jQuery tiene una maravillosa comunidad de programadores que crean cosas increíbles. Sin embargo, puede resultar difícil escudriñar todo lo que se lanza y encontrar las gemas que son imprescindibles. Es por eso que, en esta publicación, encontrará una colección de 50 nuevos complementos de jQuery y bibliotecas de JavaScript que, cuando se aplican con la debida medida, pueden hacer que sus sitios sean un placer de usar. Los complementos están organizados en categorías para facilitar la navegación. ¡Disfrútalo!
Diálogos
Los cuadros de diálogo integrados del navegador son fáciles de usar, pero son desagradables y no se pueden personalizar. Si desea que su aplicación se vea nítida y profesional, tendrá que deshacerse del detestado aspecto predeterminado. Los complementos de esta sección pueden sustituir los cuadros de diálogo integrados y se pueden personalizar fácilmente.
1. Alertify.js
Alertify (github) es una pequeña biblioteca para presentar hermosas ventanas de diálogo y notificaciones. Es fácil de personalizar con CSS, tiene una API simple y no depende de bibliotecas de terceros (pero funciona bien con ellas). Para usarlo, incluya el archivo js y llame a los métodos del objeto de alerta global:
// alert dialog
alertify.alert("Message");
// confirm dialog
alertify.confirm("Message", function (e) {
if (e) {
// user clicked "ok"
} else {
// user clicked "cancel"
}
}); 
2. jQuery Avgrund
jQuery Avgrund (github) es otra solución de diálogo interesante. No es tan rico en funciones como alertar, pero tiene el Wow! factor que su aplicación web necesita. El cuadro de diálogo se muestra con una animación impresionante que lo enfoca, mientras desenfoca y oscurece el fondo.

Formularios
Los formularios son tediosos y aburridos. Todo el mundo odia llenarlos. Es aún más importante si no hay una validación del lado del cliente y nos vemos obligados a ingresar los datos por segunda vez. Los complementos de esta sección intentan mejorar las cosas mejorando sus formularios con funciones útiles.
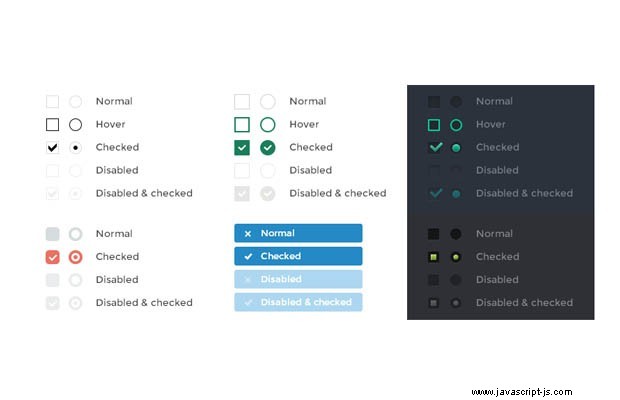
3. Verificar
iCheck (github) es un complemento de jQuery que mejora los controles de su formulario. Es perfectamente personalizable, funciona en dispositivos móviles y viene con hermosas máscaras de estilo plano. Para usarlo, incluya los archivos js y css en su página y convierta todas sus casillas de verificación y radio con unas pocas líneas de jQuery.
$(document).ready(function(){
$('input').iCheck({
checkboxClass: 'icheckbox_minimal',
radioClass: 'iradio_minimal'
});
}); 
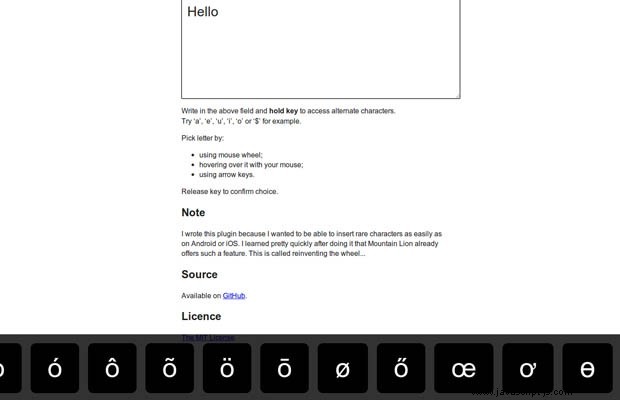
4. Pulsación larga
Long Press es un complemento de jQuery que facilita la escritura de caracteres acentuados o raros. Si mantiene presionada una tecla mientras escribe, aparecerá una barra con caracteres alternativos que puede usar. El complemento también tiene una página de github.

5. Carga de archivo jQuery
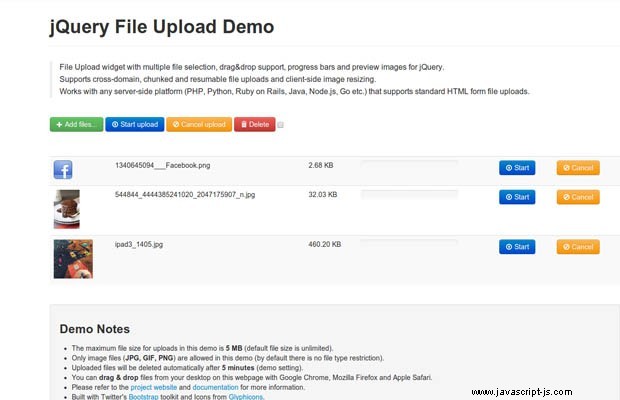
jQuery File Upload (github) es un widget con selección de múltiples archivos, soporte para arrastrar y soltar, barras de progreso e imágenes de vista previa. Admite cargas de archivos entre dominios, fragmentados y reanudables y cambio de tamaño de imagen del lado del cliente. Funciona con cualquier plataforma del lado del servidor (PHP, Python, Ruby on Rails, Java, Node.js, Go, etc.) y es fácil de integrar en su aplicación gracias a una serie de enlaces y devoluciones de llamada.

