En esta lista hemos reunido para usted algunas de las mejores fuentes de bondad CSS. Hemos elegido algunas demostraciones increíbles de varios artistas que vienen a demostrar que hoy en día todo es posible con CSS. También hemos incluido artículos que describen las increíbles funciones nuevas de CSS3 y algunas bibliotecas útiles llenas de trucos de CSS. ¡Hay mucho que contemplar y mucho que aprender, así que será mejor que comencemos!
Para disfrutar plenamente de esta compilación, es posible que desee utilizar un navegador moderno como Chrome.
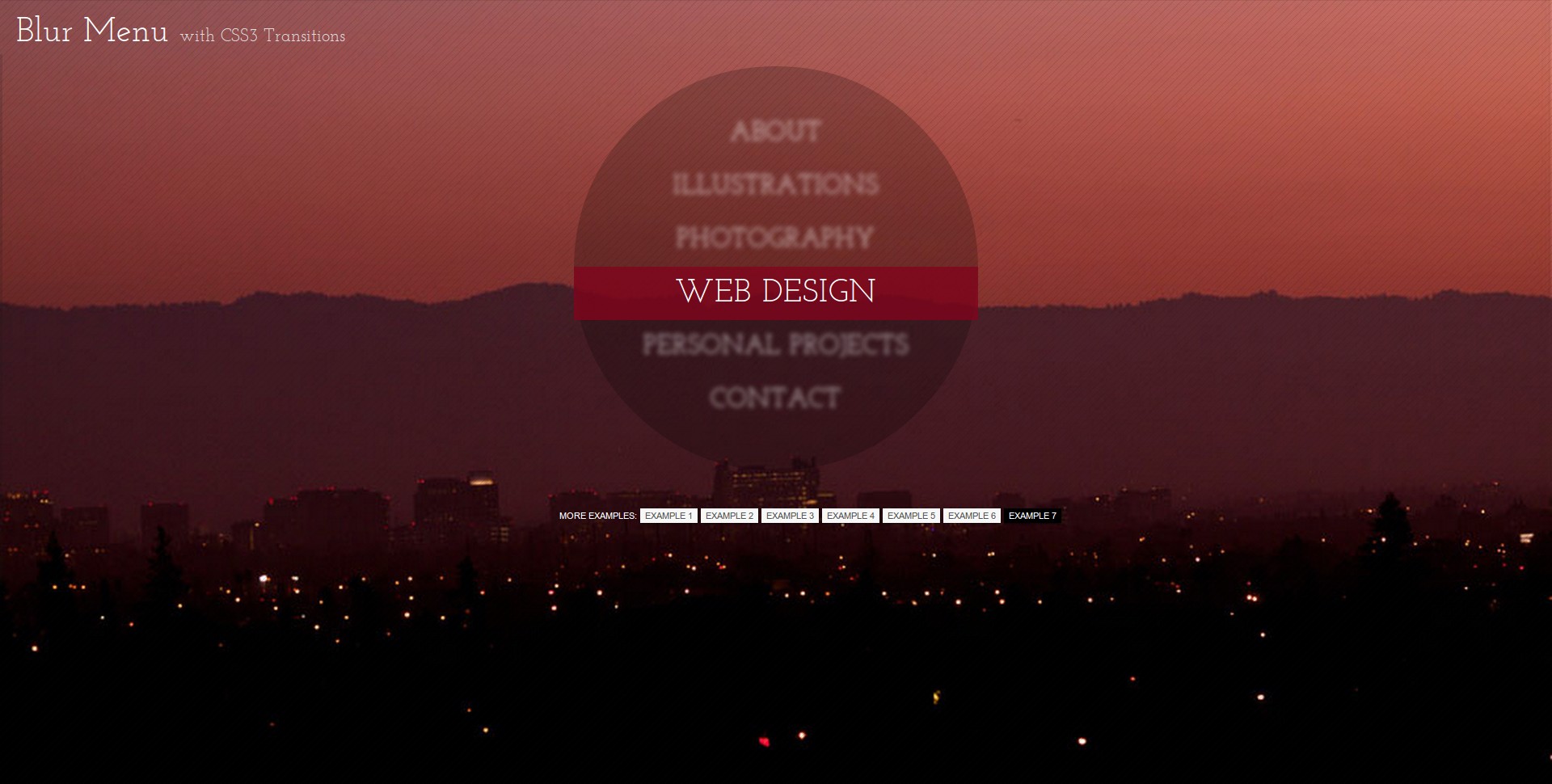
1. Menú de desenfoque
Esta es una demostración muy bien ejecutada y pulida de un menú solo CSS. ¡En realidad hay siete ejemplos separados! Todos utilizan la nueva función de transición CSS3 y un uso inteligente de los selectores para crear un elegante efecto borroso. Puedes leer más sobre el código aquí.

