Desde que Google anunció Material Design con la introducción de Android 5.0, surgió una gran cantidad de marcos frontend con el objetivo de llevar el concepto a las aplicaciones web. Ya tenemos una serie de bibliotecas que promueven el concepto:MUI, Material-UI y Polymer, que se basa en componentes web.
A principios de julio de 2015, Google lanzó públicamente un nuevo marco que es fácil de usar y no tiene dependencias adicionales. Se llama Material Design Lite (MDL para abreviar), y está dirigido directamente al marco Bootstrap enormemente popular. ¿Pero cuál es mejor? Averigüémoslo.
Diferencias clave
Antes de sumergirnos en los ejemplos, analicemos las principales diferencias entre Bootstrap y Material Design Lite:
Filosofía
- Bootstrap fue desarrollado originalmente por Twitter con el propósito de facilitar la creación de sitios web adaptables. Le brinda una gran cantidad de componentes y opciones de personalización para crear aplicaciones web.
- Material Design Lite es una forma que tiene Google de difundir su concepto de diseño de materiales en la Web. Solo le brinda los componentes básicos para las aplicaciones de materiales de construcción. El resto depende del desarrollador.
Experiencia de desarrollo
- Bootstrap tiene una documentación muy detallada. El desarrollo implica copiar y pegar de los ejemplos y obtener un resultado utilizable rápidamente.
- MDL se basa en BEM y los componentes se crean combinando varias clases. Este enfoque brinda una gran cantidad de control, pero a veces puede conducir a HTML difícil de manejar.
Componentes
- En Bootstrap, casi todos los elementos HTML incorporados tienen estilo y pueden encajar perfectamente en un diseño. Te brinda una gran cantidad de componentes adicionales para cualquier tipo de diseño.
- MDL le brinda menos componentes que Bootstrap, pero todos están enfocados en la creación de aplicaciones modernas de diseño de materiales. Vienen con animaciones y hermosos estilos predeterminados.
Diseño
- Bootstrap tiene un sistema de cuadrícula avanzado con compensaciones, envoltura de columnas, ocultación y reordenación de columnas.
- MDL tiene una cuadrícula más primitiva que hace el trabajo la mayor parte del tiempo, pero no admite funciones avanzadas.
Diseño
- Bootstrap le brinda un diseño predeterminado aceptable del que ya nos hemos cansado, pero hay muchos temas maravillosos para elegir.
- MDL se ve fresco y cuenta con colores y animaciones audaces. Determina exactamente cómo debe verse su aplicación web y le brinda una oportunidad limitada de personalización eligiendo colores base y de acento.
Comunidad
- Bootstrap existe desde hace bastante tiempo y tiene una comunidad enorme, que produce temas, complementos y publicaciones de blog.
- MDL salió recientemente, pero ya se ha vuelto muy popular en GitHub. Sin embargo, todavía está en sus inicios y la mayor parte del tiempo estás solo.
Pero, ¿cómo se comparan estos marcos en la práctica? Esta es una pregunta más difícil de responder. Es por eso que hemos preparado una serie de ejemplos implementados en ambos marcos que lo ayudarán a comparar de lo que son capaces. Haga clic en las imágenes para ver los ejemplos uno al lado del otro.
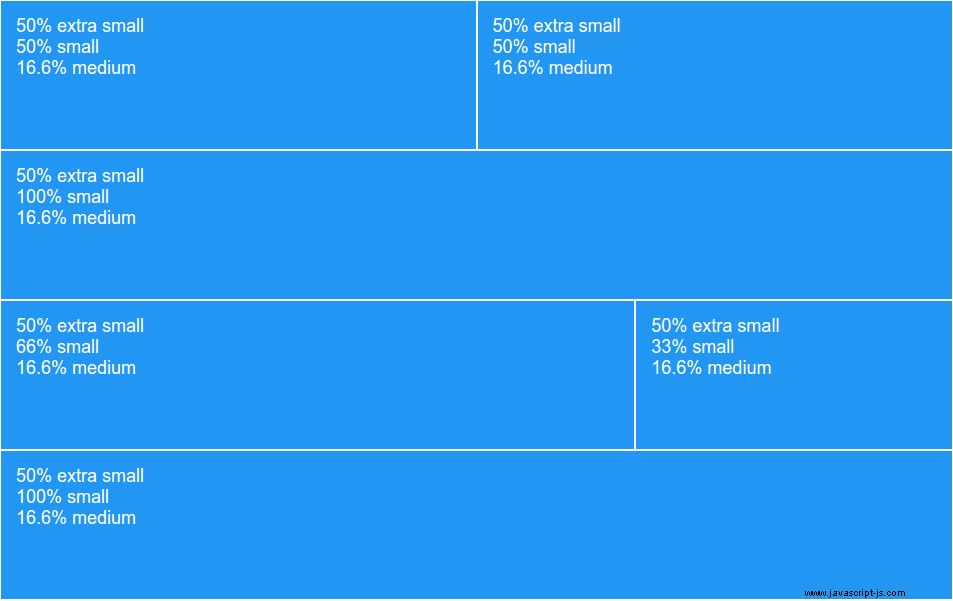
1. Cuadrícula
Podría decirse que la cuadrícula es el bloque de construcción más importante para una página web moderna. Hace posible que un diseño se escale desde teléfonos inteligentes hasta computadoras de escritorio grandes.
La cuadrícula de Bootstrap divide la página en 12 columnas del mismo tamaño . Según el ancho de la ventana gráfica, se aplican cuatro clases de tamaño diferentes:extrapequeño (de 0 a 768 px de ancho), pequeño (de 768 px a 992 px), mediano (de 992 px a 1200 px) y grande (1200 px+).
MDL tiene un sistema de cuadrícula similar, pero solo tiene tres tamaños:teléfono (0 a 480 px), tableta (480 px a 840 px) y computadora de escritorio (840 px+). El escritorio MDL tiene 12 columnas , la tableta tiene 8 columnas y el teléfono tiene solo 4 columnas .

