Möchten Sie diese Frage verbessern? Aktualisieren Sie die Frage so, dass sie sich nur auf ein Problem konzentriert, indem Sie diesen Beitrag bearbeiten.
Vor 3 Monaten geschlossen.
Verbessern Sie diese Frage
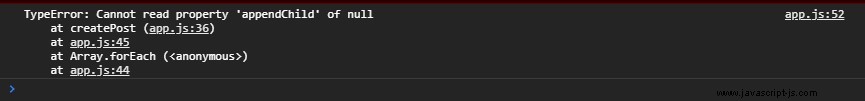
Ich versuche, einen Blog zu erstellen, in dem ich die Informationen aus der Firestore-Datenbank erhalte. Aber ich bekomme immer wieder diesen Fehler. TypeError: Cannot read property 'appendChild' of null . 
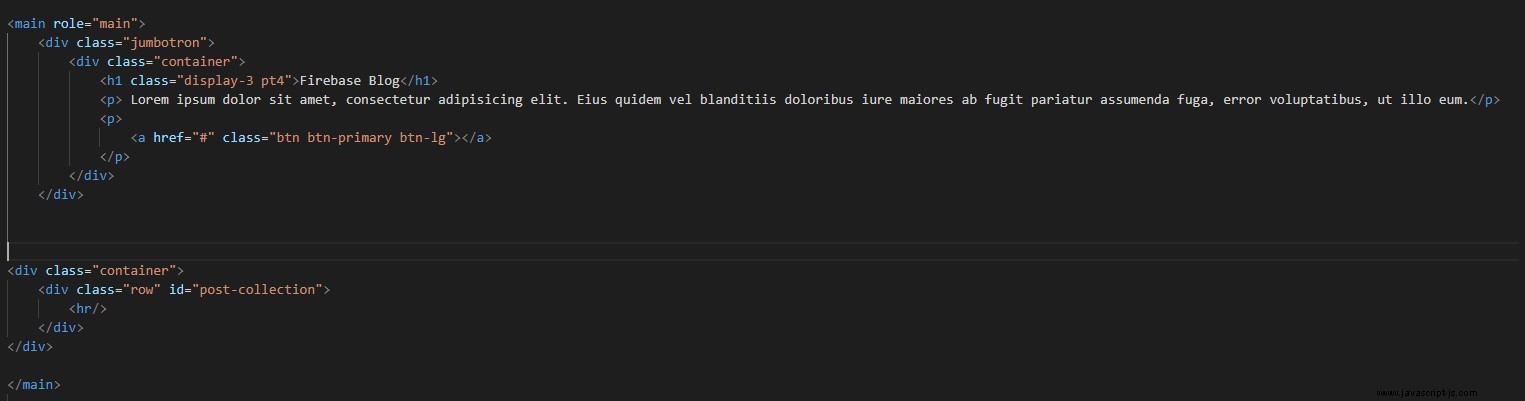
Hier ist mein HTML-Code:
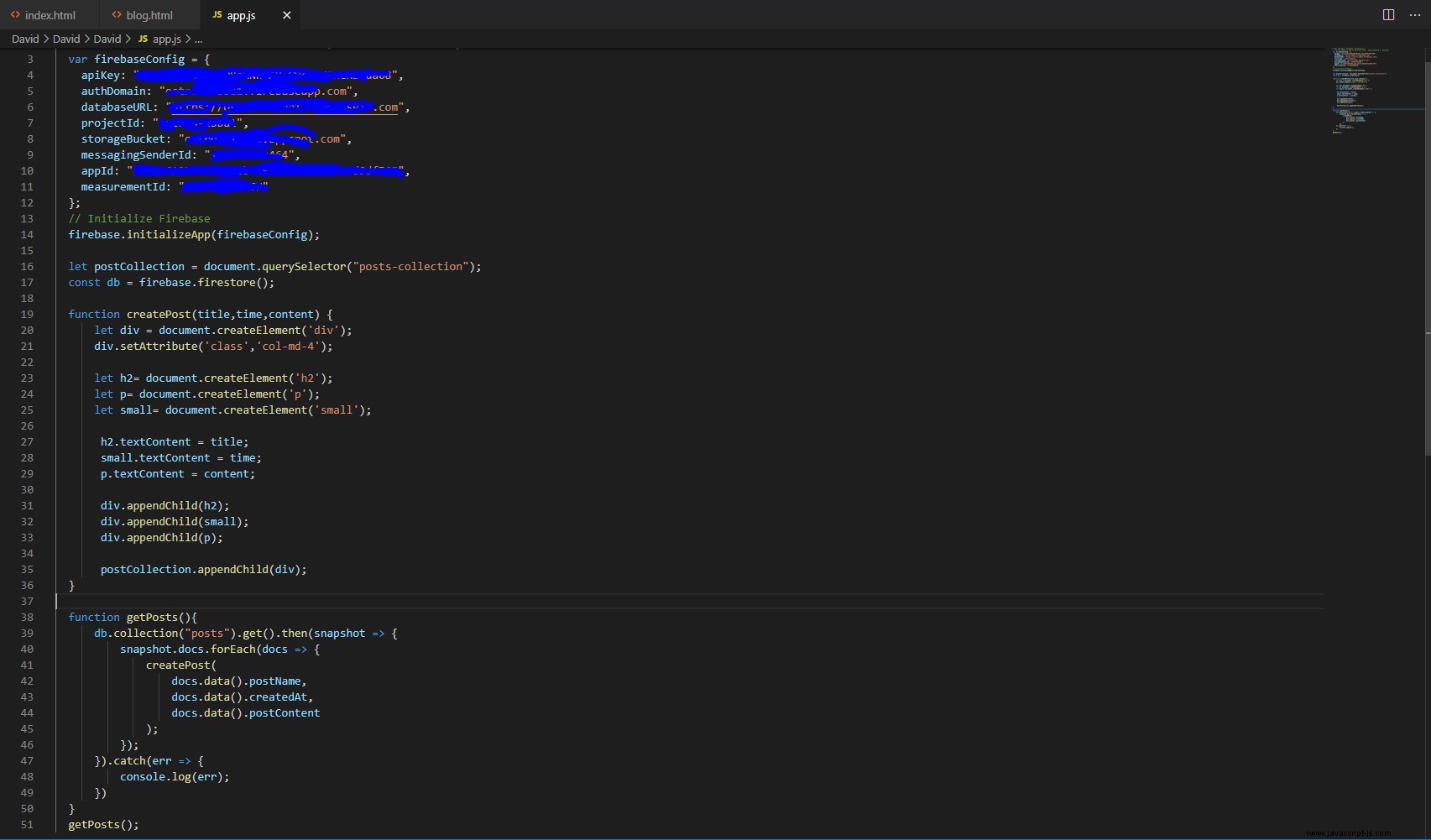
Hier ist mein JavaScript-Code:
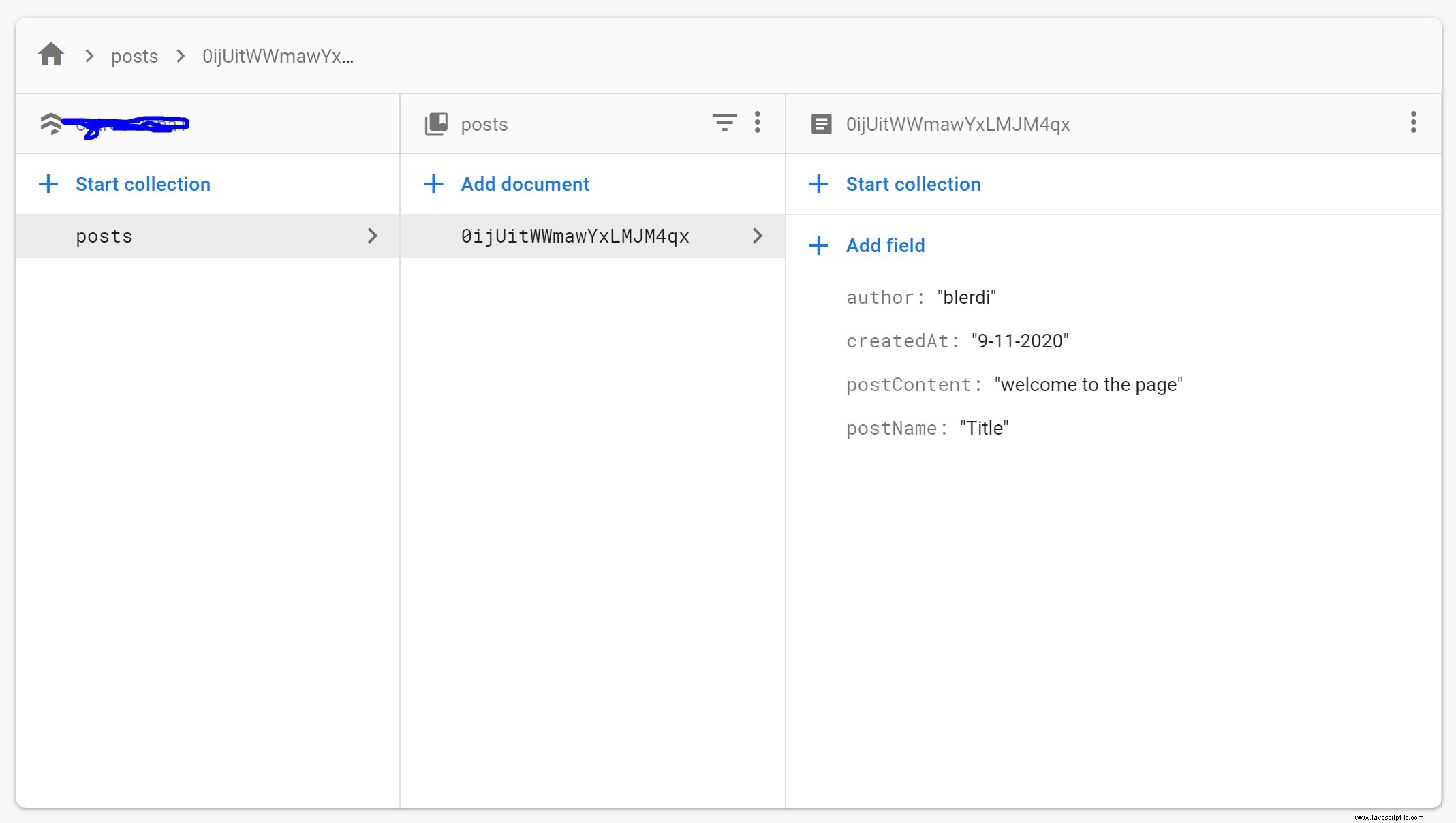
Hier ist die Firestore-Datenbank:
Antwort
Ich denke, der Fehler, den Sie erhalten, hat überhaupt nichts mit Firebase zu tun, sondern mit document.querySelector in Zeile 16. Die Funktion erwartet, dass ein gültiger CSS-Selektor übergeben wird. Wenn Sie also das Element anhand der ID finden möchten, sollten Sie dem Selektor ein „#“ voranstellen. In Ihrem Fall gibt es auch einen Tippfehler, also sollte es am Ende so aussehen, um zu funktionieren:
let postCollection = document.querySelector('#post-collection');
Siehe https://developer.mozilla.org/en-US/docs/Web/API/Document/querySelector
