En esta publicación vamos a hablar sobre dos propiedades de CSS que no muchos desarrolladores web conocen. Se llaman object-fit y object-position y ambos tienen que ver con diseñar imágenes y videos.
Primero, le mostraremos cómo usarlos y entraremos en detalles que cubren todas las especificaciones importantes. Después de eso, hemos preparado para usted una pequeña aplicación de demostración, en la que puede jugar con las propiedades y verlas en acción. ¡Comencemos!
Ajuste al objeto
Con object-fit podemos abordar cómo una imagen (o video) se estira o se contrae para llenar su cuadro de contenido. Esto es necesario cuando una foto que tenemos tiene un tamaño o relación de aspecto diferente del lugar que le hemos designado en un diseño.
Tradicionalmente, para resolver este problema se crearía un div y establecer background-image y background-size . Sin embargo, el CSS moderno nos permite simplemente agregar un image etiqueta, establezca su fuente como de costumbre y luego aplique object-fit directamente al selector de imágenes:
img {
width: 100%;
object-fit: cover;
}
Los posibles valores que recibe son:
- relleno (predeterminado):el ancho y el alto de la imagen coinciden con los del cuadro. La mayoría de las veces esto alterará la relación de aspecto.
- portada:la imagen mantiene su relación de aspecto y ocupa todo el cuadro; algunas partes se recortan y no se mostrarán.
- contener:la imagen mantiene su relación de aspecto y se amplía/reduce para caber dentro de la caja.
- ninguno:tamaño original y relación de aspecto.
- reducción:se muestra como una de las anteriores, dependiendo de cuál produzca la imagen de menor tamaño.
Objeto-posición
Esta propiedad define dónde se colocará la imagen dentro del contenedor. Toma dos valores numéricos, uno para el eje superior-inferior y otro para el eje izquierda-derecha. Estos números pueden ser porcentajes, píxeles u otras unidades de medida y pueden ser negativos. También se pueden usar algunas palabras clave como centro, arriba, derecha, etc.
De forma predeterminada, una imagen se coloca en el centro de un contenedor, por lo que el valor predeterminado es:
img {
object-position: center;
/* which equals */
object-position: 50% 50%;
} Demostración de juegos
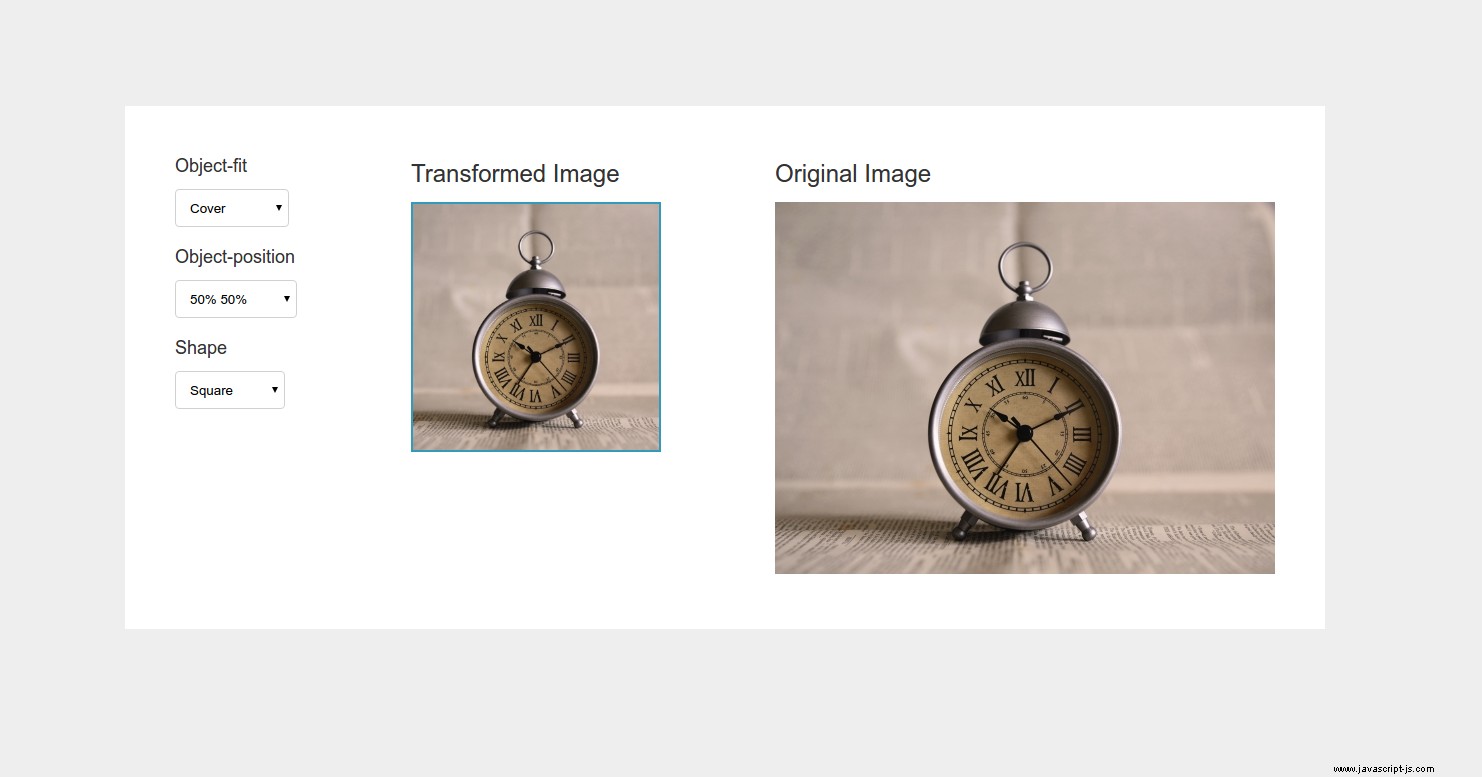
Leer sobre las propiedades de CSS es una cosa, probarlas por ti mismo es una historia completamente diferente. A continuación se muestra una página de demostración que le ayudará a familiarizarse con object-fit y object-position al instante. En él puedes probar las propiedades y darles diferentes valores para ver cómo pueden transformar un objeto multimedia. No tenga miedo de abrir DevTools también.

Soporte del navegador
Siguiendo la tradición de todas las funciones geniales de CSS, el navegador admite object-fit y object-position es bastante inconsistente y, en este caso, son IE y Edge los que no ofrecen soporte en absoluto. Mientras espera que todos los navegadores de Microsoft adopten las dos propiedades, puede usar este polyfill que soluciona el problema muy bien. Además, siempre es una buena idea establecer un color de fondo para todos los contenedores de imágenes como alternativa.
Conclusión
El object-fit y object-position Las propiedades pueden ser de gran ayuda al crear páginas web receptivas. Son fáciles de usar y recordar, y hacen su trabajo a la perfección. Estamos seguros de que una vez que IE y Edge los adopten, se convertirán rápidamente en parte de la caja de herramientas CSS de todos los desarrolladores web.
¡Gracias por leer!