2. Nubes CSS3D
En esta aplicación de demostración, puede generar y jugar con algunas nubes asombrosamente realistas. El hecho de que esto exista debería indicarle las infinitas posibilidades que ofrece el diseño web. El código de demostración es bastante complejo, ya que utiliza CSS3 3D Transforms, así como algo de JavaScript. Aquí hay un tutorial avanzado sobre el tema.

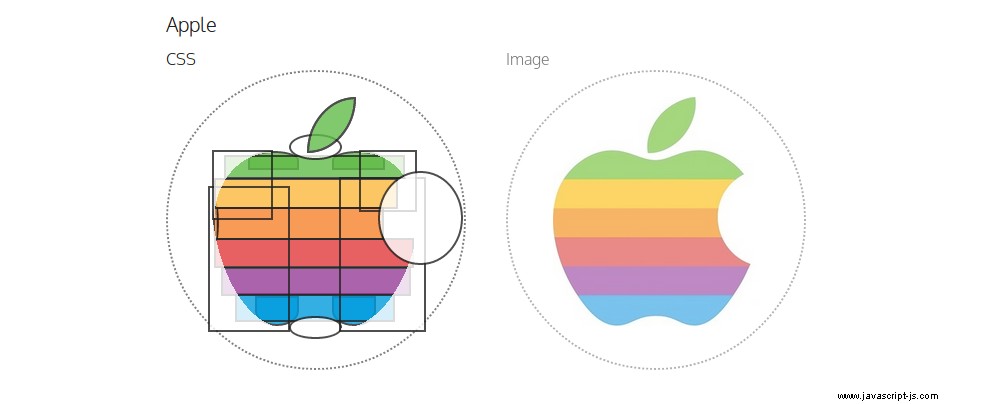
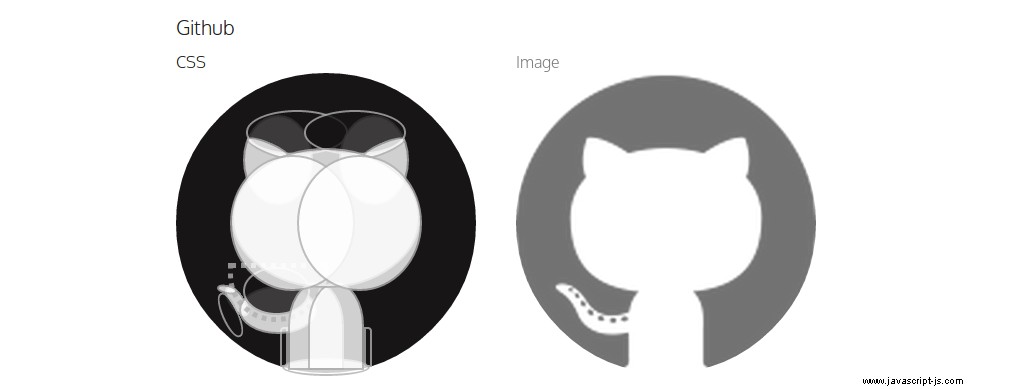
3. Logotipos en puro CSS
Estos son los logotipos de algunas empresas famosas hechos completamente con CSS. Lo bueno de esta demostración es que puede pasar el cursor sobre ellos para ver exactamente qué propiedades CSS se utilizan para formar las imágenes. También puedes ver el código completo en github.


4. CSS A/Z
Aquí hay otro uso artístico de CSS. En estas publicaciones de Tumblr, las letras del alfabeto se representan como animaciones agradables que cobran vida.