6. Complejizar
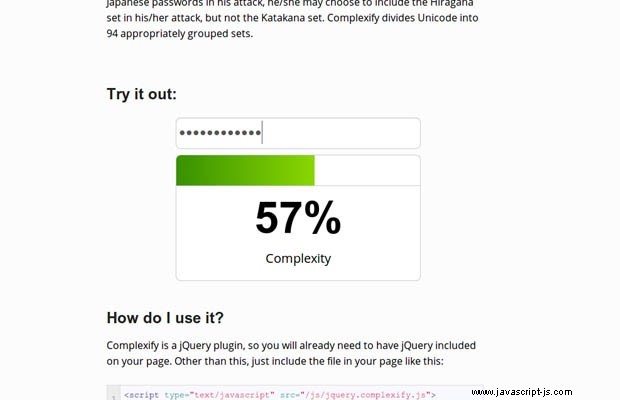
Complexify (github) es un complemento de jQuery que tiene como objetivo evaluar qué tan complejas son las contraseñas. Puede usarlo en formularios de registro para presentar un porcentaje a los usuarios (como hicimos en este tutorial). Con este complemento, puede forzar que las contraseñas contengan una combinación de letras mayúsculas y minúsculas, números, símbolos especiales y más. Debo señalar que esta es puramente una solución del lado del cliente, lo que significa que se puede eludir. Es por eso que también debe verificar la complejidad de la contraseña en el lado del servidor.

7. Perilla jQuery
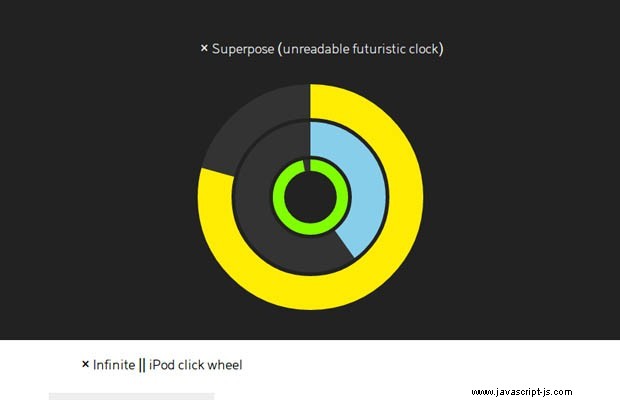
jQuery Knob (github) es un complemento para convertir elementos de entrada en diales jQuery táctiles. Está construido usando lienzo y es totalmente personalizable configurando atributos de datos en las entradas como esta:
<input class="knob" data-width="150" data-cursor=true data-fgColor="#222222" data-thickness="0.3" value="29">
Los diales se pueden controlar con el mouse (hacer clic y arrastrar; rueda del mouse), el teclado y al tocar en dispositivos móviles.

8. Pickadate.js
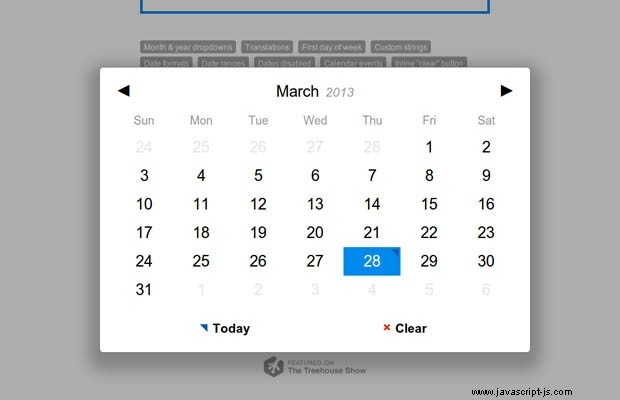
Pickadate.js (github) es un complemento de jQuery que crea un widget de selección de fechas receptivo y compatible con dispositivos móviles. Es muy fácil de usar y se puede personalizar con CSS. Para usarlo, incluya el archivo js y la hoja de estilo, y llame al complemento en su elemento de entrada:
$('.datepicker').pickadate(); El complemento tiene muchas opciones que puede encontrar en los documentos.

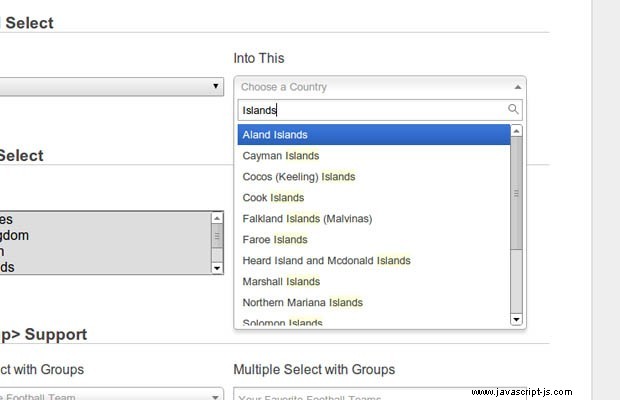
9. elegido
Chosen (github) es un potente widget que convierte una entrada seleccionada en una lista desplegable de búsqueda. Es fácil de personalizar con CSS y puede vincular su propio código gracias a una serie de devoluciones de llamada. El complemento también actualiza el elemento original (que está oculto) para que enviarlo como parte de un formulario o leerlo con JS le brinde el resultado correcto.

10. Entrada elegante
Fancy Input (github) es un complemento de jQuery que hace que ingresar o eliminar texto en un textboox sea genial. Utiliza animaciones CSS3 para lograr el efecto. Para usarlo, simplemente incluya el archivo JS después de jQuery y llame al complemento:
$('div :input').fancyInput(); 
11. Escritura anticipada.js
Typeahead (github) es una biblioteca de autocompletado rápido de twitter. Está inspirado en el cuadro de búsqueda de twitter.com y está repleto de funciones. Muestra sugerencias a medida que los usuarios escriben y muestra la sugerencia principal como una pista. El complemento funciona con datos codificados, así como con datos remotos, y limita la velocidad de las solicitudes de red para aligerar la carga.

