El desarrollo web es difícil y hay mucho que aprender. Los desarrolladores y diseñadores deben estar al tanto de muchas tecnologías y tendencias emergentes. Pero la comunidad está repleta de actividad y crea increíbles bibliotecas y complementos que pueden ayudarnos a hacer nuestro trabajo. Estos son algunos de nuestros favoritos. No todos se publicaron este año, pero todos se actualizaron en los últimos meses y son una excelente adición a sus marcadores.
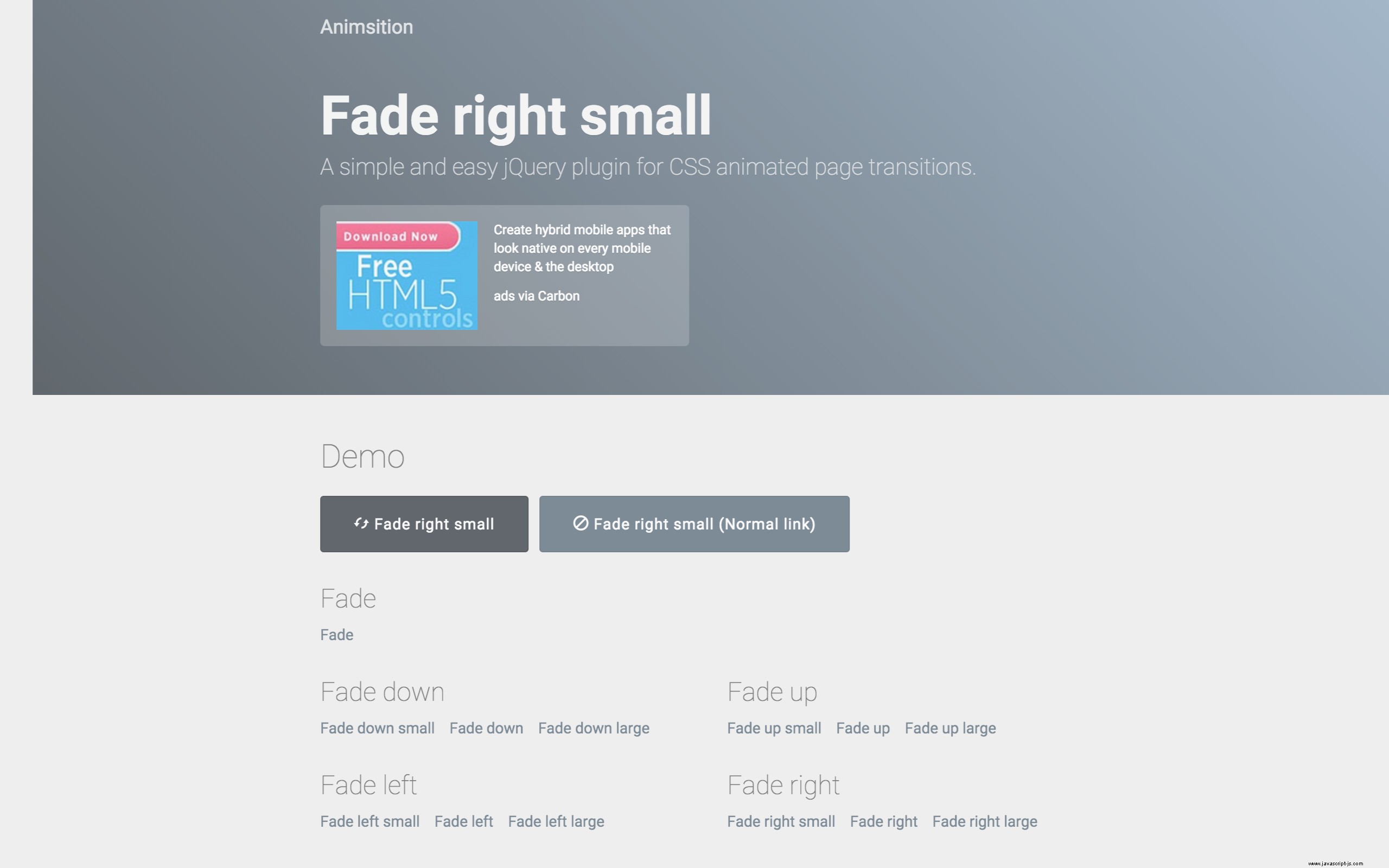
1. Animación
Animsition es un complemento jQuery simple y fácil para transiciones de páginas animadas CSS. Hay más de 50 animaciones disponibles, como diferentes desvanecimientos, rotaciones y volteretas. Solo un consejo amistoso:¡úsalo con moderación! Github.

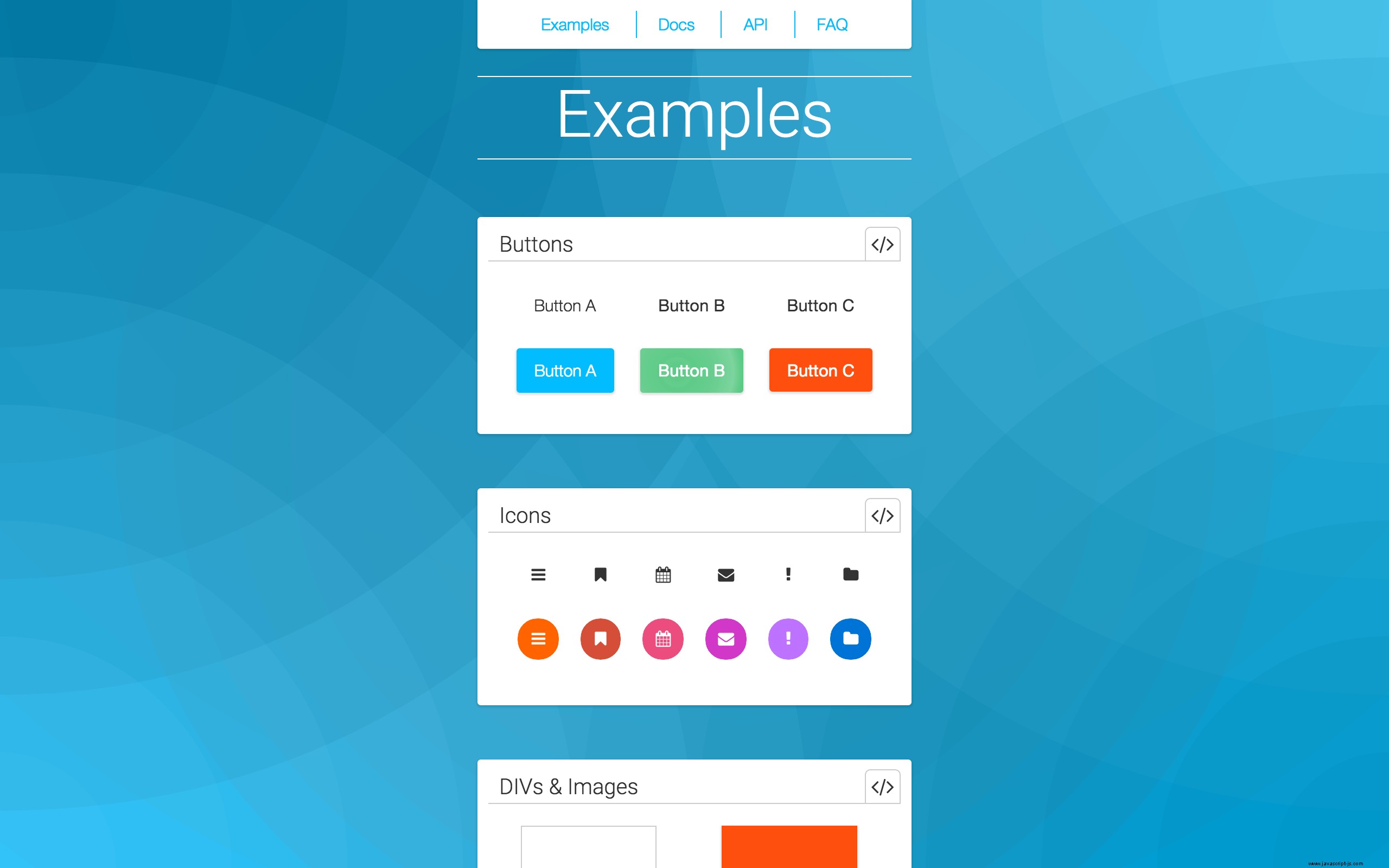
2. Olas
Waves es un complemento que recrea el efecto de tinta al hacer clic como se ve en Material Design de Google. El efecto se puede aplicar a cualquier elemento HTML:botones, enlaces, imágenes y más. Github.