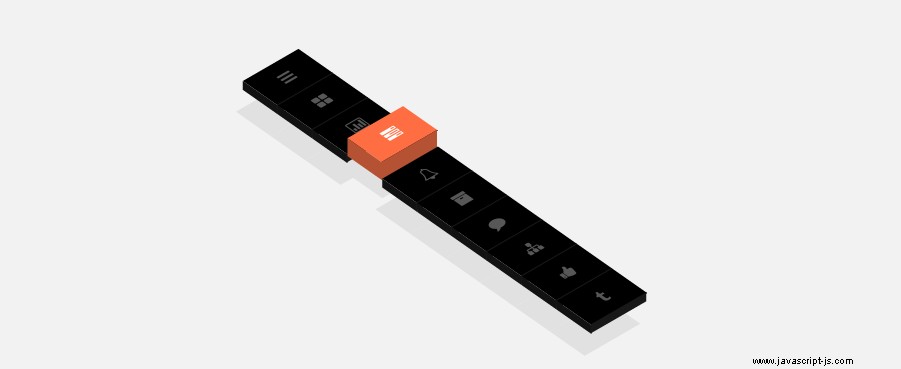
5. Barra de navegación de Jan Kaděra
Una barra de navegación simple pero muy elegante. El código CSS para este tiene solo 65 líneas, pero como puede ver, se ve y se siente increíble. Una vez más, las nuevas funciones de CSS3 de transformación y transición se utilizan para el efecto de profundidad de campo.

6. Doodle de Google en CSS
Esta es una versión CSS de una pequeña animación de Google Doodle. Se ha logrado bastante bien:¡perfectamente fluido y sin JavaScript!

7. Paneles de imágenes deslizantes
Otro proyecto bien hecho, esta vez son paneles deslizantes. Nuevamente, esto es suave como la mantequilla, no usa JS en absoluto y los detalles se pulen hasta el último píxel. La demostración consta de cuatro variaciones y un tutorial. ¡Asegúrate de comprobarlo!

8. Anillo doble
Un hermoso anillo animado en un solo elemento div y bajo cien líneas de CSS puro.

9. Filtro de desenfoque
Otra demostración que utiliza las nuevas funciones de CSS3:transiciones, filtros, transformación 3D y todas esas cosas buenas. La demostración en sí no es demasiado elegante, pero imagina el gran diseño que puedes lograr al agregarle algunas capas hermosas.

Ahora echemos un vistazo a algunos artículos y tutoriales sobre CSS3 que cubren importantes funciones nuevas.
10. Una guía completa de Flexbox
Este es un artículo detallado sobre los nuevos contenedores 'flex' o los llamados flexboxes. Los Flexboxes son la nueva forma CSS de organizar el diseño de una página. Es una excelente manera de cambiar el ancho, el alto y la alineación de los elementos HTML para que se ajusten mejor al espacio disponible.

Además, para una búsqueda rápida, puede usar esta hoja de trucos.
11. Colorido menú de navegación animado CSS3
En uno de nuestros tutoriales anteriores, le mostramos cómo crear un menú de navegación colorido con menús desplegables animados. Sin trampas con imágenes o JavaScript:este está hecho completamente con CSS.

12. Comprensión de los efectos de filtro CSS
Si está interesado en los nuevos filtros que ofrece CSS, le recomendamos que consulte este tutorial. Presenta ejemplos bien seleccionados y tiene información útil sobre el soporte del navegador y problemas de rendimiento.

13. Formas CSS 101
Este es sin duda uno de los mejores artículos que he leído sobre CSS. Presenta formas CSS3 y tiene muchos ejemplos prácticos sobre cómo crearlas e implementarlas. ¡Muy bien hecho!