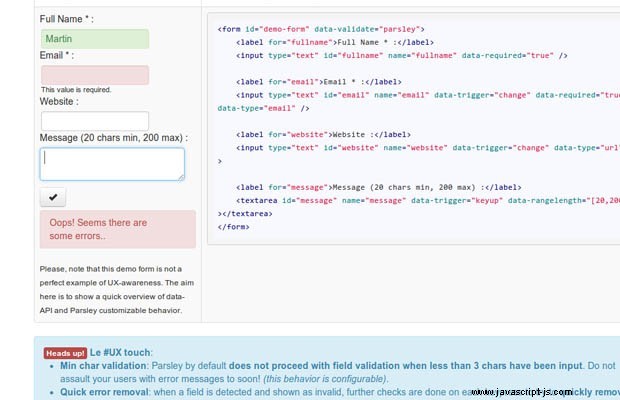
12. Perejil.js
Parsley.js (github) es una biblioteca de validación de formularios discreta. Le permite validar campos de formulario sin tener que escribir una sola línea de JavaScript. En su lugar, debe colocar datos atributos en los campos de entrada que necesita validar, y Parsley se encarga del resto. La biblioteca funciona con jQuery o Zepto y tiene menos de 800 líneas.

Desplazamiento de página y paralaje
Los sitios web de una sola página que cuentan con un efecto de desplazamiento de paralaje son populares en estos días. Probablemente permanecerán de moda durante algún tiempo, ya que son perfectos para sitios con poca densidad de información y muchas fotos:sitios de marketing, portafolios y más. Estos complementos tienen como objetivo hacerlos más fáciles de desarrollar.
13. Ventanas
Windows (github) es un complemento que le permite crear sitios web de una sola página con secciones que ocupan toda la pantalla. El complemento le brinda devoluciones de llamada que se llaman cuando las nuevas secciones se vuelven visibles y maneja el ajuste, por lo que puede ampliarlo fácilmente con menús de navegación personalizados o más. Aquí hay un ejemplo:
$('.window').windows({
snapping: true,
snapSpeed: 500,
snapInterval: 1100,
onScroll: function(scrollPos){
// scrollPos:Number
},
onSnapComplete: function($el){
// after window ($el) snaps into place
},
onWindowEnter: function($el){
// when new window ($el) enters viewport
}
}); 
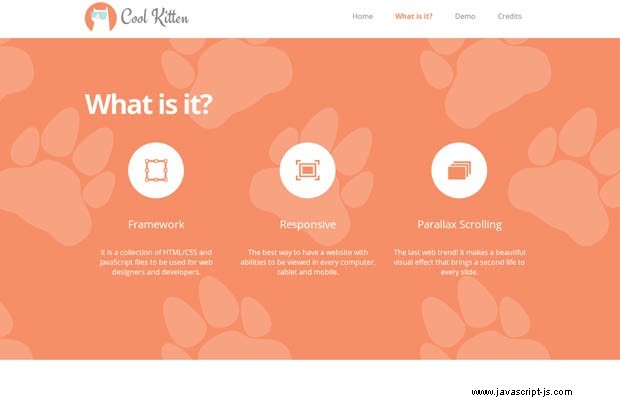
14. Genial Gatito
Cook Kitten (github) es un marco receptivo para sitios web de desplazamiento de paralaje. Organiza las secciones de su sitio en diapositivas y utiliza el complemento jQuery Waypoints para detectar cuándo se vuelven visibles, lo que hace que el menú de navegación se actualice.

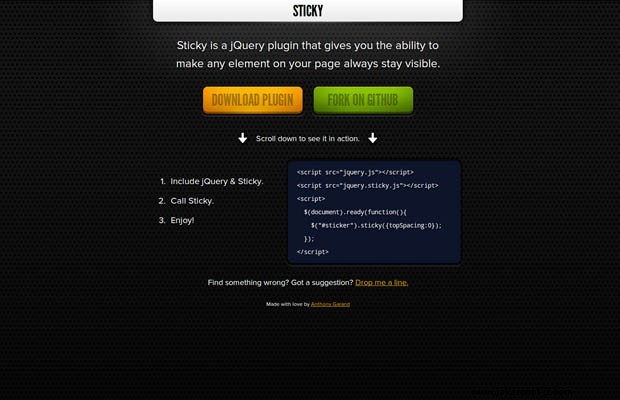
15. Pegajoso
Sticky (github) es un complemento de jQuery que le brinda la capacidad de hacer que cualquier elemento de su página permanezca siempre visible al desplazarse por la página. Esto puede ser útil en su sitio web de una sola página para presentar un menú de navegación fijo o una barra para compartir. Es fácil de usar, la única opción que puede pasar es un desplazamiento superior:
$("#sticker").sticky({topSpacing:0}); 
16. Súper Scrollorama
Super Scrollorama (github) es un complemento jQuery para animaciones de desplazamiento geniales. Le permite definir interpolaciones y animaciones que se activan cuando aparece un elemento o en puntos de desplazamiento específicos.
$(document).ready(function() {
var controller = $.superscrollorama();
controller.addTween('#fade',
TweenMax.from($('#fade'), .5, {css:{opacity:0}}));
}); 
17. Estelar.js
Stellar.js (github) es un complemento de jQuery que proporciona efectos de desplazamiento de paralaje a cualquier elemento de desplazamiento. Busca cualquier fondo o elemento de paralaje dentro del elemento especificado y los reposiciona cuando el elemento se desplaza. Puede controlar la velocidad de desplazamiento de los elementos utilizando datos atributos para un verdadero efecto de paralaje. Para activar el complemento, simplemente llámelo en su elemento raíz (o en ventana ):
$('#main').stellar(); 
18. Ruta de desplazamiento
Scrollpath (github) es otro complemento de desplazamiento, pero lo que le brinda que el complemento anterior no, es la capacidad de definir su propia ruta de desplazamiento personalizada. El complemento utiliza una sintaxis con sabor a lienzo para dibujar rutas, utilizando los métodos moveTo , línea a y arco . Para ayudar a obtener la ruta correcta, se puede habilitar una superposición de lienzo con la ruta al inicializar el complemento.