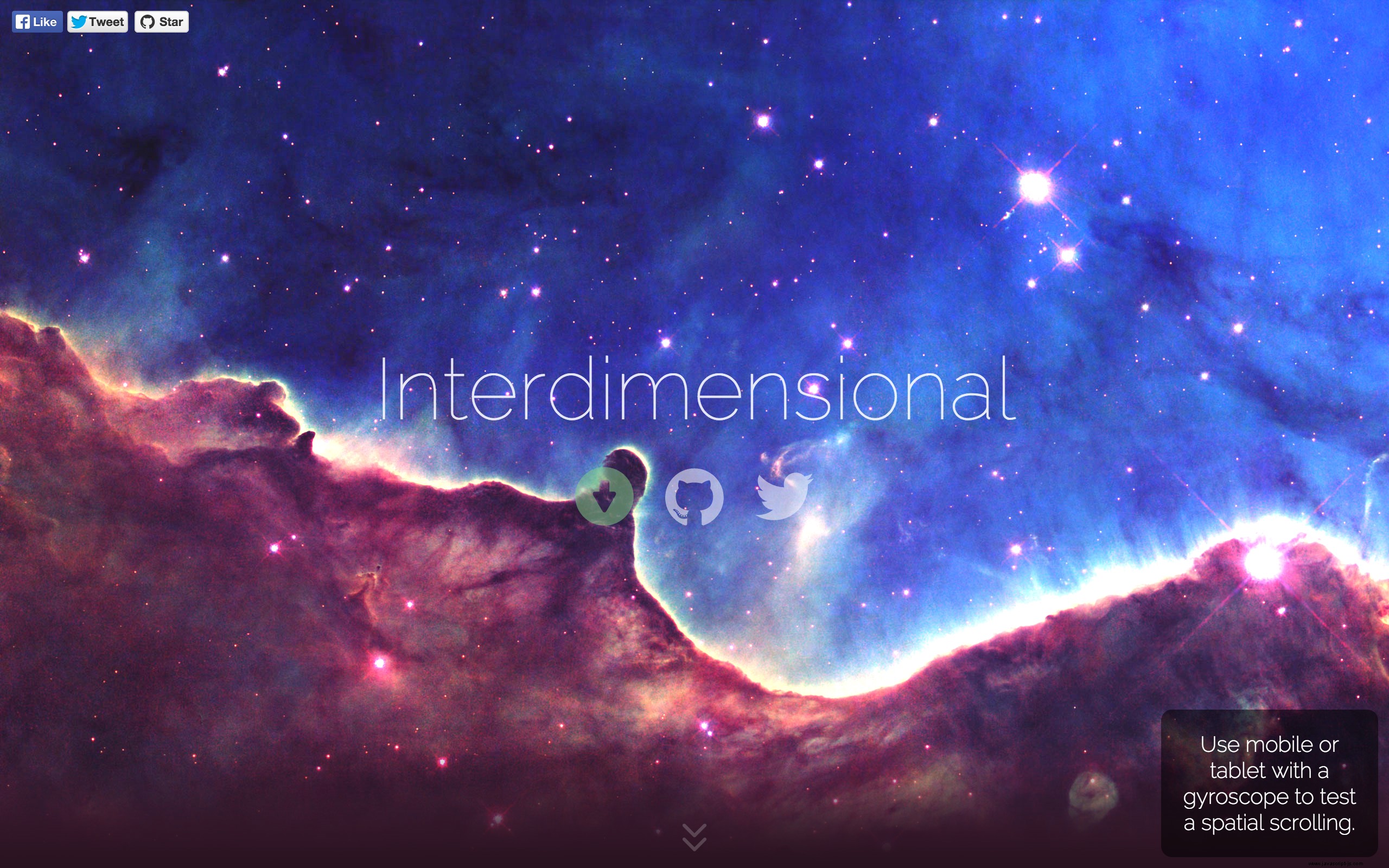
3. Interdimensional
Esta es una biblioteca interesante que le permite desplazarse por una página web inclinando su teléfono inteligente. Obviamente, no funciona en computadoras portátiles y de escritorio, pero creemos que es un enfoque novedoso para interactuar con la web. Github.

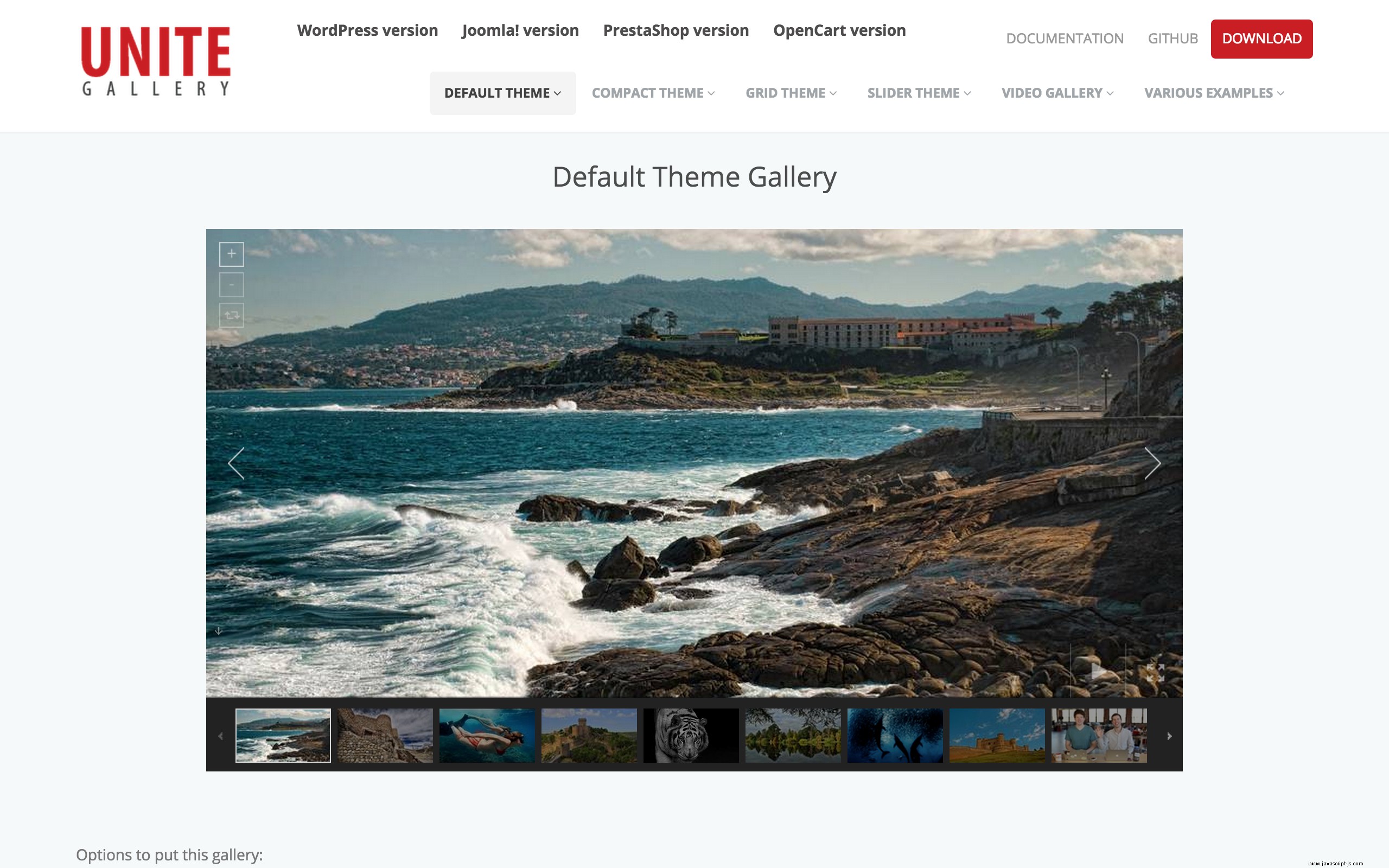
4. Galería Unidos
Unite Gallery es una galería de JavaScript multipropósito basada en jQuery. Es compatible con imágenes, videos y música, y es receptivo y compatible con el tacto. Es personalizable y tematizable y tiene una potente API. Github.

