¿Alguna vez ha querido alojar su aplicación Express pero es un principiante y no quiere pagar por la nube? ¡Estás en el lugar correcto ahora!
Le daré una demostración sobre cómo alojar sus aplicaciones Express.js de forma gratuita en Deta
Paso 1:Creación de una cuenta en detalle.
Crear una cuenta en Deta es tan simple como escribir una aplicación Hello World en Express, Lol!!. ¡Simplemente vaya a Deta Web y regístrese allí, se verá como algo a continuación!

Después de registrarse, recibirá un correo de verificación en su bandeja de entrada, simplemente haga clic en el enlace y verifique su cuenta

Después de la verificación, haga clic en ¡Iniciar sesión e iniciar sesión en su cuenta! ¡Yay!, has completado el primer paso :)
Paso 2:Obtener ID y clave del proyecto.
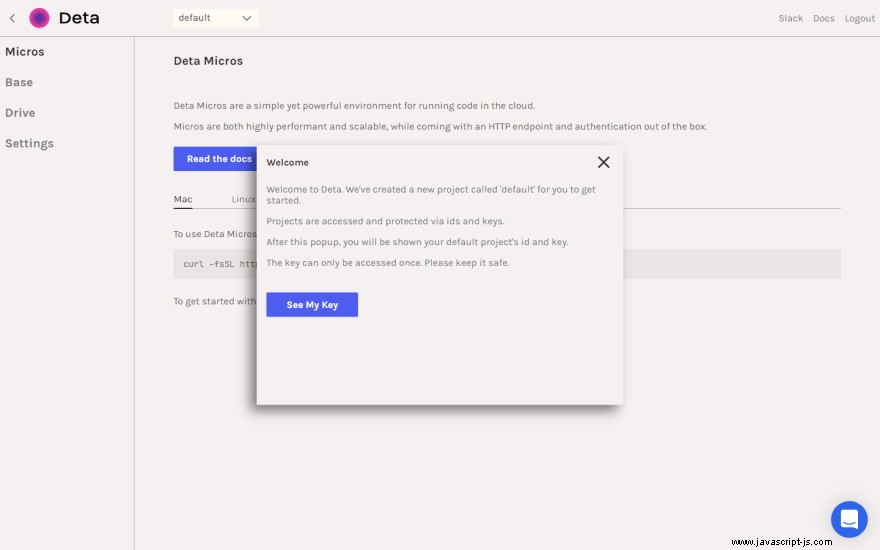
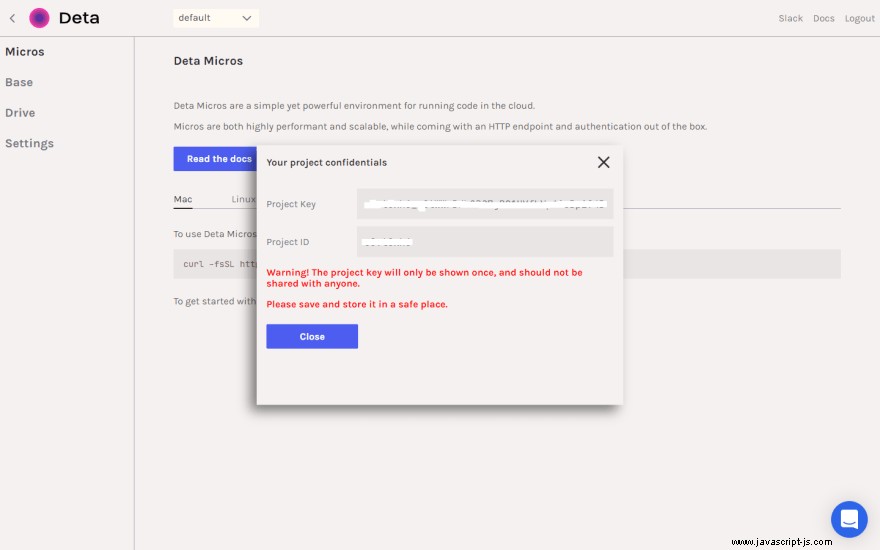
Después de la verificación e inicio de sesión, Deta creará automáticamente su primer proyecto llamado default ¡Y la clave del proyecto se mostrará de forma predeterminada después de iniciar sesión por primera vez en su cuenta como se muestra en la imagen a continuación!