Efectos de texto
Ha habido una gran mejora en la tipografía web en los últimos años. De solo un puñado de fuentes seguras para la web que podíamos usar no hace mucho, ahora podemos incrustar fuentes personalizadas y mejorarlas con CSS3. Los complementos en esta sección le brindan un gran control sobre el texto.
19. Textillate.js
Textillate.js (github) es un complemento jQuery que combina el poder de animate.css y lettering.js para aplicar animaciones avanzadas en elementos de texto. Las animaciones están basadas en CSS3, lo que las hace fluidas incluso en dispositivos móviles. Hay una gran cantidad de efectos para elegir.

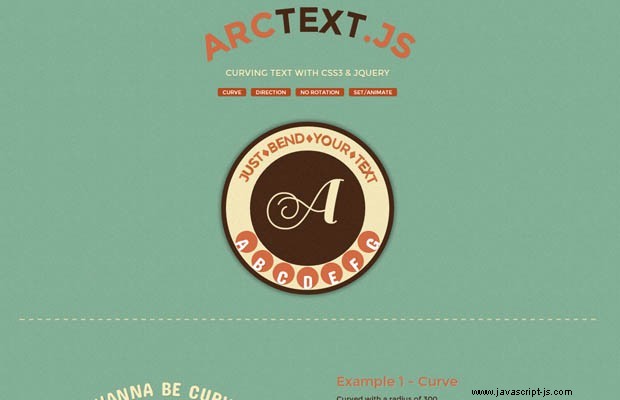
20. Arctext.js
Arctext.js (demostración) es un complemento de jQuery que le permite organizar cada letra de un elemento de texto a lo largo de una ruta curva. Basado en lettering.js, calcula la rotación correcta de cada letra y distribuye las letras por igual a lo largo del arco imaginario del radio dado, y aplica la rotación adecuada de CSS3.

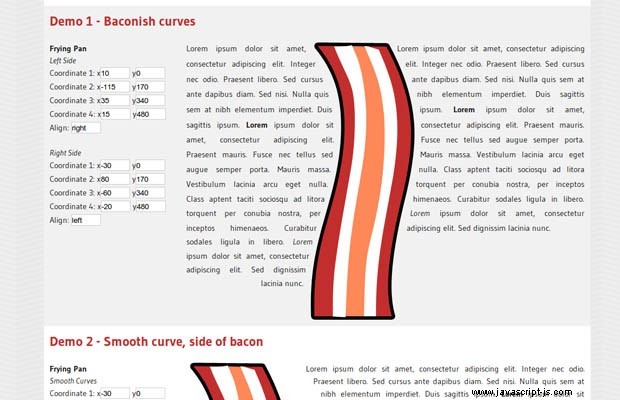
21. Tocino
Bacon (githug) es un complemento de jQuery que le permite envolver texto alrededor de una curva bezier o una línea. Esto le brinda una gran cantidad de control tipográfico y, como se ilustra en la página de inicio del complemento, la capacidad de colocar tiras de tocino en el medio de sus diseños (¡por fin!).

22. Letras.js
Lettering.js (github) es un complemento jQuery simple pero efectivo para una mejor tipografía web. Lo que hace es dividir el contenido textual de un elemento en tramos individuales con ordinal .char# clases, para que puedas diseñar cada letra individualmente.

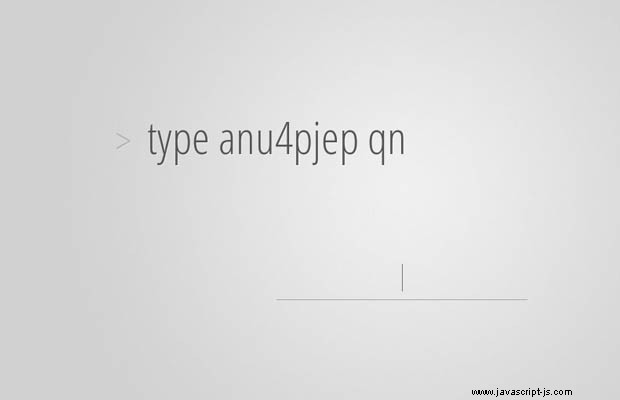
23. Letras aleatorias de jQuery
jQuery Shuffle Letters (demo) es uno de nuestros experimentos. Crea un efecto interesante que aleatoriza el contenido de un elemento de texto. Así es como se usa:
// Shuffle the container with custom text
$('h1').shuffleLetters({
"text": "show this text!" // optional
}); El parámetro de texto es opcional; si falta, el complemento tomará el contenido del elemento.

24. FitText.js
FitText.js (github) es un complemento de jQuery para inflar el tipo web. Escala automáticamente el texto de un elemento para ocupar todo el ancho de su contenedor. Esto hace que el diseño responda y se vea nítido en cualquier dispositivo.