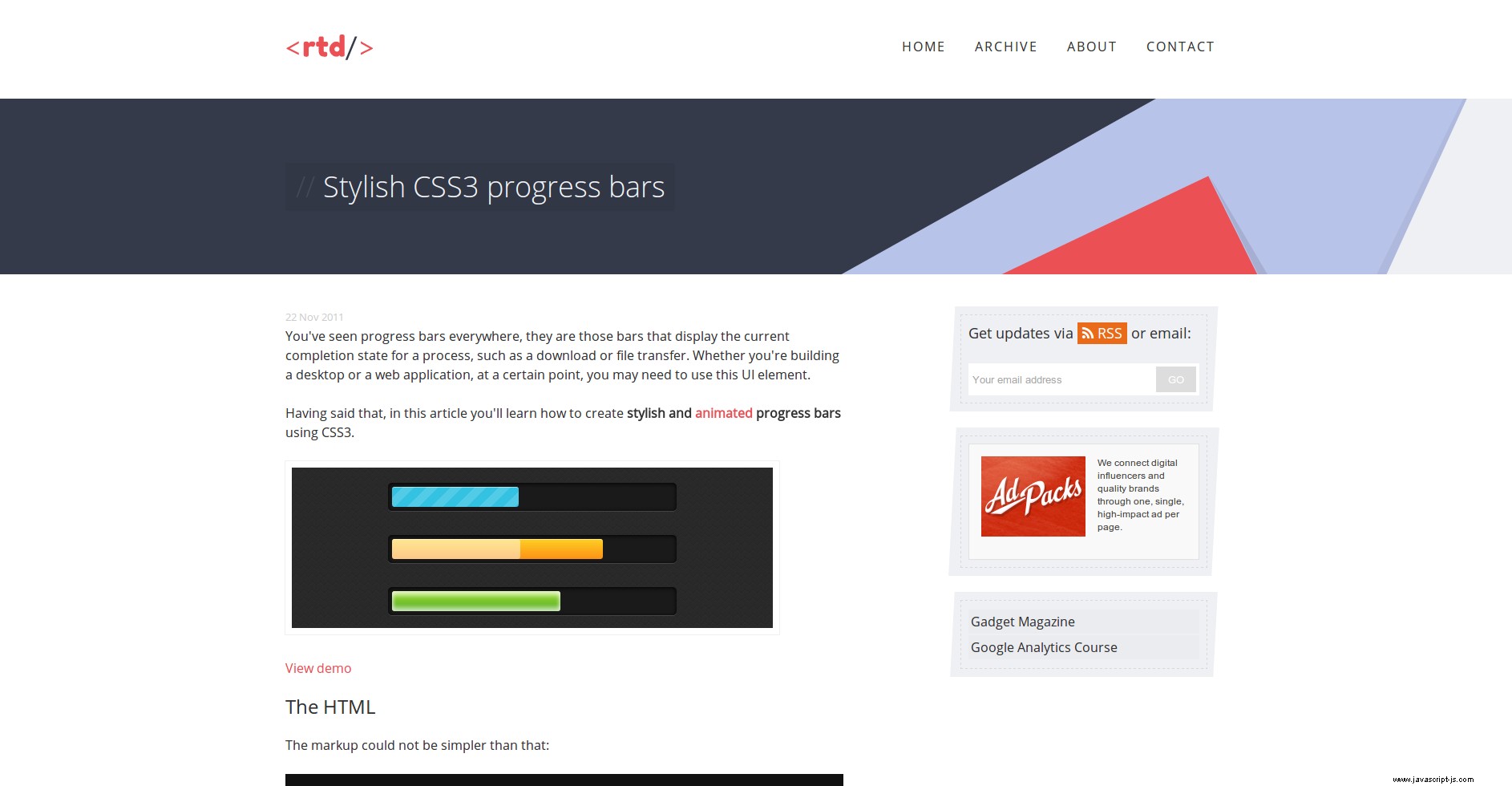
14. Elegantes barras de progreso CSS3
En este tutorial, los autores explican cómo crear barras de progreso simples sin usar ningún script complejo. Utilizan todo tipo de técnicas geniales de CSS3 para agregar degradados, rayas, brillo y brillo a las barras. El resultado final se ve pulido y listo para implementarse:demostración.

Por último, pero no menos importante, aquí hay algunas bibliotecas CSS útiles que hemos estado usando últimamente.
15. Animar.css
¡Esto es muy popular en github.com y por una razón! Se basa completamente en CSS y, por lo tanto, puede mejorar el rendimiento de cualquier aplicación.

¡También presentamos esto en nuestro artículo 10 consejos para escribir JavaScript sin jQuery!
16. Spinkit
Spinkit es una colección de indicadores de carga fácilmente personalizables que nos gustan mucho y que usamos con bastante frecuencia.

