Por mucho que los odiemos, los botones para compartir en redes sociales son necesarios para que los visitantes puedan compartir nuestro contenido con sus amigos y redes profesionales. Pero como desarrolladores web, tenemos que estar cansados de la ralentización que traen los botones para compartir. Cada botón que incluye en su página carga su propio conjunto de secuencias de comandos y hojas de estilo que hacen que sus páginas se carguen más lentamente.
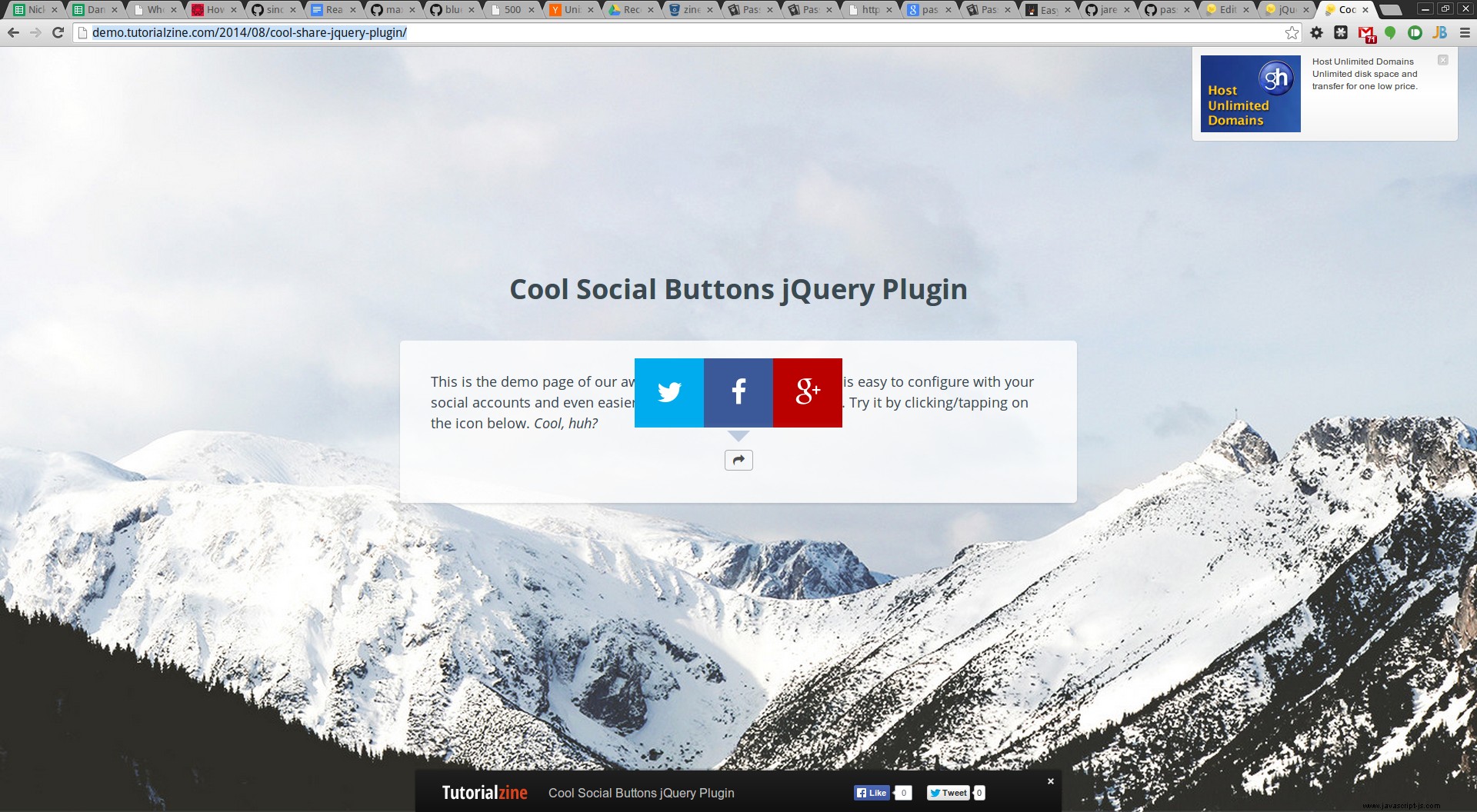
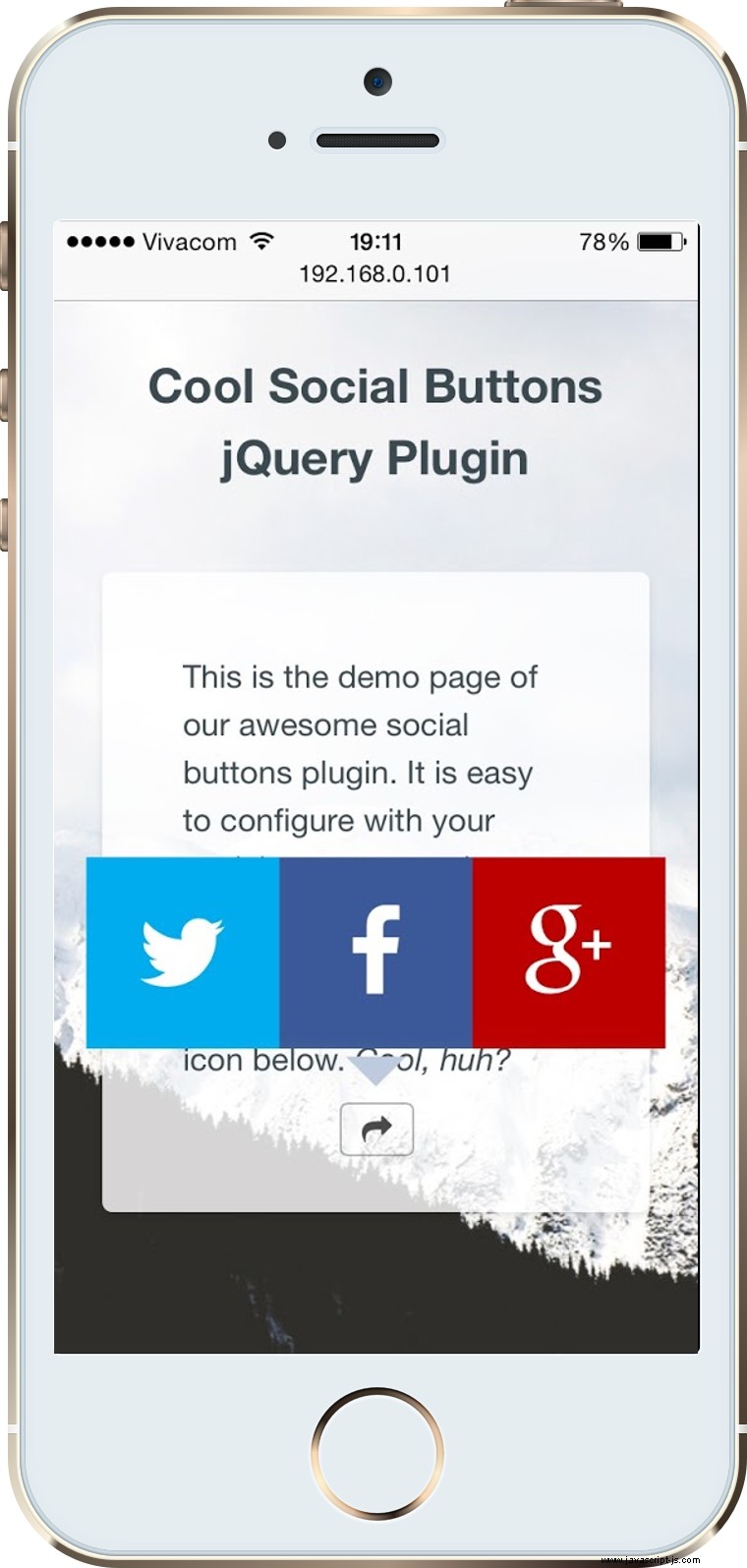
Es por eso que hoy estamos lanzando un nuevo y genial complemento jQuery que agrega botones para compartir en redes sociales a su sitio sin ralentizarlo. Es fácil de usar, funciona con CSS3, compatible con dispositivos móviles y totalmente personalizable.
Cómo funciona
Todas las redes sociales admiten las llamadas "páginas para compartir", que son direcciones URL especiales que permiten a las personas compartir directamente en la red social. Estas URL se pueden abrir en una página nueva o en una ventana emergente, y se cargan solo cuando se necesitan, lo que acelera las cosas.
El complemento tiene soporte para estas redes:
- Google+
- Tumblr
Es fácil agregar soporte para más redes sociales editando el código fuente del complemento.

Cómo usarlo
Para usar el complemento, descargue el archivo zip desde el botón al principio del artículo. Extraiga los archivos y copie la carpeta assets/cool-share a tu proyecto. Luego debe incluir la hoja de estilo y el archivo JavaScript del complemento, junto con Font Awesome, en tu página:
<!-- In the head section of your page --> <link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet" /> <link href="assets/cool-share/plugin.css" media="all" rel="stylesheet" /> <!-- Near the closing body tag --> <script src="assets/cool-share/plugin.js"></script>
El complemento depende de jQuery, así que asegúrese de incluir la biblioteca antes de plugin.js . Cualquier versión reciente de jQuery servirá.
A continuación, debe llamar al complemento en un elemento que se convertirá en un conjunto de botones para compartir en redes sociales. Podemos usar un elemento span:
<span class="socialShare"></span>
El nombre de la clase es arbitrario:lo agregué solo para que sea más fácil seleccionarlo más tarde. Estamos listos para inicializar el complemento:
var url = 'https://tutorialzine.com/2014/08/cool-share-jquery-plugin/';
var options = {
twitter: {
text: 'Check out this awesome jQuery Social Buttons Plugin! ',
via: 'Tutorialzine'
},
facebook : true,
googlePlus : true
};
$('.socialShare').shareButtons(url, options);
El parámetro URL es opcional; si se omite, el complemento utilizará la URL de la página actual. El segundo parámetro es un objeto con servicios sociales. Facebook y Google+ no admiten ninguna opción adicional, por lo que solo aceptan verdadero/falso. Twitter, por otro lado, puede precompletar el contenido del tweet y asociarlo con un usuario de twitter.
El complemento admite dos servicios sociales más:Pinterest y Tumblr. Puede ver cómo se utilizan en el archivo assets/js/demo.js .

Créditos
Gracias a Unsplash por la increíble imagen de fondo, y muchas gracias a José Barcelon-Godfrey y Hugo Darby-Brown por las increíbles demostraciones que nos inspiraron para crear nuestro complemento. ¡Esperamos que te guste!