5. Desplazarse
Scrollify es un complemento de jQuery que ayuda al desplazamiento y se ajusta sin problemas a las secciones. Totalmente configurable y optimizado para el tacto. Este complemento es una dirección asistida para su rueda de desplazamiento. Github.

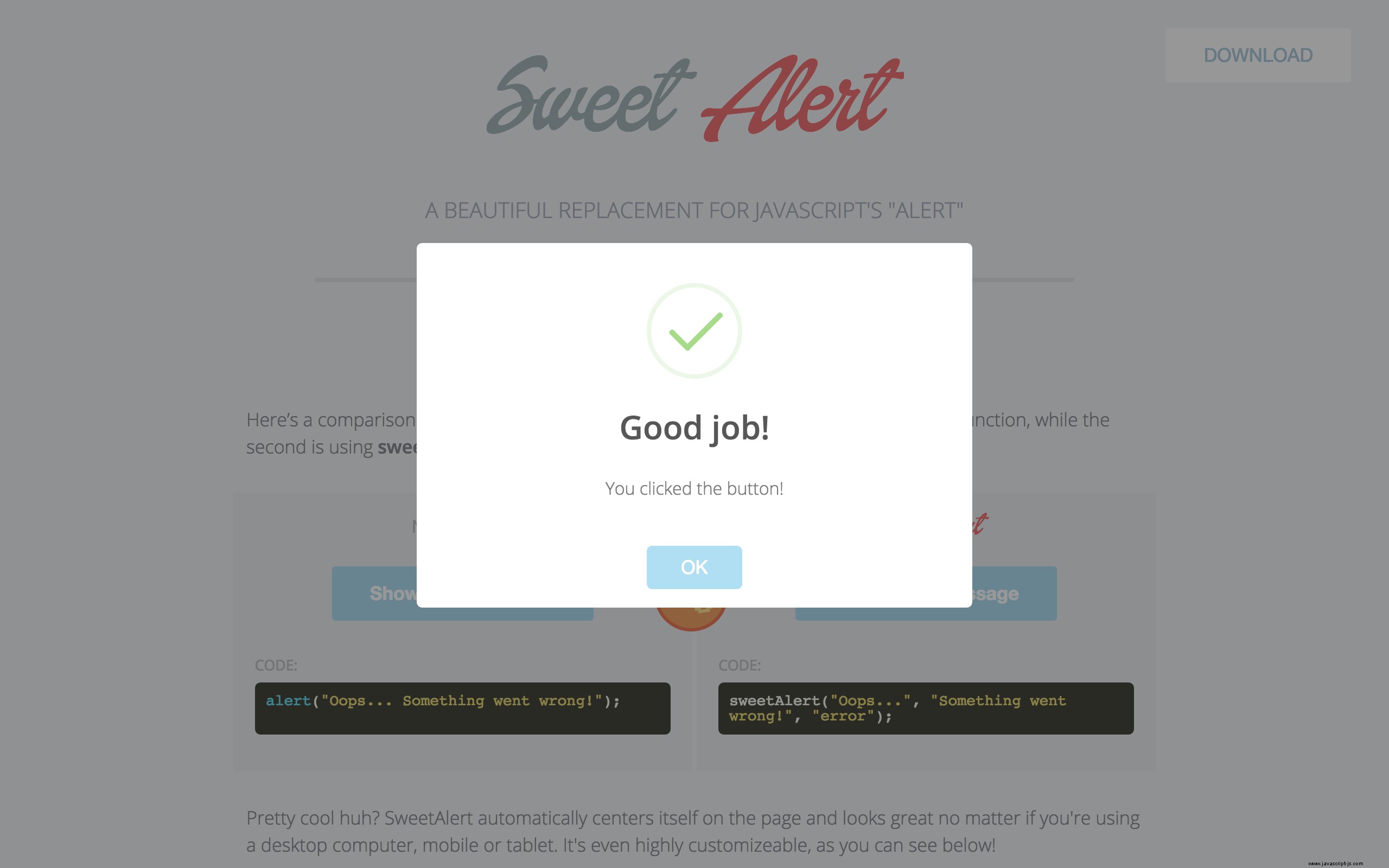
6. Alerta dulce
SweetAlert es un hermoso reemplazo para la alerta de javascript. Utiliza transiciones y animaciones suaves de CSS para una experiencia visual agradable. También responde y se verá genial sin importar lo que estés usando:una computadora de escritorio, un teléfono inteligente o una tableta. Github.

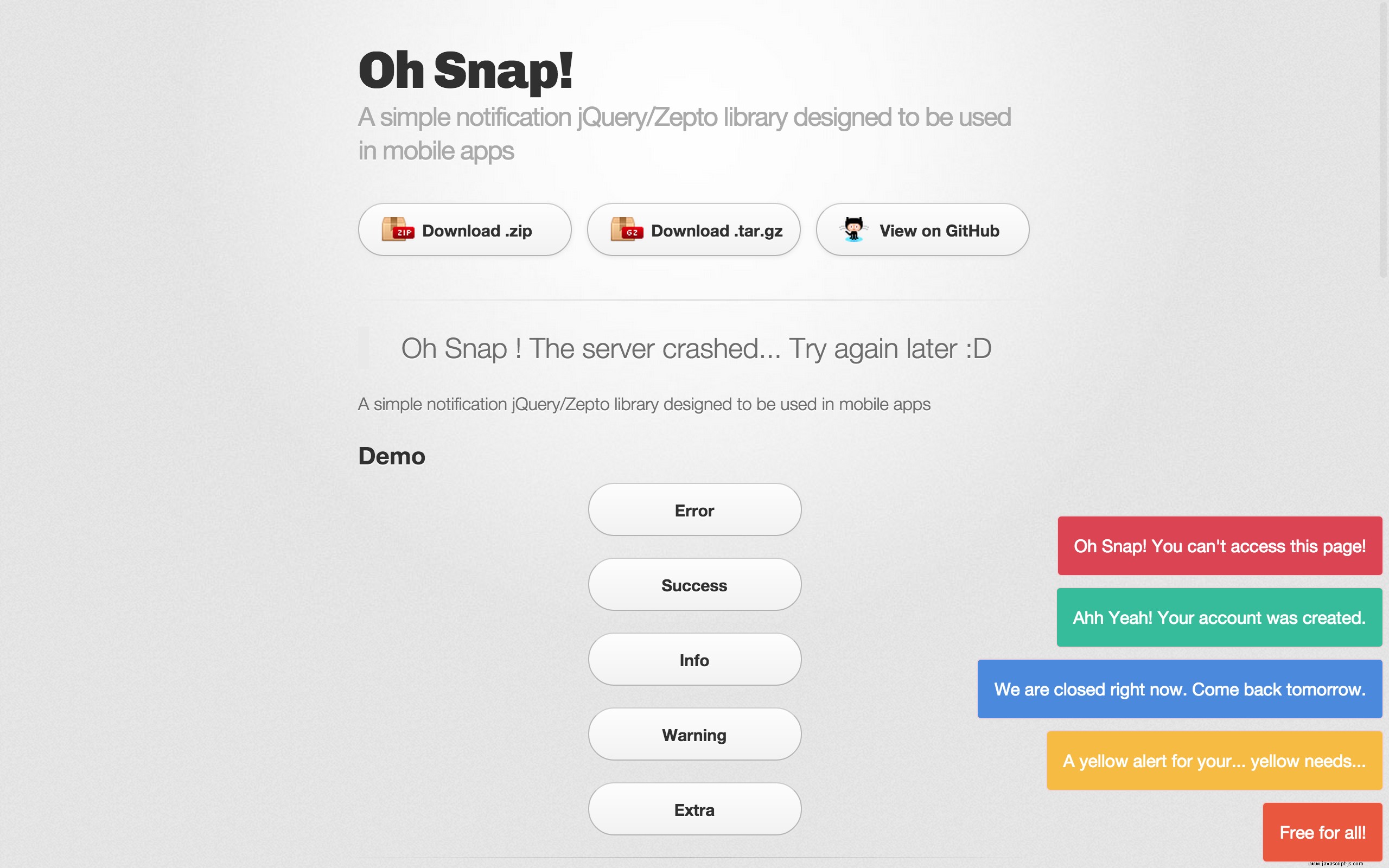
7. Oh chasquido
Oh Snap es una biblioteca jQuery/Zepto de notificación simple diseñada para usarse en aplicaciones móviles, pero funciona igual de bien en otros dispositivos. Github.