17. Botones
Lo que dice su título:nada más y nada menos, solo una enorme colección de botones.

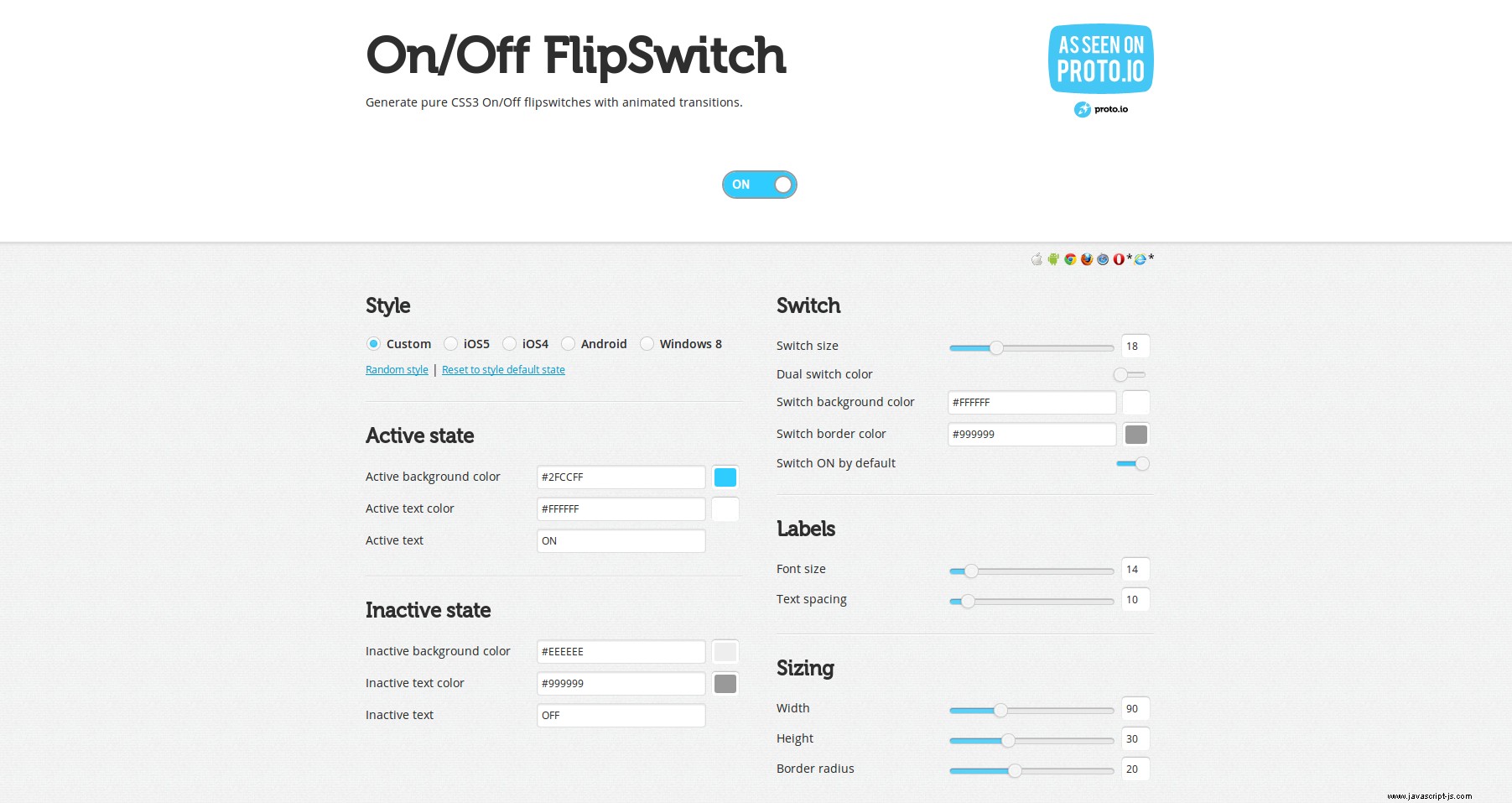
18. Interruptor de encendido/apagado
Una pequeña aplicación increíble que te permite personalizar los botones de alternar y luego simplemente copiar el CSS de inmediato. También cuenta con conmutadores de sistemas operativos populares.