¡Tendrá que copiar la clave y la identificación del proyecto y pegarla en el Bloc de notas porque se usará más adelante!

¡Yay! ¡También completaste el segundo paso! Genial :)
Paso 3:Instalación de la CLI de Deta
¡Ahora instale Deta CLI para su máquina pegando el siguiente código en su Shell/Terminal/Powershell!
- Mac:
curl -fsSL https://get.deta.dev/cli.sh | sh - Linux :-
curl -fsSL https://get.deta.dev/cli.sh | sh - Windows:-
iwr https://get.deta.dev/cli.ps1 -useb | iex
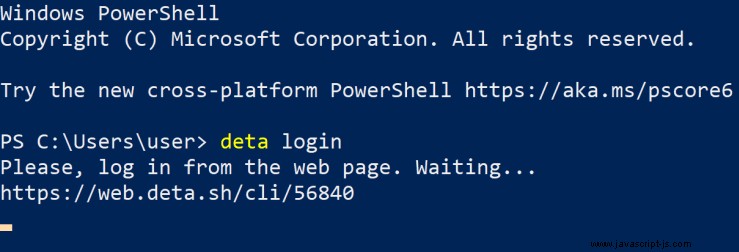
Después de la instalación, simplemente escriba deta login ¡En la terminal para iniciar sesión en su cuenta desde CLI!

¡Iniciará sesión automáticamente en su cuenta!.

¡Yay! ¡Puedes tomar un café ahora porque el tercer paso está completo!.
Paso 4:creación de la aplicación Deta Micro &Express
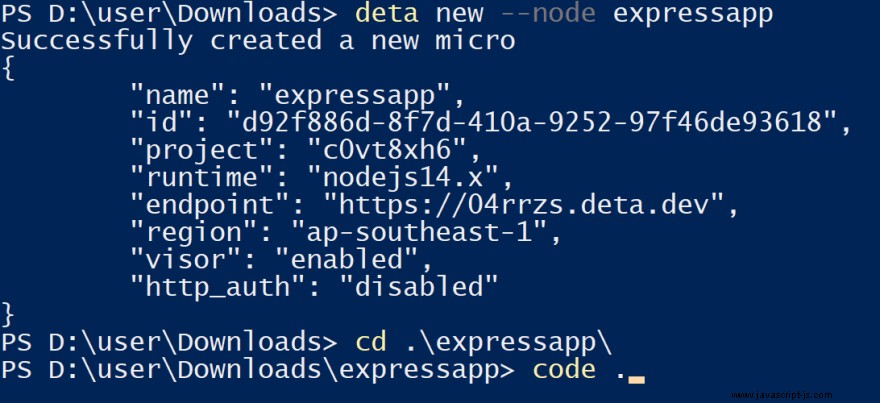
Vaya a la terminal y escriba deta new --node expressapp Para crear un nuevo micro con la configuración de NodeJS y el nombre como expressapp , Ahora cd Hasta expressapp ¡Y ábralo en VS Code o en cualquier editor de código!.

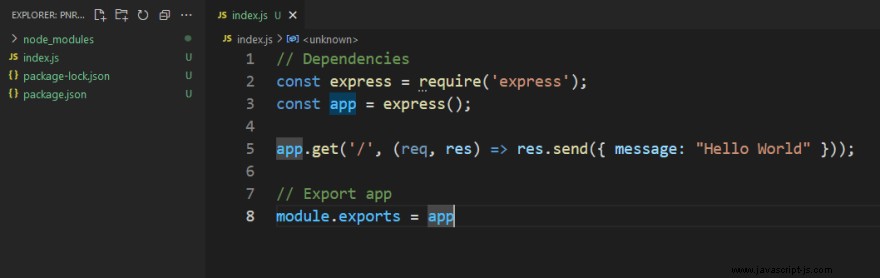
Ya incluirá una aplicación Express en index.js . Solo edítelo un poco, ¡he adjuntado mi código a continuación! Además, Deta no escucha en los puertos, solo escriba module.exports = app En lugar de app.listen(port)
// Dependencies
const express = require('express');
const app = express();
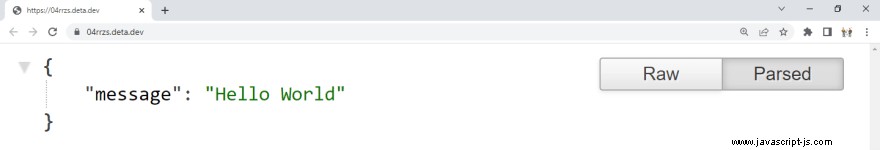
app.get('/', (req, res) => res.send({ message: "Hello World" }));
// Export app
module.exports = app
También puede agregar su código completo en index.js Y solo instale las dependencias que ha usado en su aplicación, aquí solo he usado express , así que escribiré npm i express ¡En la Terminal!.