Cuadrículas
Los complementos de esta sección facilitan la organización del contenido en cuadrículas. Calculan la mejor manera de empacar sus artículos densamente y los alinean en tiempo real.
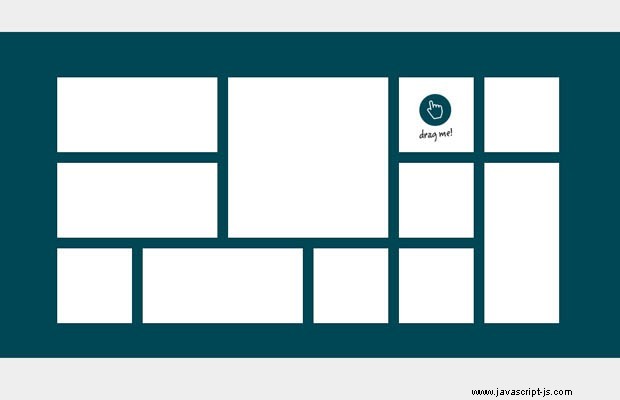
25. Gridster.js
Gridster.js (github) es un complemento de jQuery que permite crear diseños arrastrables intuitivos a partir de elementos que abarcan varias columnas. Incluso puede agregar y eliminar dinámicamente elementos de la cuadrícula. Al arrastrar un elemento, los demás se reorganizan y liberan espacio para él, lo que puede ser excelente para diseños y tableros controlados por el usuario.

26. Azulejo libre
Freetile (github) es un complemento para jQuery que permite la organización del contenido de la página web en un diseño eficiente, dinámico y receptivo. Se puede aplicar a un elemento contenedor e intentará organizar sus elementos secundarios en un diseño que haga un uso óptimo del espacio de la pantalla, al "empaquetarlos" en una disposición ajustada.

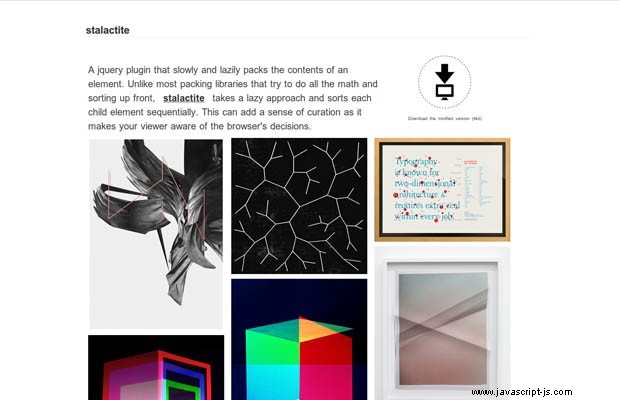
27. estalactita
Stalactite (github) es una biblioteca que empaqueta el contenido de la página según el espacio disponible. Adopta un enfoque perezoso y ordena los elementos secuencialmente con el desplazamiento de la página, lo que genera un efecto interesante.

Barras de desplazamiento personalizadas
Algo que todos hemos querido hacer en un momento u otro es personalizar la apariencia de las barras de desplazamiento predeterminadas del navegador. Algunos navegadores permiten esto, pero no funciona en todas partes. Los dos complementos a continuación lo hacen posible.
28. nanoScroller.js
nanoScroller.js (github) es un complemento de jQuery que ofrece una forma sencilla de implementar barras de desplazamiento estilo Mac OS X Lion para su sitio web. Utiliza marcado HTML mínimo y utiliza desplazamiento nativo. El complemento funciona en iPad, iPhone y algunas tabletas Android.

29. Desplazador de contenido personalizado jQuery
jQuery Custom Content Scroller (github) es un complemento de barra de desplazamiento personalizado que se puede personalizar completamente con CSS. Cuenta con desplazamiento vertical/horizontal, compatibilidad con la rueda del mouse (a través del complemento jQuery mousewheel), botones de desplazamiento, inercia de desplazamiento con aceleración, longitud de la barra de desplazamiento autoajustable, barras de desplazamiento anidadas, funcionalidad de desplazamiento, devoluciones de llamadas definidas por el usuario y más.

Fondos
Los fondos de pantalla completa son otra tendencia de diseño popular. Los complementos enumerados aquí tienen como objetivo facilitar la configuración de una sola imagen, una galería o incluso un video como fondo.
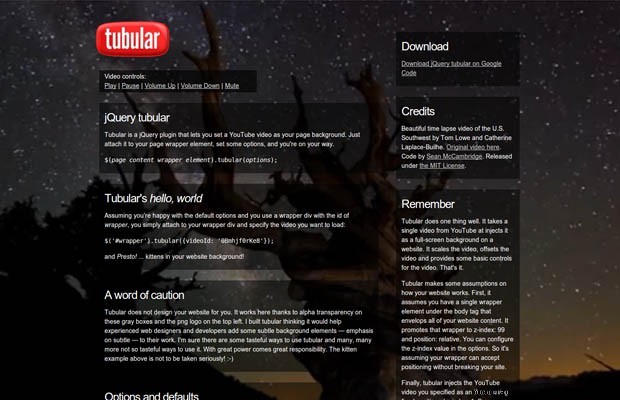
30. Tubular.js
Tubular.js es un complemento de jQuery que le permite configurar un video de YouTube como fondo de su página. Simplemente adjúntelo al elemento de envoltorio de su página, configure algunas opciones y estará en camino:
$('#wrapper').tubular({videoId: '0Bmhjf0rKe8'}); El complemento también admite controlar el video con reproducción/pausa, configurar el volumen y más.

31. Estiramiento hacia atrás
Backstretch (github) es un complemento jQuery simple que le permite agregar una imagen de fondo con capacidad de presentación de diapositivas y redimensionado dinámicamente a cualquier página o elemento. Estirará cualquier imagen para que se ajuste a la página o al elemento de nivel de bloque, y cambiará automáticamente el tamaño a medida que cambie el tamaño de la ventana o del elemento. Las imágenes se recuperan después de cargar su página, por lo que sus usuarios no tendrán que esperar a que se descargue la imagen (a menudo grande) antes de usar su sitio. Para los curiosos y aquellos que no quieren usar complementos, también existe una técnica que puede configurar una imagen de fondo de pantalla completa únicamente con CSS.