La cuadrícula Boostrap ofrece mucho más control. Puede desplazar, ocultar y reordenar columnas, lo que ayuda con el diseño receptivo. En MDL tenemos que recurrir a columnas vacías para lograr compensaciones, pero esperamos que esto se solucione en las próximas versiones.
Documentos:Cuadrícula Bootstrap | Cuadrícula MDL
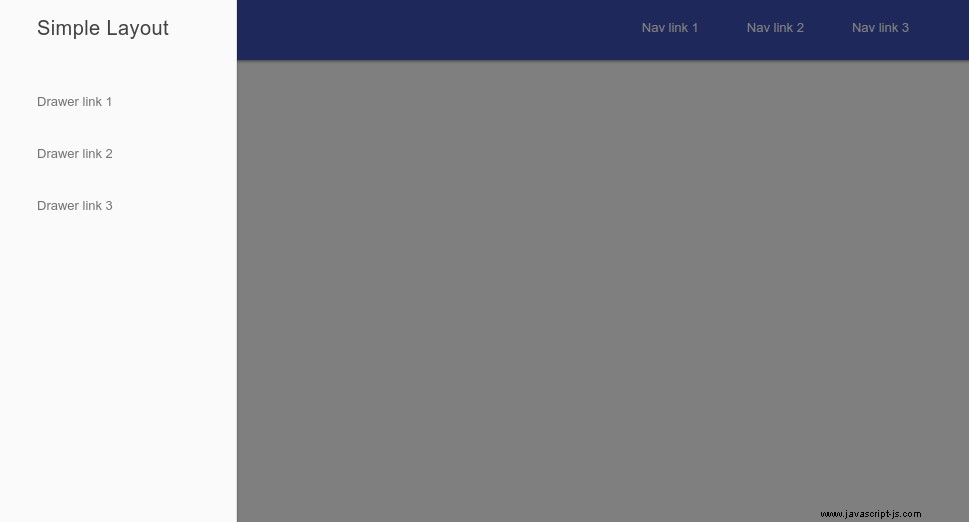
2. Navegación de encabezado
Los encabezados en Bootstrap se llaman Navbars. Comienzan contraídos en las vistas móviles y se vuelven horizontales cuando hay suficiente espacio para ellos. En el interior, puede anidar una matriz de diferentes elementos que se pueden colocar con la ayuda de clases.
De manera similar, las navegaciones de encabezado MDL comienzan colapsadas detrás de un menú de hamburguesas y se expanden con el crecimiento de la ventana gráfica. También tienen diferentes estilos y posibles posiciones.