8. Consejos
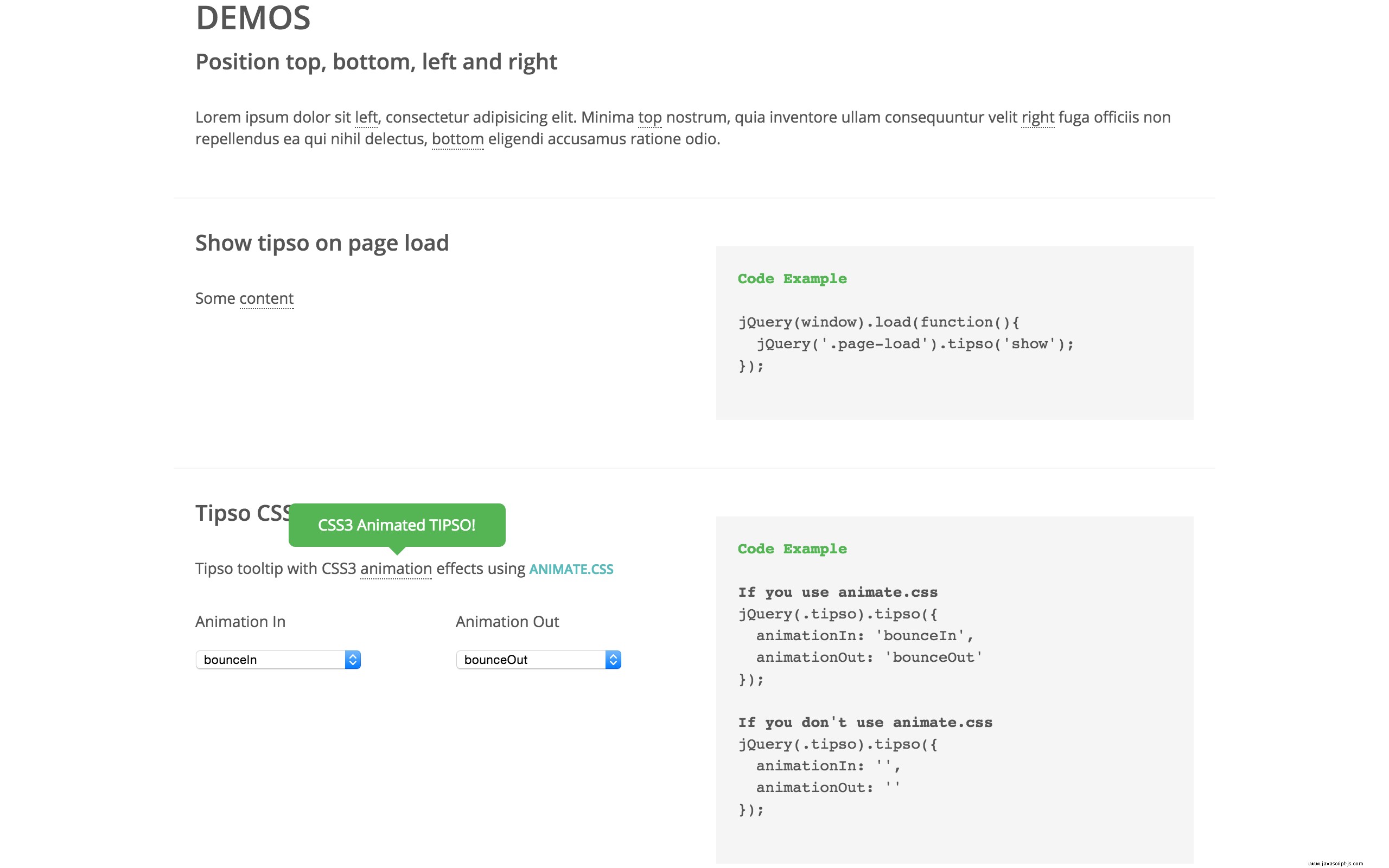
Tipso es un complemento de información sobre herramientas de jQuery ligero y sensible con muchas opciones de personalización. También está disponible una versión de WordPress del complemento. Github.

9. Precargador de diseño de materiales
Un complemento de jQuery que recrea el precargador de Material Design (como se ve en la bandeja de entrada de Gmail). Github.

10. tabuloso
Tabulous.js es un complemento genial que lo ayuda a crear contenido con pestañas con una transición increíble al cambiar entre pestañas. Se puede usar con cualquier contenido que desee y es realmente simple de usar. Github.

11. Vivo
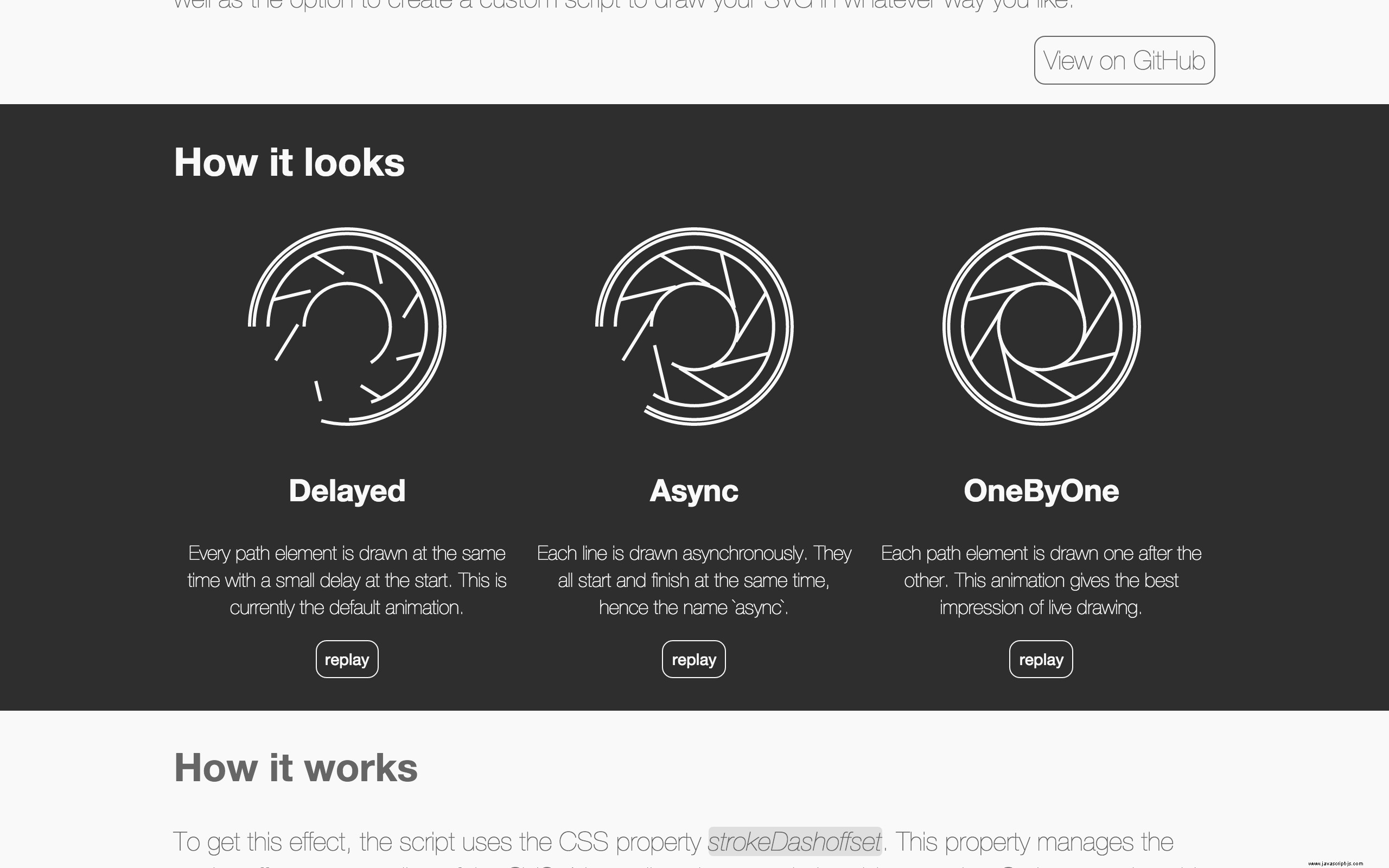
Vivus es una clase de JavaScript liviana (sin dependencias) que le permite animar archivos SVG, dándoles la apariencia de estar dibujados línea por línea. Hay una variedad de diferentes animaciones disponibles, así como la opción de crear un script personalizado para dibujar su SVG de la forma que desee. Github.