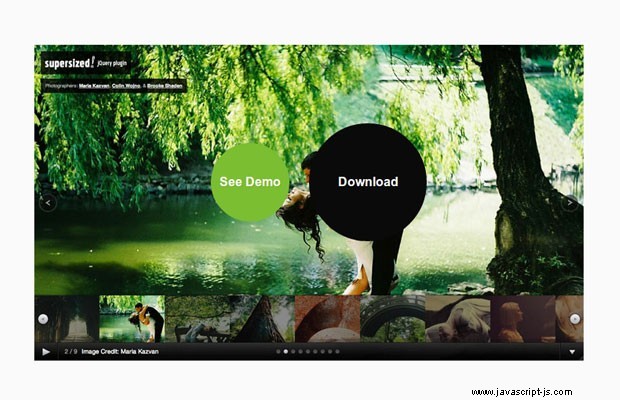
32. Supergrande
Supersized (github) es un complemento avanzado de fondo de pantalla completa para jQuery. Con él, puede mostrar un conjunto de fotos como una presentación de diapositivas que ocupa todo el ancho y el alto de la página. Esto lo hace perfecto para sitios de fotografía, portafolios o sitios de eventos. El complemento viene con muchas opciones, admite múltiples efectos de transición y se puede ampliar con temas personalizados.

Galerías y efectos de imagen
Los complementos enumerados aquí tienen como objetivo mejorar la forma en que los visitantes exploran las imágenes en su sitio y le permiten aplicar efectos interesantes que harán que sus galerías se destaquen.
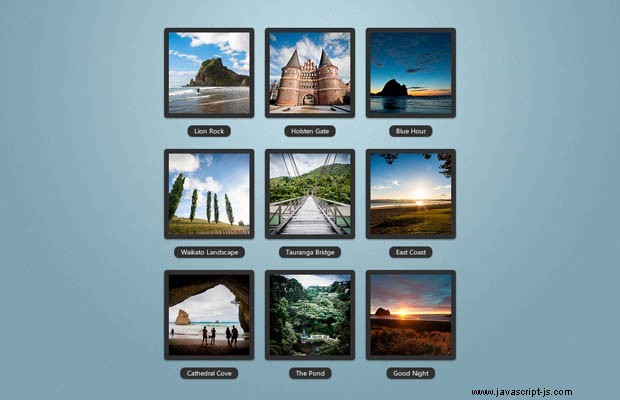
33. jQuery TouchTouch
jQuery TouchTouch (demo) es un complemento que lanzamos el año pasado que pretende ser simple de usar y funcionar en dispositivos móviles. Utiliza transiciones CSS para suavizar las animaciones y precarga imágenes de forma dinámica. Además, se puede rediseñar por completo modificando un único archivo CSS.

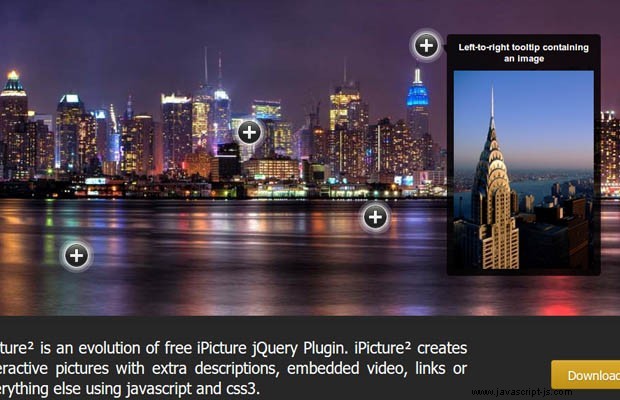
34. iImagen
iPicture es un complemento de jQuery que puede crear tutoriales interactivos de imágenes. Puede superponer información sobre herramientas y sugerencias en la parte superior de la imagen, y presenta contenido enriquecido como HTML, fotos y videos. Es fácil de integrar en su sitio y se puede personalizar y ampliar con CSS.

35. Complemento Adipoli jQuery Image Hover
Adipoli (demostración) es un complemento de jQuery para crear elegantes efectos de desplazamiento de imágenes. Con él, puede convertir imágenes en blanco y negro, aplicar transiciones emergentes, de corte y de cuadro. Para usar el complemento, solo necesita incluir los archivos necesarios y definir los efectos de inicio y desplazamiento:
$('#image1').adipoli({
'startEffect' : 'normal',
'hoverEffect' : 'popout'
}); Esto lo convierte en el complemento perfecto para su galería o página de cartera.

36. Deslizar caja
Swipebox (github) es un complemento de lightbox que admite navegadores de escritorio, dispositivos móviles y tabletas. Comprende los gestos de deslizamiento y la navegación del teclado y está preparado para retina. Para habilitarlo, incluya los archivos JS/CSS del complemento y agregue el swipebox class a las imágenes que quieres mostrar en un lightbox:
<a href="big/image.jpg" title="My Caption">
<img src="small/image.jpg" alt="image">
</a> Al igual que el resto de complementos de esta colección, se puede personalizar completamente con CSS.

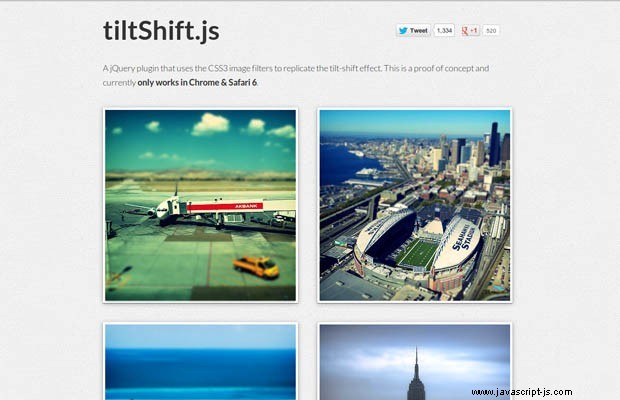
37. TiltShift.js
TiltShift.js (github) es un excelente complemento que replica el efecto de cambio de inclinación (que hace que los objetos de la vida real aparezcan como miniaturas) utilizando filtros de imagen CSS3. La mala noticia es que esto solo funciona en Chrome y Safari en este momento, pero la compatibilidad también debería llegar gradualmente a otros navegadores.

