Los sitios web con animaciones de desplazamiento están de moda en estos días. Por eso, hoy os vamos a mostrar unos cuantos ejemplos prácticos para construirlos. Puede pensar en este artículo como una colección de bloques de construcción que puede mezclar y combinar en una impresionante página web interactiva.
La idea básica
La forma habitual en que se construyen estos sitios web es mediante el uso de una biblioteca de JavaScript. Algunas de las opciones populares son Scrollr, scrollMagic, Parallax.js, scrollReveal.js y otras. Vamos a utilizar Scrollr hoy, ya que es el más popular y funciona en dispositivos móviles.
Para usar Scrollr, solo necesita descargar su fuente y crear un enlace en su HTML. Una vez hecho esto, llame a skrollr.init(); habilitará Scrollr para todos los elementos de la página.
<script src="assets/skrollr.min.js"></script>
<script>
skrollr.init();
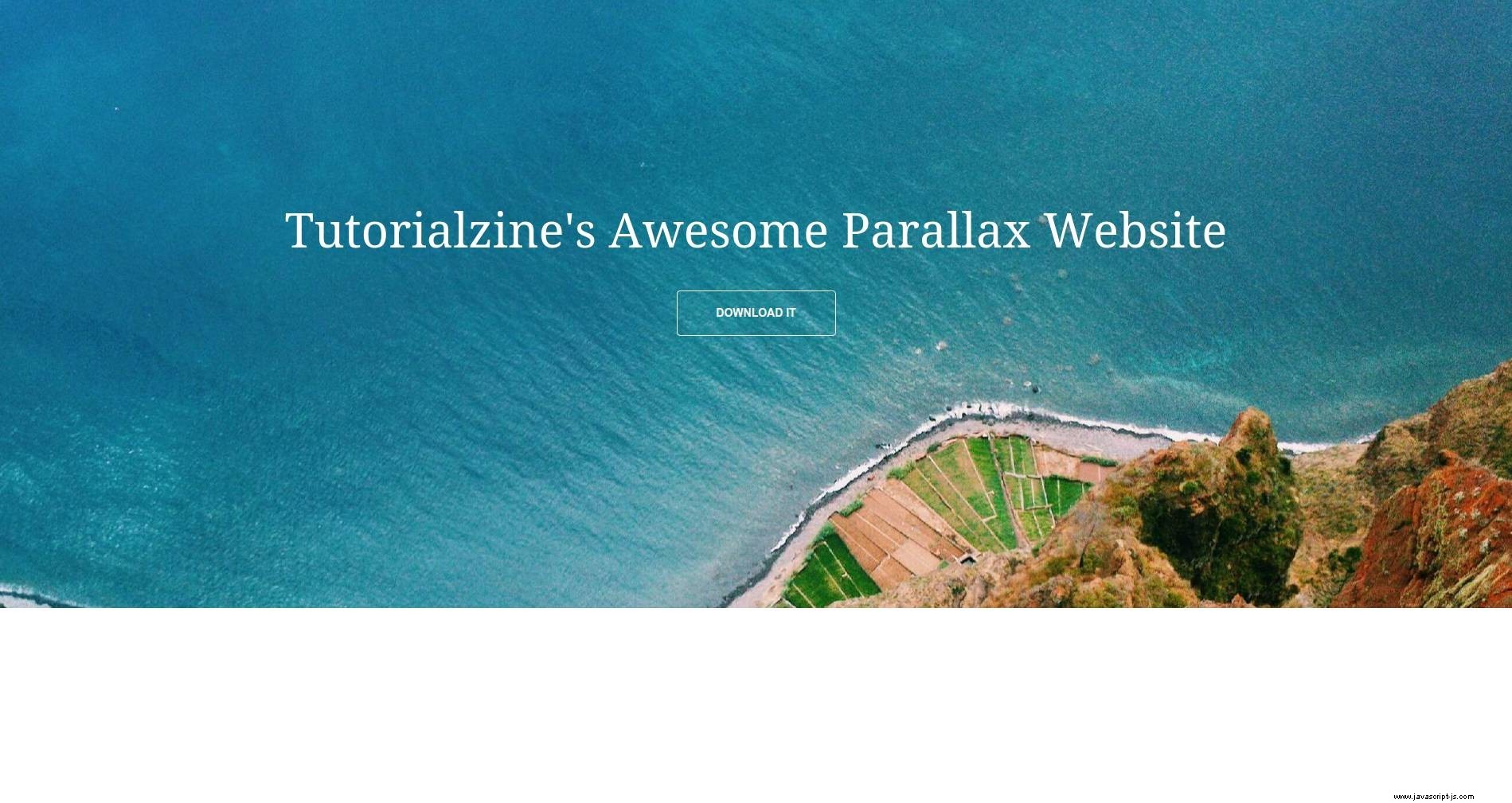
</script> La biblioteca es muy poderosa y puedes crear todo tipo de animaciones de desplazamiento con ella. Vea el sitio web que pudimos construir con él:

¿Quieres saber cómo se hizo? ¡Sigue leyendo!
Introducción a Scrollr
Una vez que tenga la biblioteca Scrollr en su página, agregue atributos de datos a los elementos que desea animar mientras se desplaza la página. Aquí está el ejemplo más básico, que anima un div de azul a rojo:
<div data-bottom-top="background-color: rgb(255,0,0);" data-center-center="background-color: rgb(0,0,255);"> </div>
Tenemos un div simple con un par de atributos. El primer atributo le dirá a Scrollr cuándo comienza la animación y el segundo cuándo debe terminar. Como puede ver, la animación en sí se realiza a través de las propiedades CSS (tenga en cuenta que debe especificar los colores como rgb). La biblioteca cambia sin problemas de uno a otro.
Con estos atributos de datos, puede crear todo tipo de efectos interesantes. Aquí hay algunos ejemplos prácticos que le muestran lo que puede hacer.
1. Introducción de paralaje
El paralaje es probablemente la animación de desplazamiento más popular que vemos en estos días. Consiste en una imagen enorme y fija que se extiende por el fondo, de la que vemos solo una parte dependiendo de cuánto nos hayamos desplazado.
Aparte de eso, nuestro paralaje es solo una imagen dentro de un contenedor div, con transiciones a diferentes velocidades y algo de CSS inteligente.

2. Texto del cuerpo
Aquí tenemos tres párrafos en línea que aparecerán uno tras otro. Hemos logrado esto usando compensaciones, que le dicen a la biblioteca que comience la animación antes de lo que normalmente debería.

3. Lista de funciones
Las listas de funciones son el lugar donde muestra de lo que es capaz su producto. Los íconos grandes y el texto son imprescindibles, pero también puedes animar las cosas con animaciones llamativas. En nuestro ejemplo, las características aparecerán desde diferentes lados de la pantalla.

4. Sobre nosotros
Nuestro ejemplo "Acerca de nosotros" consiste en bonitos avatares circulares alineados en dos filas. Las imágenes de la primera fila se giran en el sentido de las agujas del reloj y las de la segunda fila se giran horizontalmente.

5. Galería
Hemos preparado una hermosa animación de desplazamiento para nuestro ejemplo de galería. Consiste en un conjunto de imágenes en dos filas. La primera fila se mueve de derecha a izquierda y la segunda fila se mueve en la dirección opuesta. Esta animación tarda un tiempo en completarse y, dado que no queremos que nuestra galería abandone la pantalla sin terminar su transición, detenemos el desplazamiento durante un tiempo.

6. Pie de página
Para la sección de pie de página, usamos una de nuestras plantillas gratuitas y solo cambiamos los colores. Cuando el pie de página ingresa a la pantalla, el ancho de la barra de búsqueda en su interior aumenta.

¡Espero que haya disfrutado de nuestros ejemplos! Hay mucho que puedes aprender sobre Scrollr. Tiene una documentación muy detallada que cubre todos los aspectos de la biblioteca.