Documentos:Barras de navegación Bootstrap | Navegación MDL
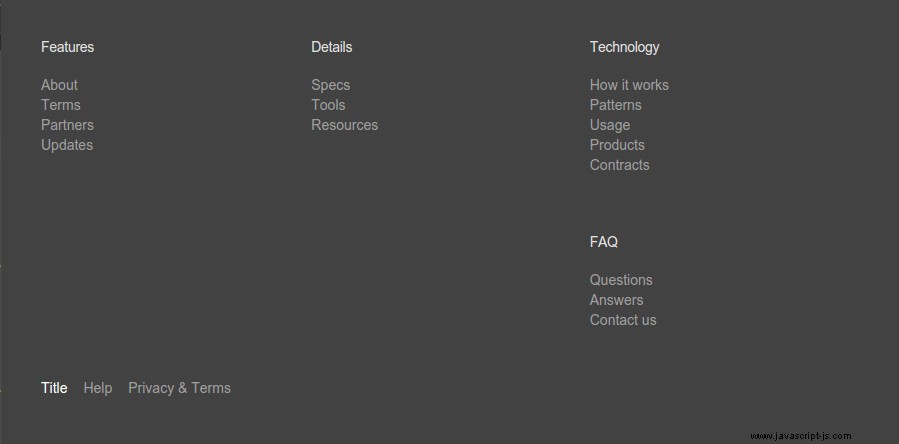
3. Pie de página
Bootstrap en realidad no tiene componentes de pie de página separados, mientras que Material Design Lite tiene dos opciones, un mini y un mega pie de página. Para este ejemplo, hemos traducido el diseño MDL predeterminado a Bootstrap, utilizando la cuadrícula y un poco de CSS adicional.

Tenga en cuenta que en las ventanas pequeñas, las columnas de MDL se contraen y se pueden alternar una por una. Para que este efecto funcione, usaron un truco de casilla de verificación solo CSS, en lugar de optar por una solución de JavaScript.
Documentos:Pies de página de MDL
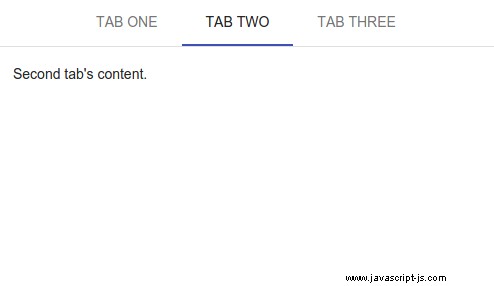
4. Pestañas
Ambos marcos usan una sintaxis bastante similar para crear pestañas seleccionables con contenido diferente. Una serie de enlaces para cambiar entre las pestañas y una serie de divs, seleccionables por id, para almacenar el contenido. Ambos también requieren JavaScript para funcionar (Bootstrap también requiere jQuery).

Documentos:Pestañas Bootstrap | Pestañas MDL
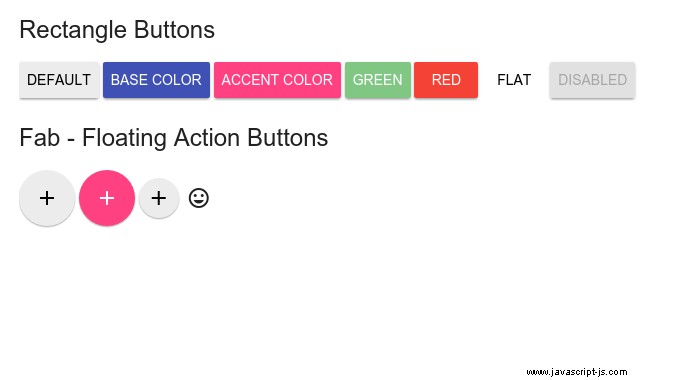
5. Botones
Los botones predeterminados de Bootstrap son rectangulares y tienen un montón de opciones de tamaño. Se les puede cambiar el color mediante CSS o con las clases modificadoras (Peligro, Advertencia, Éxito,...). Otra característica única de Bootstrap es el botón dividido, que es mitad botón, mitad menú desplegable.
MDL ofrece botones rectangulares y circulares. Google tiene una guía sobre cómo y en qué situaciones usar los diferentes tipos de botones. Todos los botones de MDL son compatibles con el efecto de animación ondulada.