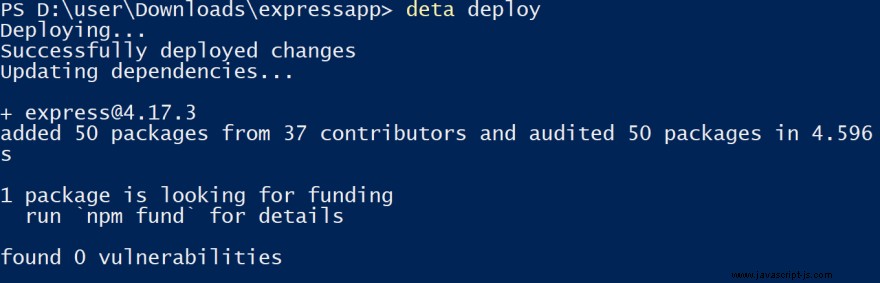
Ahora ve a la terminal y escribe deta deploy Para implementar su aplicación

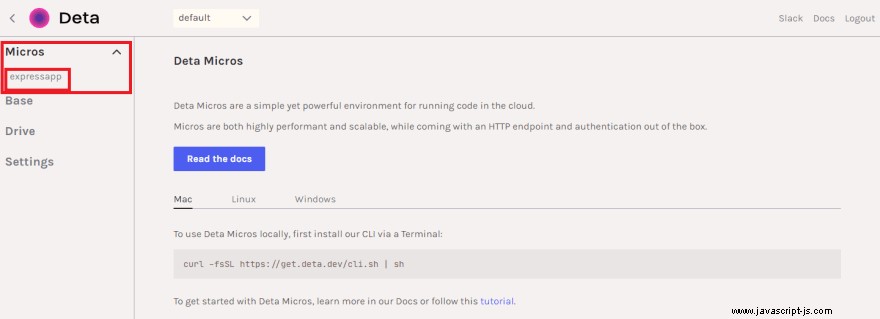
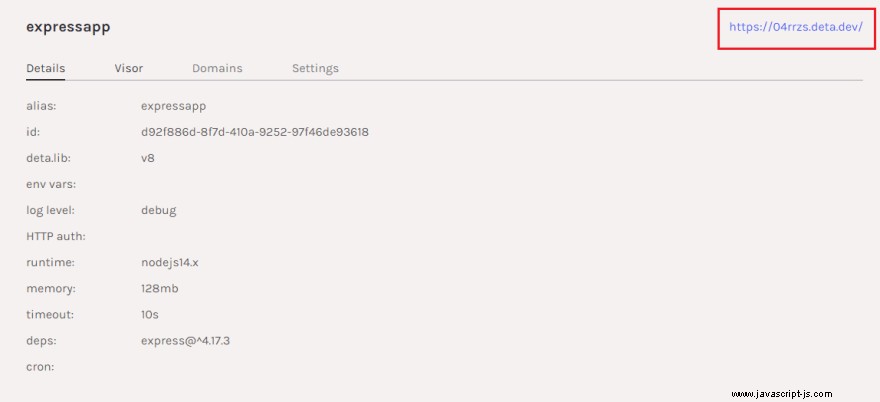
Después de la implementación, vaya a Deta Web y en la sección Micros obtendrá su aplicación, simplemente haga clic en eso y vaya a la URL que muestra para su aplicación implementada.


¡Puede visitar la URL y ver que nuestra aplicación Express ya está activa!

También puede cambiar el nombre de dominio en la sección de dominios, ¡pero debe explorarlo usted mismo!
Además, este es mi primer blog en todo Internet, gracias por leer :), cualquier consulta solo comente a continuación 👇