12. Medianoche
Un complemento de jQuery que cambia entre varios diseños de encabezado a medida que se desplaza, por lo que siempre tiene un encabezado que se ve muy bien con el contenido debajo de él. Github.

13. Cargador falso
Fake Loader es un complemento ligero de jQuery que lo ayuda a crear una rueda giratoria animada con una máscara de carga de pantalla completa para simular el efecto de carga previa de la página. Github.

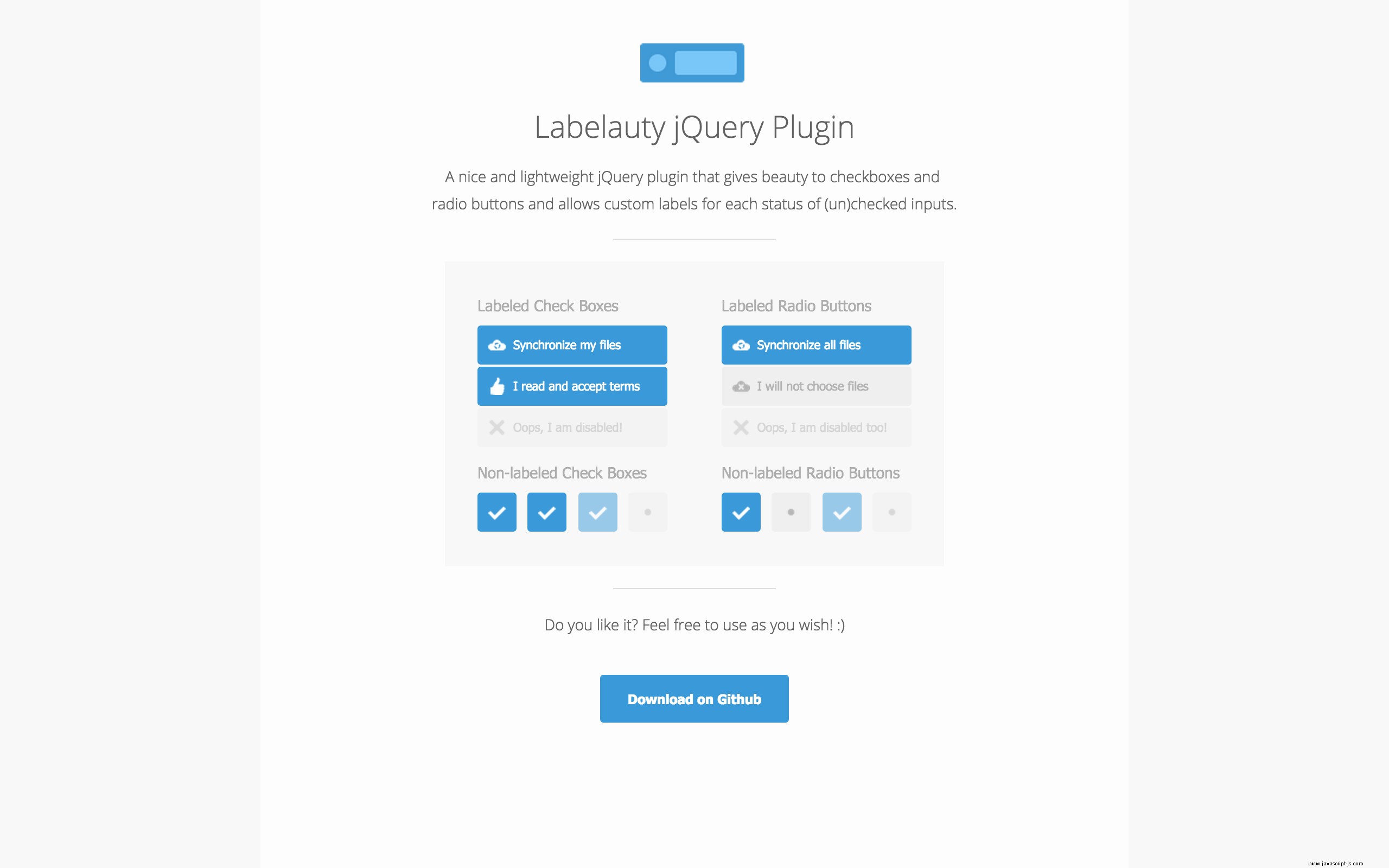
14. Etiquetas
Un complemento de jQuery que diseña las casillas de verificación y los botones de radio y permite que el contenido dentro de las etiquetas cambie según el estado marcado o no marcado. Github.

15. Desplazamiento
Scrolline es un complemento de jQuery que muestra un indicador de progreso cerca de la parte superior de la ventana, lo que brinda a los usuarios una pista sobre cuánto se han desplazado. Esto es adecuado para dispositivos móviles donde las barras de desplazamiento están ocultas de forma predeterminada. Github.

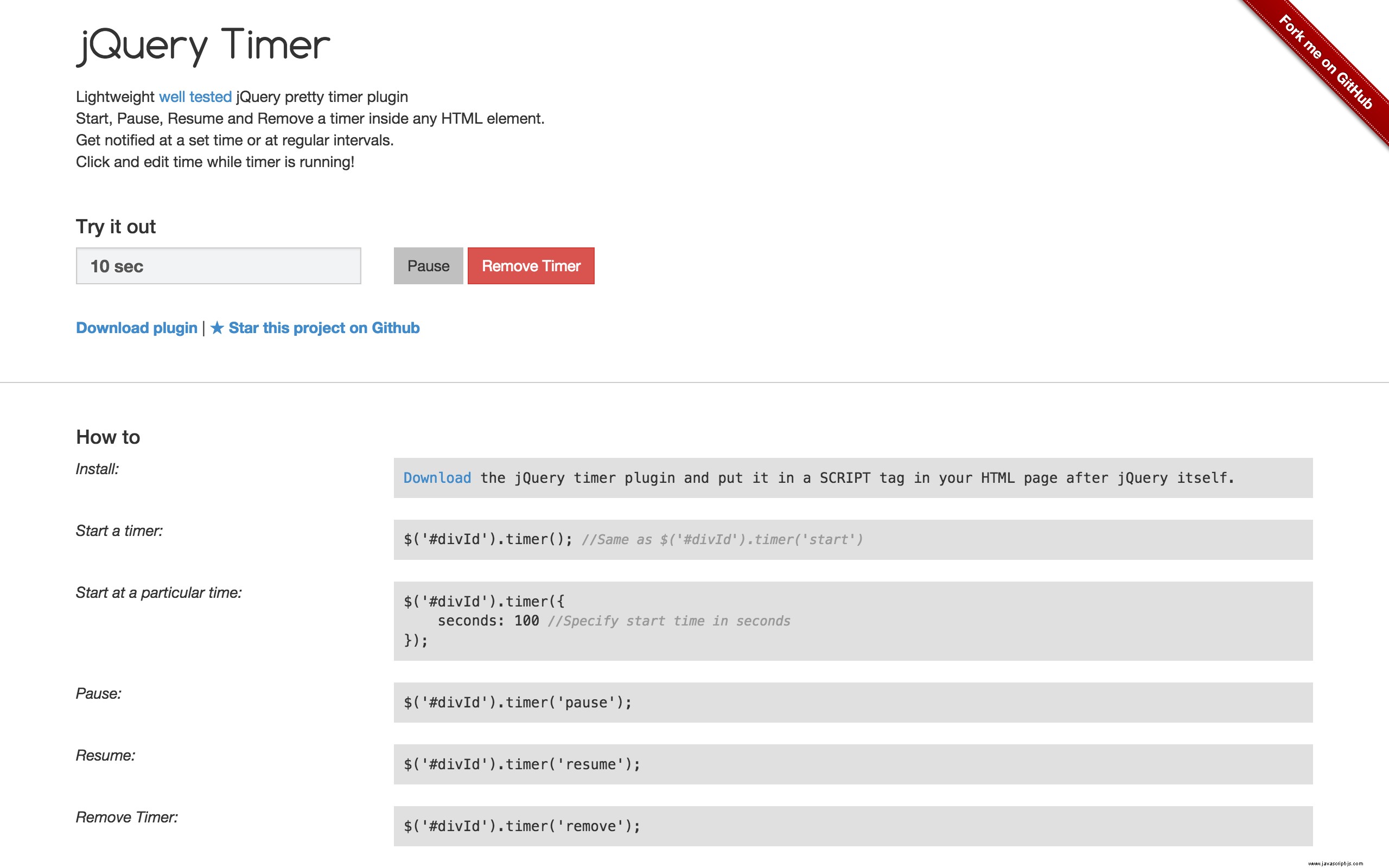
16. Temporizador jQuery
Este complemento convierte un elemento de la página en un temporizador liviano y completamente funcional. Cree fácilmente funciones de devolución de llamada para que se ejecuten después de una cierta duración o repetidamente en un intervalo. También puede pausar y reanudar. Github.