19. Sugerencia.css
Una biblioteca css para información sobre herramientas que no requiere JavaScript.

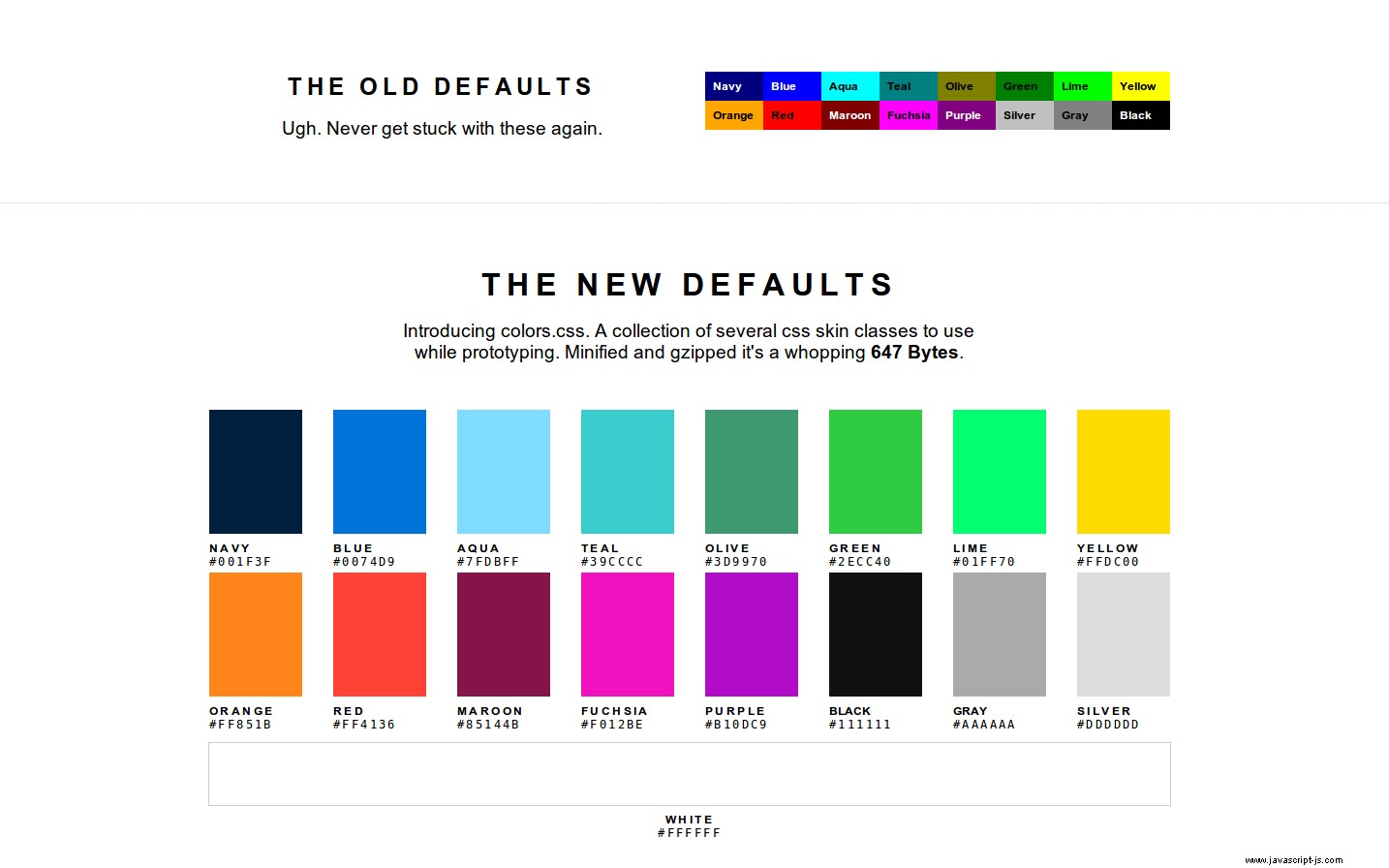
20. Colores.css
Colors.css es para aquellos de ustedes que odian la selección de colores para un código hexadecimal. Ofrece una buena alternativa a las opciones de color CSS integradas que, de otro modo, no serían tan buenas.

Conclusión
Esto termina nuestra lista. ¡Esperamos que te hayan sido útiles y te hayan inspirado a explorar el mundo (casi) ilimitado del diseño CSS!
