Vous pouvez utiliser la méthode confirm() pour afficher une boîte de dialogue de confirmation en JavaScript. Cette méthode affiche une boîte de dialogue avec un message facultatif, un bouton OK et un bouton Annuler.
confirm(message)
// OR
let result = window.confirm(question);
Cette méthode renvoie true si l'utilisateur a cliqué sur "OK", sinon false .
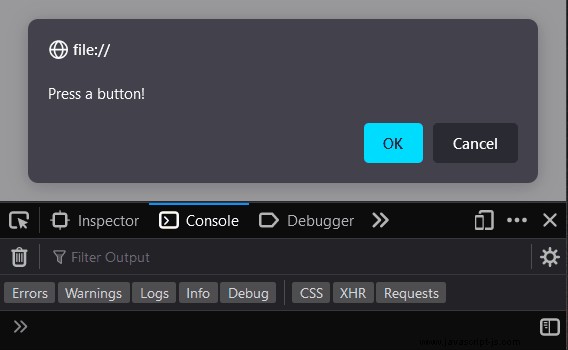
Boîte de dialogue de confirmation JavaScript
Exemple de code simple Affichez une boîte de confirmation et affichez ce sur quoi l'utilisateur a cliqué :
<!DOCTYPE html>
<html>
<body>
<script>
function myFunction() {
let text;
if (confirm("Press a button!") == true) {
text = "You pressed OK!";
} else {
text = "You canceled!";
}
console.log(text);
}
</script>
</body>
</html>Sortie :

Plus de code
if (window.confirm("Do you really want to leave?")) {
window.open("exit.html", "Thanks for Visiting!");
}Faites un commentaire si vous avez des doutes ou des suggestions sur ce sujet de dialogue JS.
Remarque : Les tous les codes d'exemples JS sont testés sur le navigateur Firefox et le navigateur Chrome.
Système d'exploitation :Windows 10
Code :Version HTML 5
