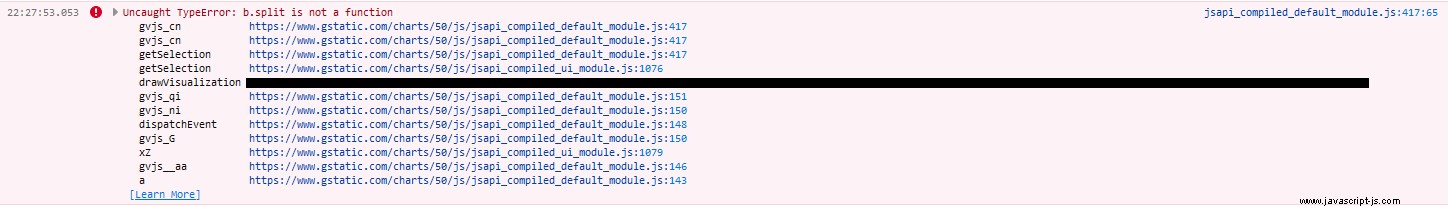
Wir haben mehrere Google-Visualisierungstabellen, die wir seit mehreren Jahren erfolgreich verwenden. In der vergangenen Woche ist dieser Fehler jedoch bei vielen von ihnen aufgetreten

Wir versuchen, auf eine Zeile in einer Tabelle zu klicken, damit wir auf der Grundlage des Inhalts dieser Zeile einen Hyperlink zu einer anderen Seite erstellen können. Wie gesagt, es funktioniert seit mehreren Jahren. Ich weiß genau, wo es bricht. Es ist diese Zeile, die den Fehler auslöst:
var row = table.getSelection()[0].row;
Ich weiß, dass es sich um diese Zeile handelt, weil der Hyperlink wie erwartet funktioniert, wenn ich einen Wert für ROW hartkodiere.
Irgendwelche Vorschläge, was diesen Fehler bei Code verursachen könnte, der sich nicht geändert hat?
Hier ist der Code:
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.0/css/select2.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.0/js/select2.js"></script>
<script type="text/javascript">
google.load("visualization", "1.1", {packages:["table"]});
google.setOnLoadCallback(drawVisualization);
function drawVisualization() {
var d = new google.visualization.arrayToDataTable([$tableReportResults]);
var table = new google.visualization.Table(document.getElementById('table_report_results'));
var view = new google.visualization.DataView(d);
var cssClassNames = {'hoverTableRow': 'hover-table-row', headerCell: 'googleHeaderCell'};
var colIndex = 0;
var last_row = d.getNumberOfRows() -1;
var ts = $( "#dropdown_1_dropdown option:selected" ).val();
var syear = $( "#dropdown_2_dropdown option:selected" ).text();
syear = encodeURIComponent(syear);
google.visualization.events.addListener(table, 'ready', function () {
$('.google-visualization-table-table').find('td').each(function() {
$(this).mouseover(function(){
colIndex = $(this).index();
var row = $(this).parent().index() - 1; // subtract 1 for the table header
//console.log(row, colIndex);
});
});
});
google.visualization.events.addListener(table, 'select', function() {
$('.google-visualization-table-table').find('td').each(function() {
$(this).mouseover(function(){
colIndex = $(this).index();
row = $(this).parent().index() - 1; // subtract 1 for the table header
console.log('mouseover = ' + colIndex + ' , ' + row);
});
});
var row = table.getSelection()[0].row;
Antwort
Ich habe mein Problem mit der vorherigen Version 49 von Google Charts gelöst.
<script>
google.charts.load('49',
{packages: ['corechart']});
</script>
oder:
<script type="text/javascript">
{literal}google.charts.load('49', {packages: ['corechart', 'geochart', 'timeline', 'gantt', 'treemap']});{/literal}
</script>
Wenn Sie die aktuelle Version verwenden, sollten Sie Ihren Code gemäß den folgenden Informationen ändern:
https://groups.google.com/g/google-visualization-api/c/G4Keck3KVwU