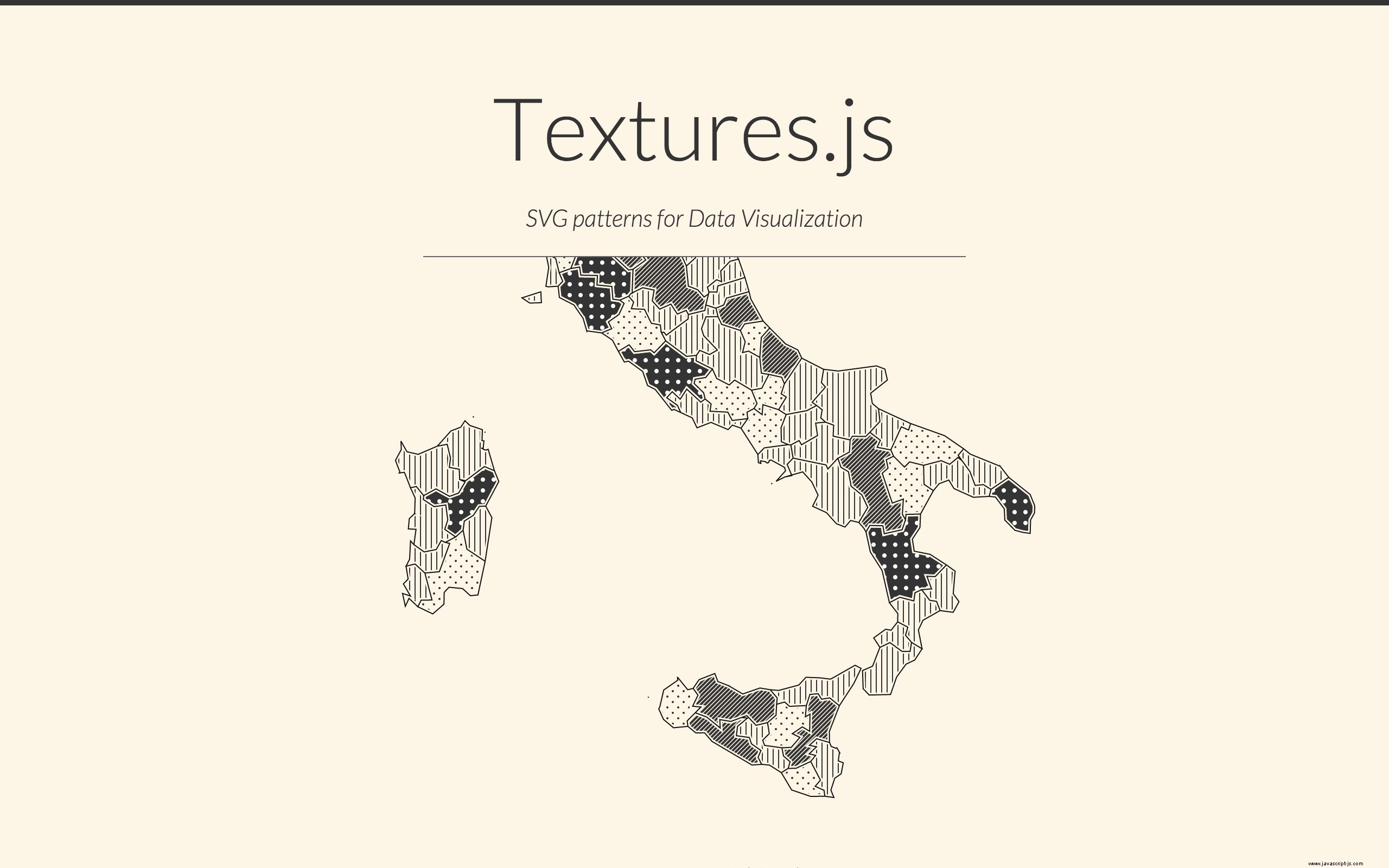
17. Texturas
Textures.js es una biblioteca de Javascript para crear patrones SVG escalables. Está diseñado para visualizar y presentar datos como mapas y está construido sobre d3.js. Github.

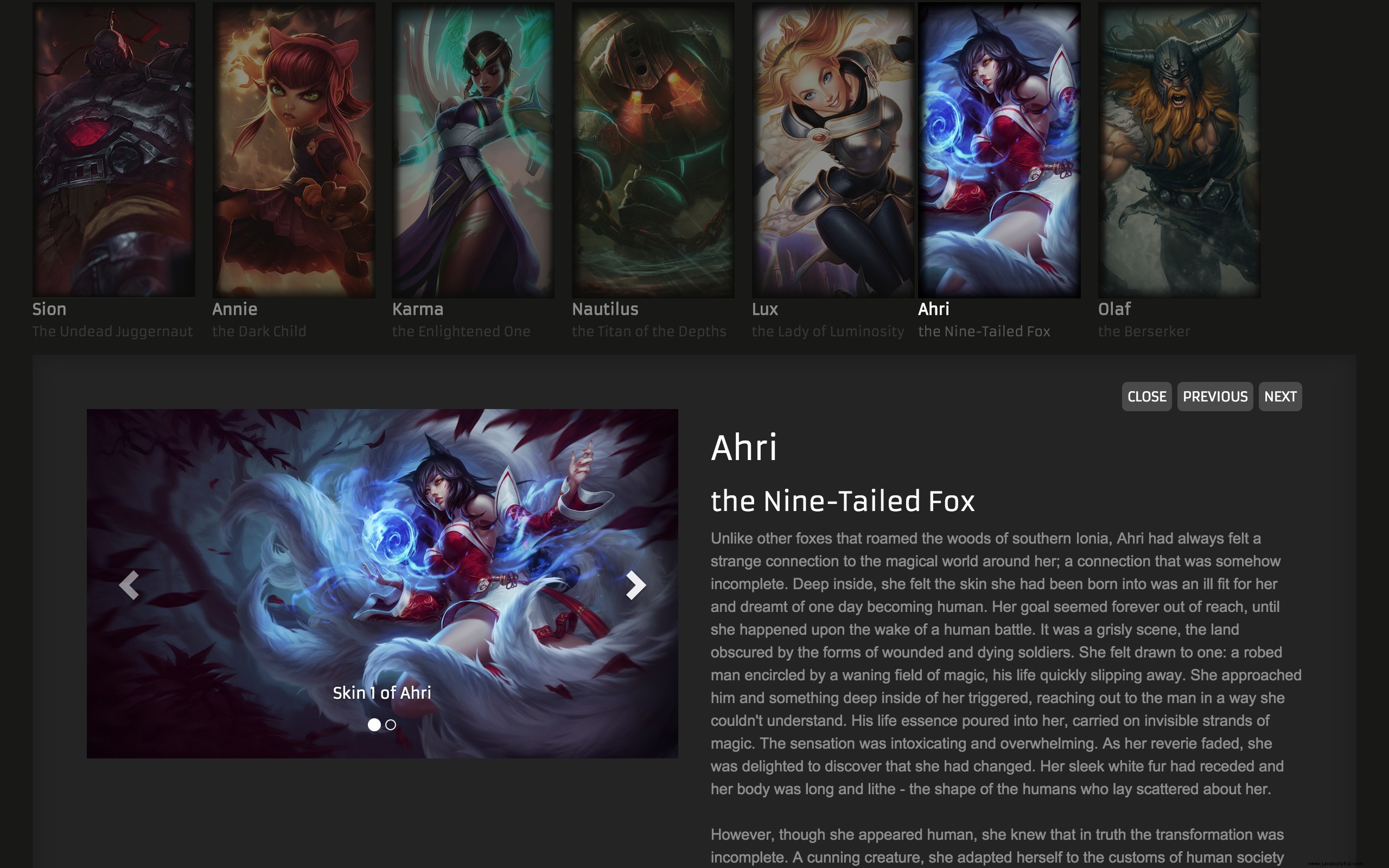
18. Rejilla
Un complemento de jQuery que muestra una cuadrícula de miniaturas con vistas previas en expansión, similar al efecto que se ve en las imágenes de Google, lo que le permite ver rápidamente más detalles sin tener que volver a cargar la página. Github.