Documentos:Botones Bootstrap | Botones MDL
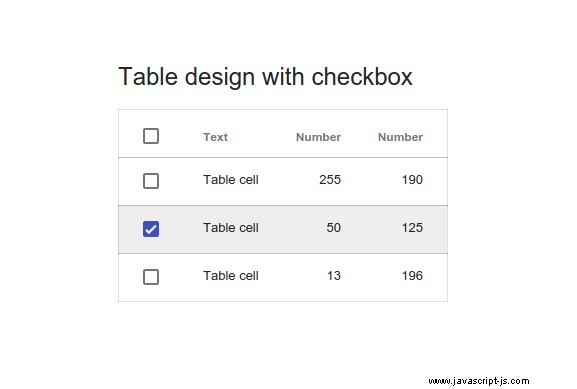
6. Mesas
Las tablas son generalmente difíciles de hacer receptivas. Bootstrap ha superado este problema haciendo que aparezca una barra de desplazamiento cuando la tabla no encaja. Los desarrolladores de MDL aún no han agregado capacidad de respuesta a las tablas, pero lo que han hecho es agregar estilos sorprendentes que hacen que las tablas se vean geniales.
En bootstrap también puedes hacer tablas rayadas, bordeadas y condensadas. MDL ofrece un estilo predeterminado (que nuevamente se ve muy bien) y un diseño con filas seleccionables.

Otra característica interesante que MDL trae a la mesa es la opción de alinear el contenido según su tipo mediante el uso de clases. Esto funciona de manera similar a las hojas de Excel, texto en el medio, números a la derecha.
Documentos:Tablas Bootstrap | Tablas MDL
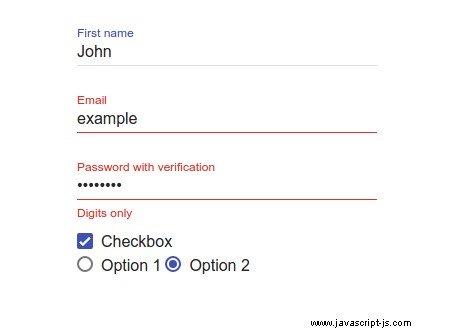
7. Formularios
Los formularios de Bootstrap admiten más tipos de elementos de entrada y tienen clases para realizar diferentes alineaciones en las etiquetas y entradas. No viene con validación lista para usar, necesitará usar una biblioteca como Parsley para eso.
MDL tiene pocos elementos de entrada compatibles, pero los que son compatibles tienen las animaciones de material añadidas, lo que hace que sea agradable interactuar con ellos. También tienen verificación integrada y coincidencia de patrones. Esto les permite mostrar un mensaje de error y cambiar a rojo cuando los datos no son válidos.

Documentos:Formularios Bootstrap | Campos de texto MDL
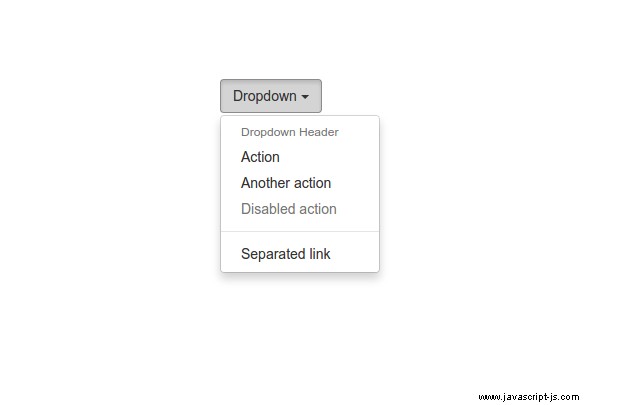
8. Menú desplegable
Aquí el enfoque de los dos marcos es el mismo. Un botón o elemento ancla para alternar el contenido y una lista desordenada de elementos para el cajón.
La ventaja de Bootstrap es que puede agregar una línea de separación o un encabezado y dividir botones.
La ventaja de MDL es nuevamente una animación fluida en comparación con "display:none/block" de Bootstrap técnica.