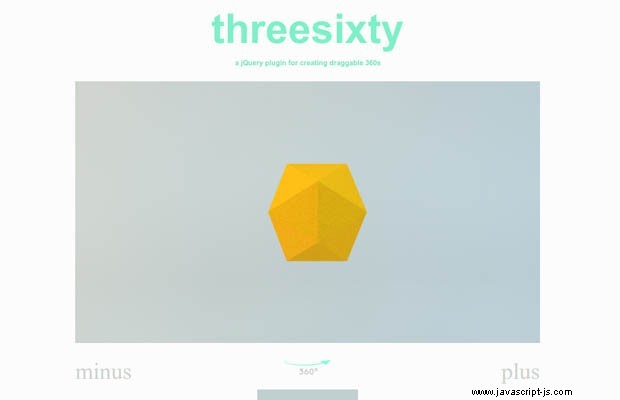
38. Tressesenta.js
Threesixty.js (github) es un complemento de jQuery que crea vistas de 360 grados que se pueden arrastrar. Debe proporcionar al complemento la ruta a una colección de imágenes de su producto (tomadas desde diferentes ángulos) y Threesixty.js las ensamblará en una vista interactiva. Puede arrastrar o usar las teclas de flecha para explorar el objeto desde diferentes ángulos.

39. Deslizar.js
Swipe.js (github) es otro control deslizante receptivo. Lo que lo distingue es que está específicamente dirigido a dispositivos táctiles. Esto le permite no solo comprender los gestos, sino también reaccionar al tacto de manera similar a una aplicación nativa. Tiene límites resistentes y prevención de desplazamiento y es compatible con navegadores desde IE7 en adelante.

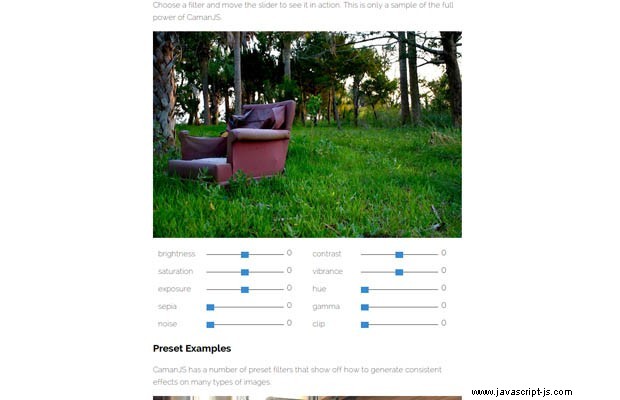
40. CamanJS
CamanJS (github) es una poderosa biblioteca de manipulación de imágenes, construida sobre el elemento canvas. Con él, puedes manipular los píxeles de una imagen y lograr un control casi similar al de Photoshop. Si puede recordar, esta es la biblioteca que usamos hace unos meses para crear una aplicación web con filtros similares a los de Instagram.

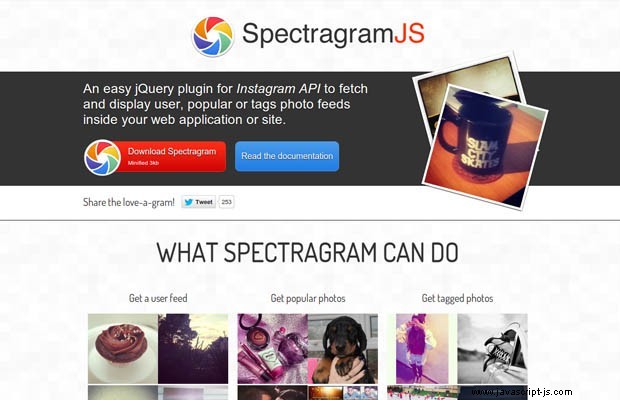
41. EspectrogramaJS
Spectragram (github) es un complemento de jQuery que tiene como objetivo facilitar el trabajo con la API de Instagram. Puede obtener feeds de usuarios, fotos populares, fotos con etiquetas específicas y más.

Varios
Esta sección contiene complementos y bibliotecas que no pertenecen a las otras categorías pero que valen la pena.
42. Cuenta regresiva de jQuery
jQuery Countdown (demo) es un complemento de jQuery que muestra los días, horas, minutos y segundos restantes para un evento y actualiza el tiempo restante con una animación cada segundo. Es fácil de usar:incluya los archivos JS y CSS del complemento y actívelo en el documento listo:
$('#countdown').countdown({
timestamp : new Date(2015, 0, 3) // January 3rd, 2015
} La cuenta atrás se presentará en el #countdown div.

43. Lista.js
List.js (github) es una biblioteca que mejora una lista HTML simple con funciones para buscar, clasificar y filtrar los elementos que contiene. Puede agregar, editar y eliminar elementos dinámicamente. List.js es independiente y no depende de jQuery u otras bibliotecas para funcionar.

44. jQuery PuntoPunto
jQuery PointPoint (demostración) es un complemento que lo ayuda a llamar la atención de los usuarios hacia una parte específica de la página. Presenta una pequeña flecha junto al cursor del ratón. Esto puede ser útil para señalar campos de formulario perdidos, botones que deben presionarse o errores de validación que deben desplazarse para ver.