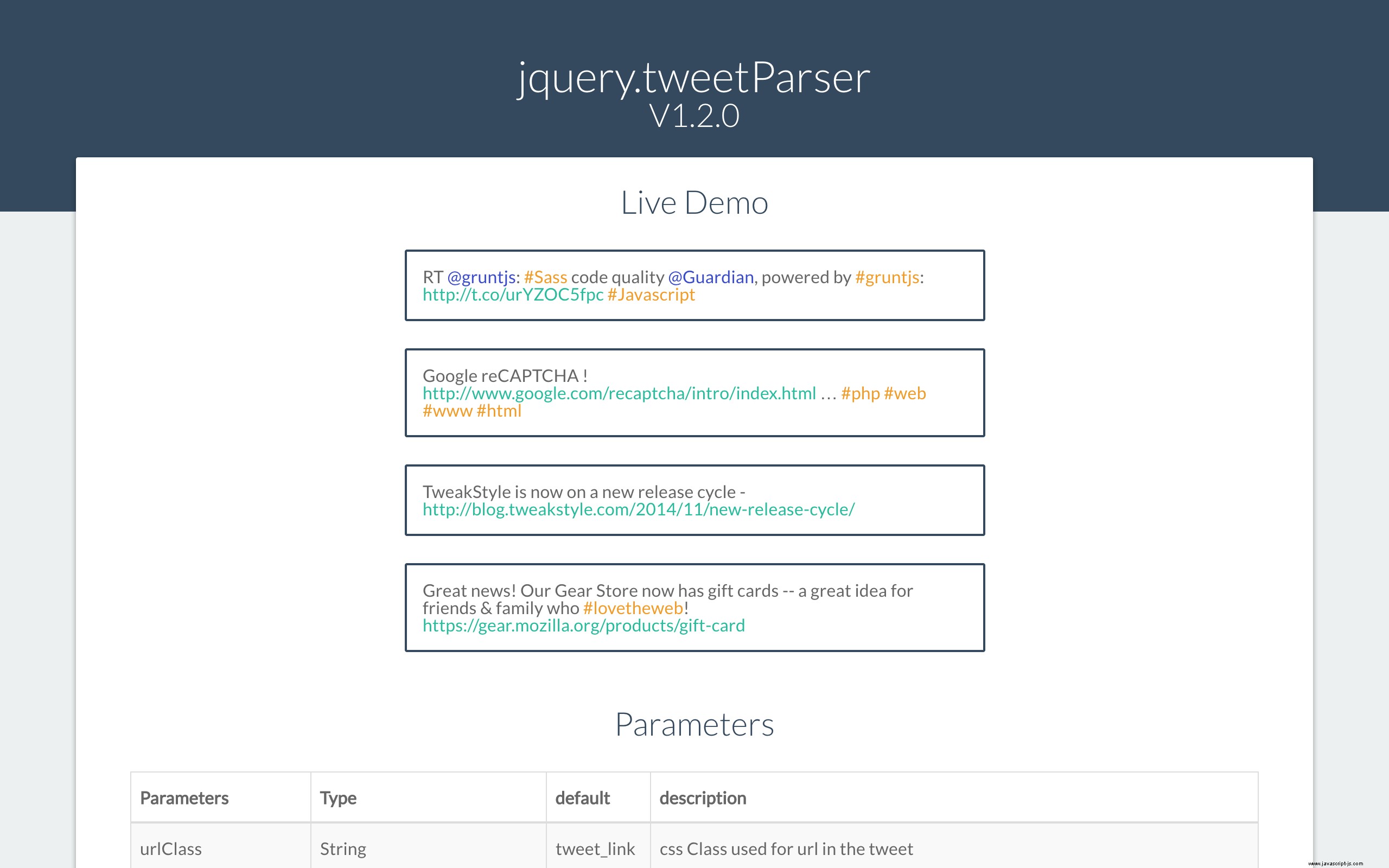
19. Analizador de tuits
Analice correctamente los elementos que contienen tweets y convierta las URL, @usuarios y #hashtags en URL que funcionen. Github.

20. Zelect
Este es un reemplazo ligero y personalizable para el elemento simple

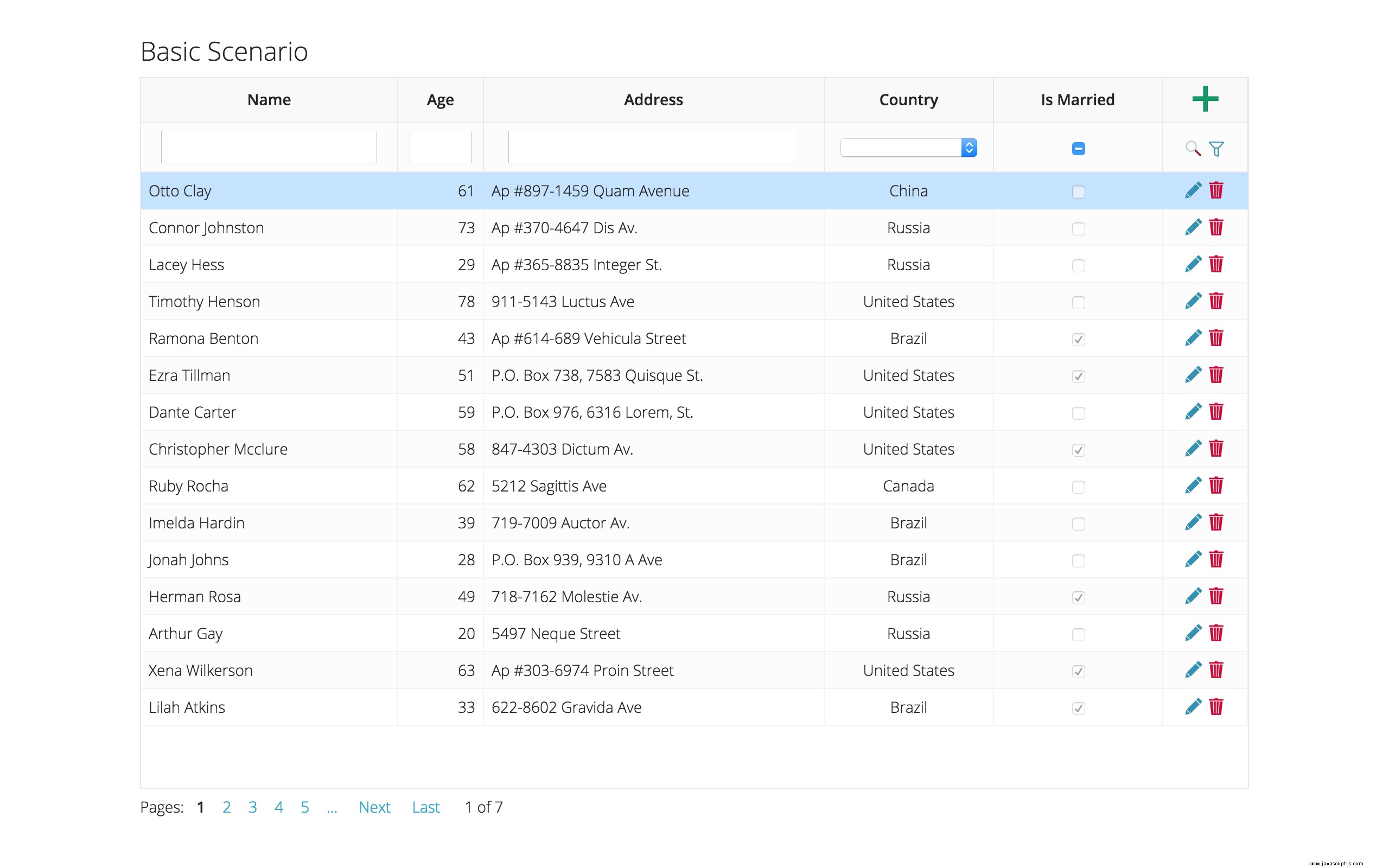
21. Cuadrícula JS
JS Grid es un control de cuadrícula de datos del lado del cliente ligero basado en jQuery. Admite operaciones básicas de cuadrícula como insertar, filtrar, editar, eliminar, paginar y ordenar. Github.

