Los fondos de imagen de pantalla completa son imprescindibles si está creando un portafolio o un sitio web de fotografía. Esto generalmente implica el uso de un complemento jQuery, que cambiará el tamaño de la imagen correctamente con la ventana del navegador y hará los cálculos necesarios para que la imagen cubra todo el ancho y el alto de la página.
Pero, ¿sabía que si está dispuesto a sacrificar la compatibilidad con IE8 e inferior, puede tener ese efecto increíble solo con una línea de CSS? Así es como...
La propiedad de tamaño de fondo
Con background-size, puedes decirle a un elemento qué tan grande debe ser su imagen de fondo. Así:
#elem{
background:url('kermit.jpg') center center no-repeat;
background-size:100px 150px;
}
Pero aún más conveniente, esta propiedad admite dos valores mágicos:contain y cover :
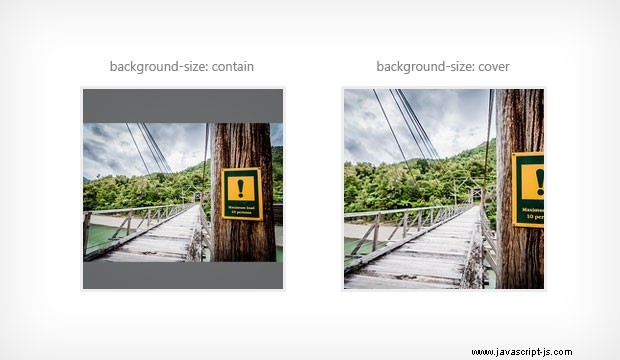
- Contener cambia el tamaño de la imagen de fondo para que encaje completamente en el elemento;
- Portada es más interesante:hace que la imagen ocupe completamente el fondo del elemento. La imagen se redimensiona al tamaño más pequeño que le permita cubrir el elemento por completo (vea la ilustración a continuación). Esta es también la propiedad que usaremos para nuestro fondo de pantalla completa.

Entonces, todo lo que tenemos que hacer es establecer la imagen que queremos que se muestre a pantalla completa como fondo del elemento html:
html{
/* This image will be displayed fullscreen */
background:url('background.jpg') no-repeat center center;
/* Ensure the html element always takes up the full height of the browser window */
min-height:100%;
/* The Magic */
background-size:cover;
}
body{
/* Workaround for some mobile browsers */
min-height:100%;
} ¡Y ahora tienes tu imagen mostrada a pantalla completa! Cambiará sus dimensiones a medida que cambie el tamaño de la ventana o cambie la orientación de los dispositivos móviles. Funciona en todos los navegadores móviles y de escritorio recientes (sin IE8 e inferior como se mencionó anteriormente).
Muchas gracias a Zanthia por su maravillosa imagen.
