A lo largo de los años, CSS nos ha brindado más y más formas de lograr cosas sin un editor de imágenes, ya sean transformaciones 3D o radio de borde. Sin embargo, una de las piezas que faltan en este rompecabezas es la capacidad de saturar, desenfocar o filtrar una fotografía con solo CSS.
Para resolver este problema, el W3C ha creado Filtros CSS . ¡Usando filtros podemos lograr muchos efectos que son aplicables no solo a imágenes, sino también a texto y HTML!
Soporte de filtro
La propiedad de filtro CSS funciona como cualquier otra propiedad CSS. Sin embargo, como de costumbre, el soporte del navegador es bastante escaso. Los únicos navegadores que admiten filtros están basados en webkit (Safari y Chrome) . Por esta razón, necesitamos usar prefijos de navegador . Aunque webkit es el único motor que admite filtros, utilizaremos todos los prefijos del navegador como práctica recomendada.
Uso de filtros
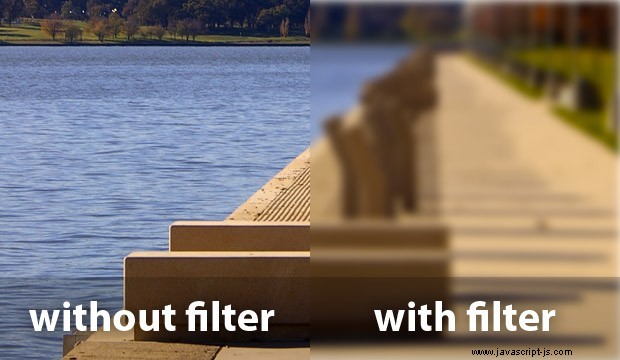
Hay una variedad de valores que puede usar. Cuando use filtros, recuerde que no todos sus visitantes podrán verlos, por lo que es mejor no usarlos de una manera que sea necesaria para la experiencia del usuario. Aquí hay un ejemplo, en el que configuramos una imagen para que tenga un desenfoque gaussiano de 5 píxeles:
img {
-webkit-filter: blur(5px);
-moz-filter: blur(5px);
-ms-filter: blur(5px);
-o-filter: blur(5px);
filter: blur(5px);
} 
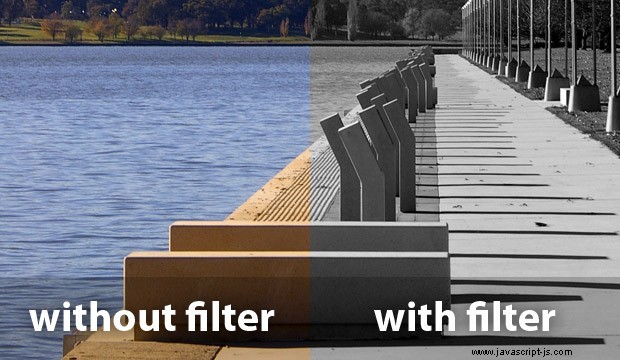
Sin embargo, los filtros tienen usos mucho más amplios, otro ejemplo es usar filtros para escalar una imagen en gris:
img {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
} 
Bastante simple, ¿eh? La escala de grises y el desenfoque son solo dos de una amplia gama de filtros. Si desea obtener más información, puede consultar una lista más completa de filtros aquí. ¿Por qué no experimentar un poco?