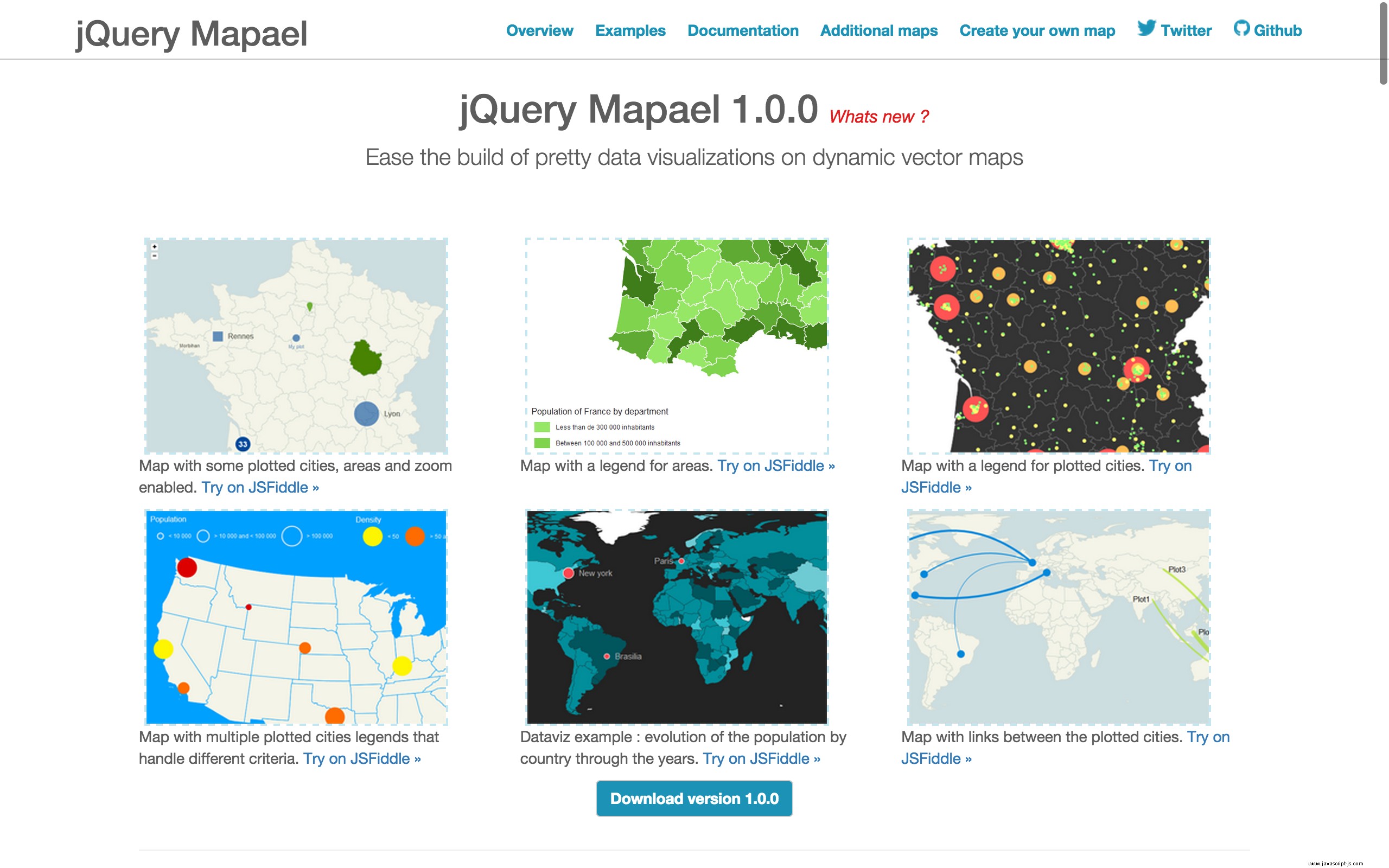
22. Mapael
jQuery Mapael es un complemento jQuery basado en raphael.js que le permite mostrar mapas vectoriales dinámicos. Como se ve en las demostraciones, con Mapael, puede mostrar un mapa del mundo con países en los que se puede hacer clic y mucho más. Github.

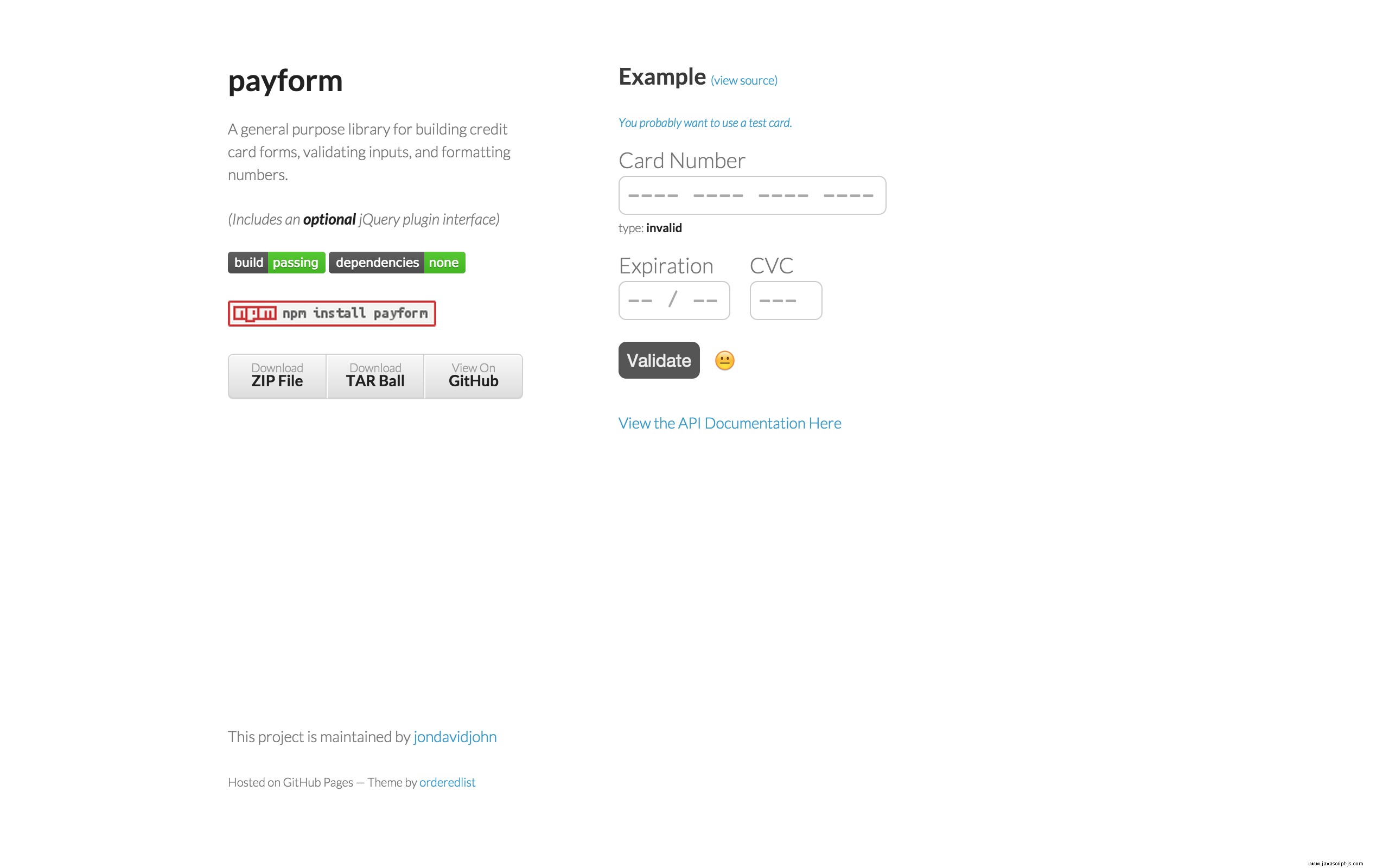
23. Formulario de pago
Payform es un complemento útil que le permite crear, validar y formatear fácilmente formularios de tarjetas de crédito. Github.