Tutorialzine es el hogar de algunos de los mejores tutoriales de desarrollo web en la red. Nuestro enfoque ha estado principalmente en el lado de la codificación del desarrollo web, pero a menudo crear un buen diseño es igualmente importante.
Es por eso que hoy vamos a hacer el primer tutorial en el sitio, que está orientado tanto al diseño como al código, para brindarle la experiencia completa de desarrollo web. Comparta sus opiniones sobre lo que piensa acerca de este nuevo formato en la sección de comentarios a continuación.
Paso 1 - Diseño
Hoy estamos creando un efecto de texto de brillo de neón con CSS y jQuery. El primer paso para lograr este efecto es crear una imagen de fondo que contenga dos versiones ligeramente diferentes del texto. jQuery se desvanece entre esas dos versiones creando un efecto de transición suave.
Para crear la imagen de fondo colorida, primero debe abrir un nuevo documento de Photoshop 650px ancho y 300px alto, con un color de fondo de #141414 . Usa tu tipo de letra favorito para escribir tu encabezado. Usé Century Gothic con un tamaño de 60px.
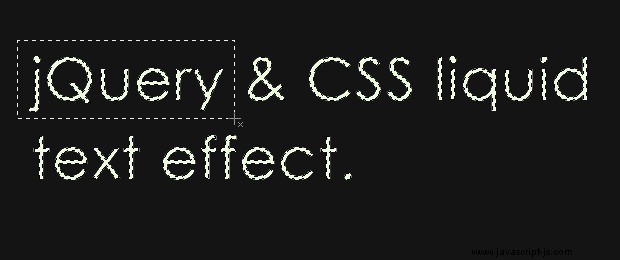
Después de esto, presione Ctrl y haga clic en el icono de la capa de texto en el panel de capas para seleccionarlo.

Utilice la herramienta Marco rectangular mientras mantiene pulsadas Mayús+Alt para limitar la selección a una sola palabra del texto.

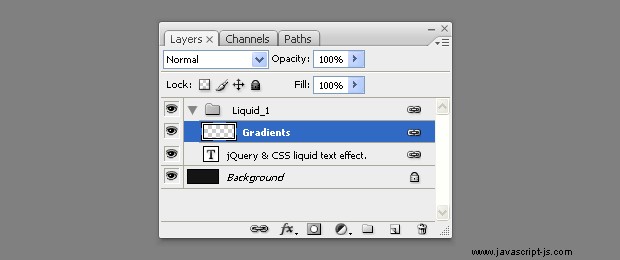
Mientras todo está seleccionado, cree una nueva capa, asígnele el nombre gradientes y actívelo haciendo clic en él.

Elige la herramienta Degradado de la caja de herramientas y colorea las palabras una por una utilizando la técnica discutida anteriormente para cambiar la selección entre las palabras individuales. Estas selecciones limitan el efecto de la herramienta de degradado y con los "gradientes siendo la capa actualmente activa, todos los cambios realizados por la herramienta se guardan allí.

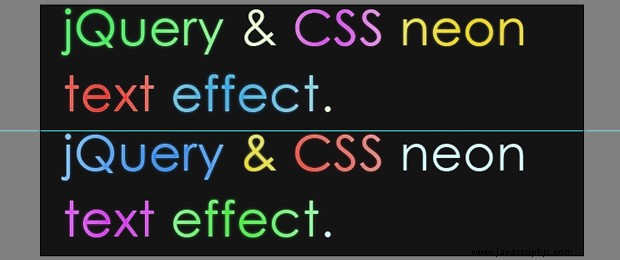
Después de terminar el encabezado, duplícalo debajo del original y aplica un conjunto diferente de degradados. Alinee las dos versiones del encabezado colorido una encima de la otra, de modo que sea fácil cambiar entre ellas simplemente proporcionando un valor diferente para la posición de la imagen de fondo en la parte CSS.

Puede encontrar el PSD archivo que creé para este tutorial en el archivo de descarga .
Paso 2 - XHTML
El marcado XHTML es realmente simple, solo necesita un contenedor (el #neonText H1) que contiene las dos versiones del fondo.
demostración.html
<h1 id="neonText">
Neon Text Effect With jQuery & CSS.
<span class="textVersion" id="layer1"></span>
<span class="textVersion" id="layer2"></span>
</h1>
Capa1 se muestra encima de layer2 , y reducir su opacidad creará un efecto de brillo de neón suave a medida que la imagen de fondo del tramo debajo se desvanece a la vista.
Por razones de SEO, también proporcionamos el contenido de la imagen en texto sin formato. Está perfectamente oculto a la vista con una sangría de texto negativa. .
Paso 3 - CSS
Los estilos utilizados por el efecto también son bastante sencillos. Los dos tramos comparten la misma imagen de fondo que hicimos en el paso uno, pero al especificar una posición de fondo diferente, solo mostramos la parte superior o inferior de la imagen.
estilos.css
/* The two text layers */
#neonText span{
width:700px;
height:150px;
position:absolute;
left:0;
top:0;
background:url('img/text.jpg') no-repeat left top;
}
span#layer1{
z-index:100;
}
span#layer2{
background-position:left bottom;
z-index:99;
}
/* The h1 tag that holds the layers */
#neonText{
height:150px;
margin:180px auto 0;
position:relative;
width:650px;
text-indent:-9999px;
} El #neonText el contenedor se coloca relativamente, de modo que los palmos absolutamente posicionados en su interior se muestran exactamente uno encima del otro. Observe también la sangría de texto negativa, que estamos usando para ocultar el contenido del contenedor.
Paso 4 - jQuery
El último paso consiste en configurar la animación de transición. Como estamos usando la biblioteca jQuery (que incluimos en la página con una etiqueta de secuencia de comandos), están disponibles un par de métodos útiles:fadeIn y fadeOut, que estamos usando en el código a continuación.
secuencia de comandos.js
$(document).ready(function(){
setInterval(function(){
// Selecting only the visible layers:
var versions = $('.textVersion:visible');
if(versions.length<2){
// If only one layer is visible, show the other
$('.textVersion').fadeIn(800);
}
else{
// Hide the upper layer
versions.eq(0).fadeOut(800);
}
},1000);
}); La función dentro de setInterval La instrucción se ejecuta una vez cada segundo y muestra u oculta la primera capa de tramo.
¡Con esto, nuestro elegante efecto de brillo de neón está completo!
Conclusión
Puede usar este efecto para refrescar sus diseños mientras mantiene el valor SEO de sus páginas. Estoy seguro de que puede pensar en muchos usos y modificaciones interesantes de este código. Asegúrese de compartir lo que hace con la comunidad en la sección de comentarios a continuación.
