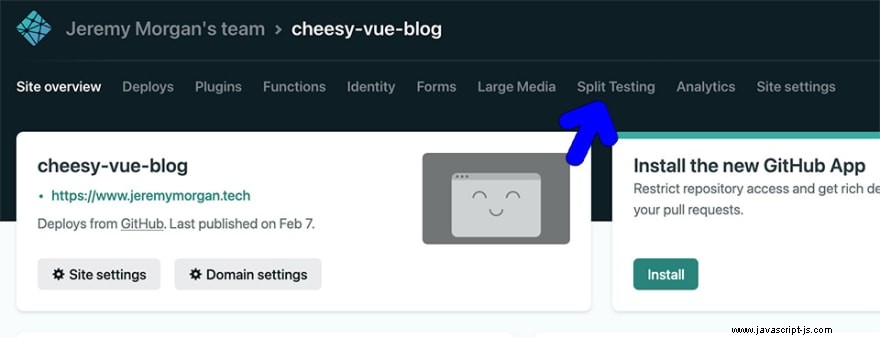
Si vous activez les sous-domaines de branche, vous verrez un onglet de test fractionné dans Netlify :

Option 1 :Sur invitation uniquement (bêta privée)
Vous n'activez l'invitation qu'une fois que vous avez activé les sous-domaines de branche.
Votre trafic principal va vers votre site de production :
jeremymorgan.tech

Et vous pouvez envoyer des testeurs au sous-domaine de la branche :
mise en scène.jeremymorgan.tech

Des trucs faciles. Vous recueillez des commentaires, apportez des modifications et lorsque votre site est prêt à fonctionner, vous fusionnez la branche.
Option 2 :activation (bêta semi-privée)
Disons que vous voulez faire en sorte que les gens puissent opter pour une version bêta s'ils le souhaitent, et sinon ils restent sur votre site de production.
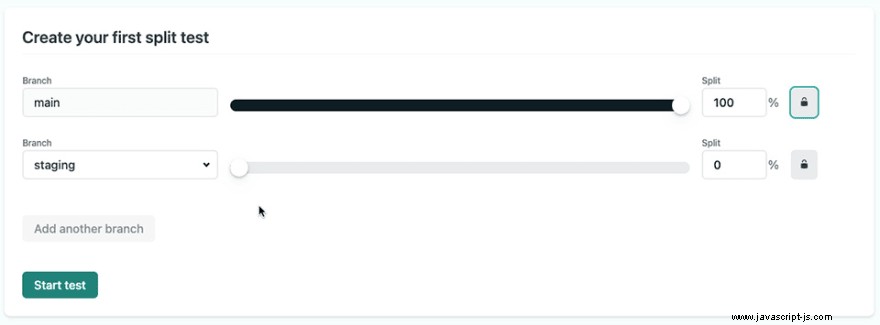
Pour ce faire, vous créez un test fractionné et définissez 100 % de votre trafic vers la production, et 0 % sur le nouveau site bêta :

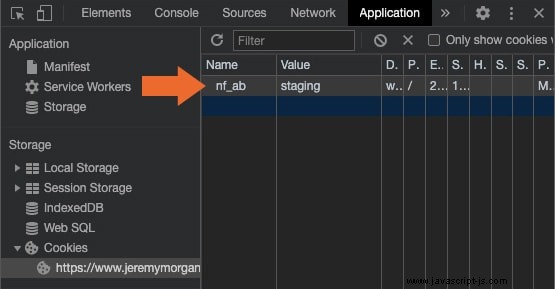
Maintenant, pour diriger les gens vers le site bêta, ils auront besoin d'un ensemble de cookies. Netlify utilise le nf_ab biscuit. Si le cookie nf_ab est défini sur le nom du sous-domaine, Netlify acheminera l'utilisateur vers ce sous-domaine de branche :