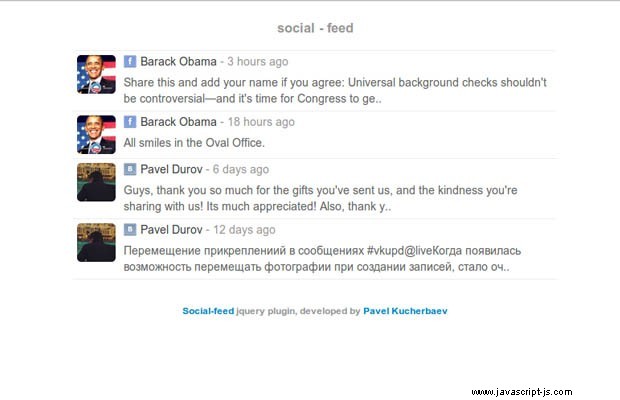
45. Fuentes sociales
Social Feed (github) es un complemento jQuery que presenta una fuente de las últimas actualizaciones públicas en sus cuentas sociales. Tiene un diseño limpio creado con una plantilla que puedes personalizar fácilmente.

46. Gancho.js
Hook.js (github) es un experimento interesante que trae a la web la función "tirar para actualizar" que a menudo se ve en las aplicaciones móviles. Puede usar esto para actualizar su sitio móvil con contenido nuevo, obtener nuevas publicaciones y más.

47. cargador de porcentaje jQuery
PercentageLoader (bitbucket) es un complemento de jQuery para mostrar un widget de progreso de una manera visualmente más llamativa que la omnipresente barra de progreso horizontal/contador de texto. Hace uso del lienzo HTML5 para una apariencia gráfica enriquecida con solo un archivo javascript de 10kb (miniminado) necesario, utilizando vectores en lugar de imágenes, por lo que se puede implementar fácilmente en varios tamaños.

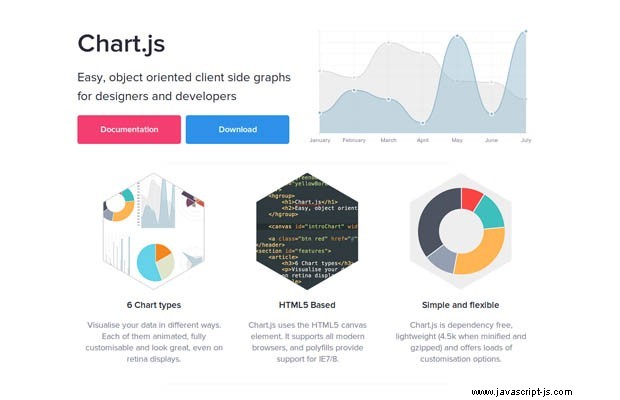
48. Gráfico.js
Chart.js (github) es una nueva biblioteca de gráficos que utiliza el elemento canvas de HTML5 y proporciona respaldos para IE7/8. La biblioteca admite 6 tipos de gráficos animados y totalmente personalizables. Chart.js no tiene dependencias y tiene un tamaño inferior a 5 kb. ¡Di adiós al flash!

49. Información sobre herramientas
Tooltipster (github) es un poderoso complemento de jQuery para mostrar información sobre herramientas. Funciona en navegadores de escritorio y móviles, le brinda control total sobre el contenido de la información sobre herramientas y admite una serie de funciones de devolución de llamada para que pueda conectarlo a su aplicación. Si necesita algo aún más liviano que no use JS en absoluto, puede probar con hint.css.

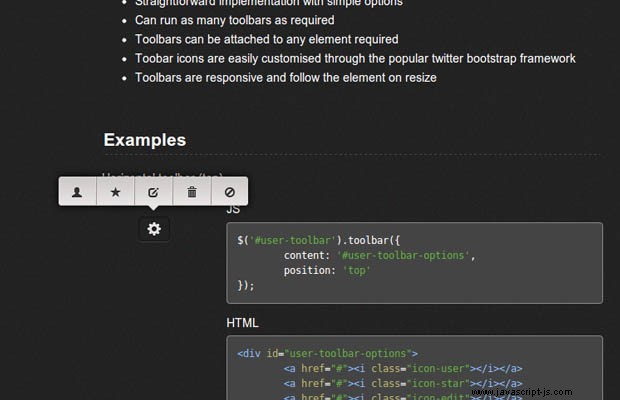
50. Barra de herramientas.js
Toolbar.js (github) es un complemento de jQuery que le permite mostrar un menú emergente ordenado. Puede elegir las acciones y los iconos que se presentan en el menú y escuchar los eventos. Esto es perfecto para aprovechar al máximo el espacio limitado de una interfaz de aplicación web móvil.

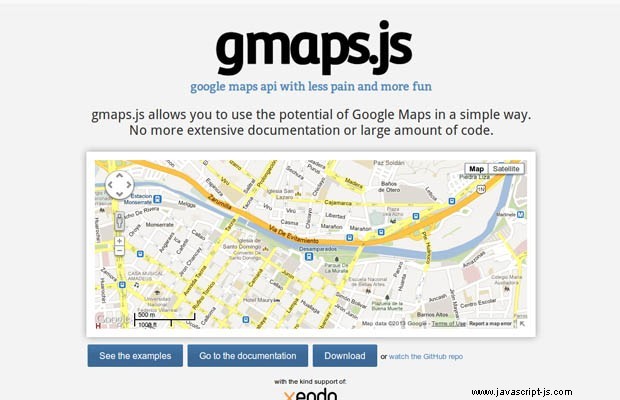
51. gmaps.js
gmaps.js (github) es una biblioteca tan útil que decidí incluirla además de los 50 complementos anteriores. Gmaps es una poderosa biblioteca que hace que trabajar con Google Maps sea mucho más fácil. Puede colocar marcadores, escuchar eventos, establecer las coordenadas, el nivel de zoom y más, todo con una sintaxis fluida similar a jQuery. Esto es como una bocanada de aire fresco en comparación con la API JS de mapas normal, y lo recomiendo encarecidamente.

¡Es una envoltura!
¿Conoces un complemento genial que merece estar en esta lista? ¡Compártelo en la sección de comentarios!