Se requiere JavaScript en ambos casos.
Documentos:menús desplegables de Bootstrap | Menús MDL
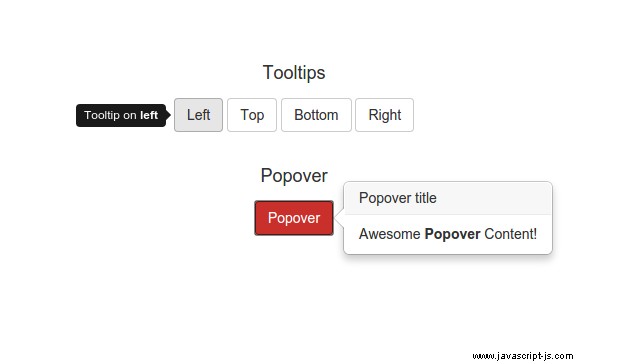
9. Información sobre herramientas
El enfoque de Bootstrap para la información sobre herramientas es agregar atributos de datos a un elemento de botón, que luego muestra la información sobre herramientas al pasar el mouse y hacer clic. El marco también presenta dos componentes separados:una información sobre herramientas simplificada y un popover más avanzado con un título.
MDL ha logrado esto con un modelo diferente. Un botón para alternar y un elemento de intervalo para el contenido de la información sobre herramientas. Se dan dos alternativas, un diseño pequeño y uno grande. Un aspecto negativo aquí es que estos solo van hacia abajo.

Se requiere JavaScript en ambos marcos.
Documentos:información sobre herramientas de Bootstrap | Popovers de Bootstrap | Información sobre herramientas de MDL
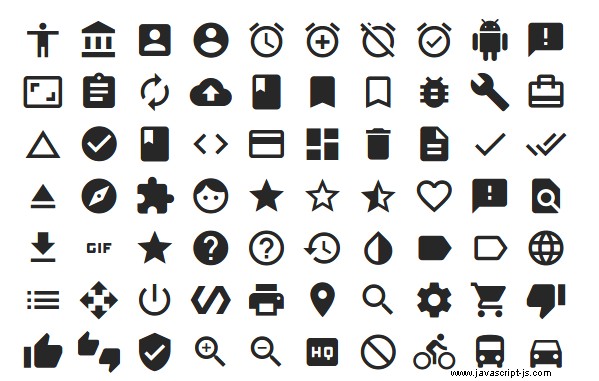
10. Iconos
Bootstrap viene con la fuente de iconos Glyphicons, que le ofrece más de 250 bonitos iconos para elegir. Vienen incluidos con el archivo CSS de arranque y no se necesita ninguna configuración especial.
MDL utiliza un conjunto de íconos que Google lanzó hace algún tiempo llamado Material Icons. Este es un enorme conjunto de casi 800 iconos. No están incluidos con MDL, por lo que debe vincularlos en la sección HEAD de su página:
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">

Conclusión
En general, Material Design Lite se perfila como un buen marco de interfaz. Vaya con él si desea que su aplicación web siga las pautas de Material Design, pero encuentra que el otro marco de Google, Polymer, es demasiado complejo. Todavía son los primeros días, pero el hecho de que esté hecho por Google te da la confianza de que siempre se ajustará a las últimas especificaciones de diseño de materiales.
Y si Material Design no le parece atractivo, está Bootstrap con su gran comunidad. Incluso puede obtener lo mejor de ambos mundos utilizando uno de los temas de material disponibles.