Ainsi, tant que le cookie est présent, ils verront le nouveau version du site (disponible sur le sous-domaine stage).
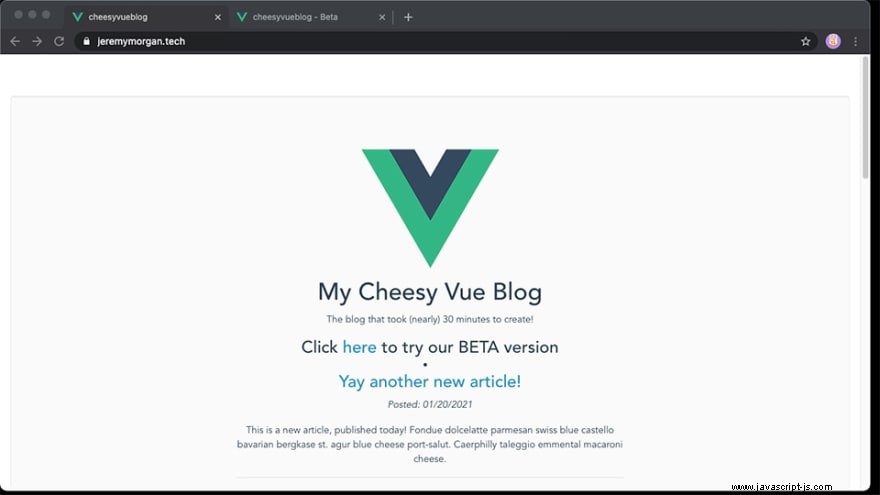
Par exemple, dans mon application Vue, j'ai ajouté un bouton :
<h3>Click <a href="#" v-on:click="gobeta">here</a> to try our BETA version</h3>
Qui appelle cette méthode :
gobeta: function(){
alert("We are going beta!");
VueCookies.set(‘nf_ab’, "staging", "24h");
}
Ce code définit le cookie pour toute personne souhaitant "essayer" la version bêta du site.
Le modèle "opt-in" est idéal pour les visiteurs de votre site Web qui se sentent aventureux et souhaitent essayer votre nouveau site. Vous laissez le site de production intact pour tout le monde.
Option 3 :Diviser le trafic (bêta publique)
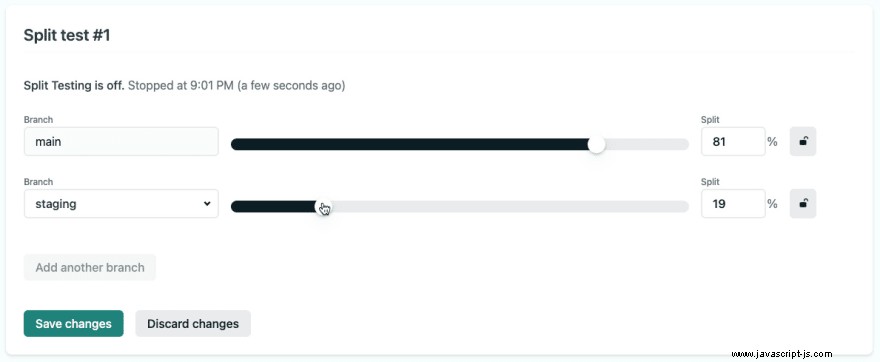
Donc, si vous avez créé un nouveau design ou de nouvelles fonctionnalités, et que vous souhaitez "faciliter" leur déploiement, c'est la voie à suivre. Dans le panneau de test fractionné Netlify, choisissez simplement un nombre de personnes à envoyer sur le nouveau site :

Dans cet exemple, nous envoyons 19 % du trafic public total vers le nouveau site Web. C'est aléatoire, et ça peut être n'importe qui. Netlify enverra un pourcentage de vos visiteurs vers votre nouveau site et le reste vers votre ancien site ou site de "production". Pas besoin de s'inquiéter que les visiteurs obtiennent un nouveau site un jour et l'ancien le lendemain. Netlify utilisera le nf_ab cookie à nouveau pour rediriger les utilisateurs vers le site d'origine qu'ils ont visité.
C'est un excellent moyen d'apporter de nouveaux changements, de rechercher des commentaires et de réagir. Vous pouvez même configurer un déploiement bleu-vert avec cela.
Essayez les tests fractionnés par vous-même !
Les tests fractionnés sont un excellent moyen de tester de nouvelles fonctionnalités sans lancer les dés sur un déploiement complet. Parfois, vous souhaitez tester un nouveau design, une nouvelle fonctionnalité ou effectuer des tests A/B pour la publicité. Tout cela est possible avec la fonction de test fractionné de Netlify. La meilleure partie est qu'il est facile à configurer. Vous créez une nouvelle branche, faites pointer un sous-domaine vers elle et commencez à bricoler.
Netlify rend ces tests simples et faciles à mettre en œuvre. Vérifiez-le!
Questions, commentaires ? Faites-le moi savoir !
