Hallo Entwickler 👋
In diesem Artikel zeige ich Ihnen, wie Sie mit next.js eine einfache APP erstellen
Was ist Next.js? 🤔
Next.js ist ein Open-Source-Framework, das vom Vercel-Team auf Node.js aufgebaut wurde und es React-Anwendungen ermöglicht, serverseitig zu rendern und statische Websites zu generieren.
React unterstützt Next.js als eine der „empfohlenen Toolchains“ in ihrer offiziellen Dokumentation für Entwickler, die nach Lösungen suchen, wenn es darum geht, „eine servergerenderte Website mit Node.js zu erstellen“, also denke ich, dass wir hier auf dem richtigen Weg sind.
Wie installiere ich Next.js?🤔
Ich verwende Visual Studio Code (auch bekannt als VSCode) für unser Beispiel hier, aber Sie können jeden anderen Code-Editor Ihrer Wahl verwenden.
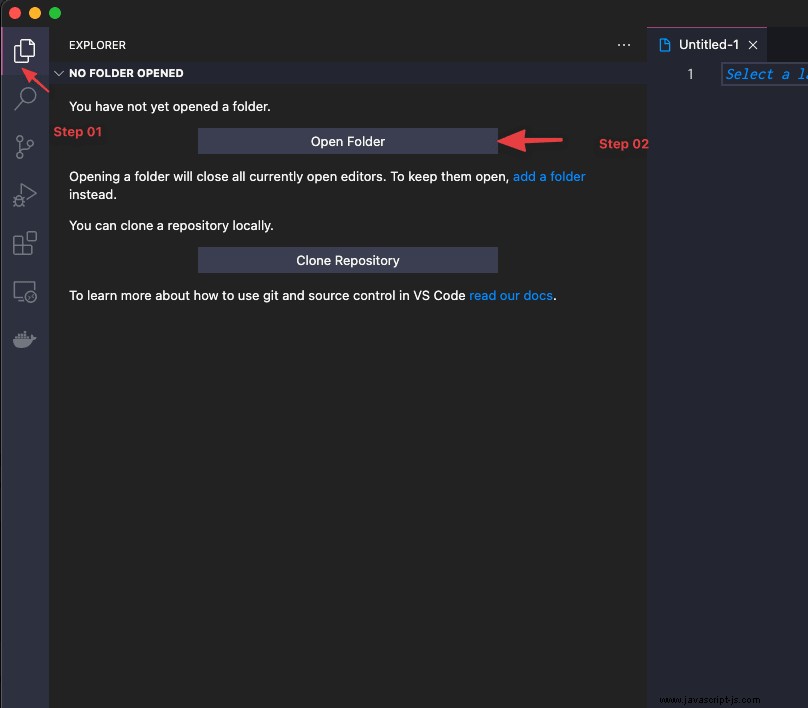
Öffnen Sie VSCode und öffnen Sie das Explorer-Panel auf der linken Seite.
Klicken Sie auf open folder und erstellen Sie einen neuen Ordner, in dem Sie Ihr Projekt haben werden.

Erstellen Sie einen neuen Ordner und öffnen Sie ihn, Ihr VSCode wird möglicherweise "aktualisiert", dies ist normal.
Öffnen Sie das VSCode-Terminal, dieses Terminal ist das gleiche wie auf Ihrem Computer, aber es hat Sie bereits in den richtigen Ordner für Ihr Projekt verschoben.😉
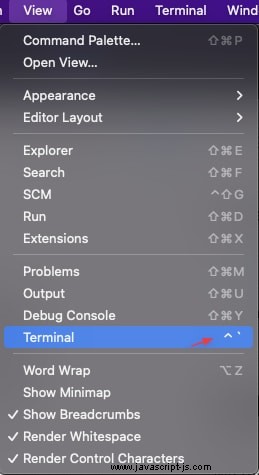
So öffnen Sie das Terminal auf VSCode
PS:Sie können die Verknüpfung verwenden, die Sie auf der rechten Seite sehen.

RFühren Sie den folgenden Befehl aus (Wählen Sie einen aus )
PS:Wenn Sie den Unterschied nicht kennen, machen Sie sich keine Sorgen, ich werde bald einen Artikel haben, der den Unterschied erklärt.
npx create-next-app@latest
oder
yarn create next-app
Sie können einen der obigen Codes verwenden, um Next.js zu installieren
Sobald Sie den obigen Befehl ausgeführt haben, müssen Sie Ihrem Projekt einen Namen geben, Sie können alles auswählen, es ist besser, von Anfang an einen richtigen Namen zu geben, aber machen Sie sich keine Sorgen, denn jetzt ist dies nur zum Spaß .
Navigieren Sie nach Abschluss der Installation zu dem von Next.js erstellten Ordner mit dem Namen, den Sie Ihrer App mit dem folgenden Befehl gegeben haben, und ändern Sie myAppName für Ihren App-Namen.
cd myAppName
Danach können Sie den folgenden Befehl ausführen, um den Server zu starten und Ihre Site anzuzeigen.
Wenn Sie npx creat .... wählen oben 👆 ist besser, den folgenden Code zu verwenden.
npm run dev
Wenn Sie yarn creat .... wählen oben 👆 uns diesen Code:
yarn dev
Rufen Sie in Ihrem Browser http://localhost:3000 auf, um Ihre Anwendung anzuzeigen.
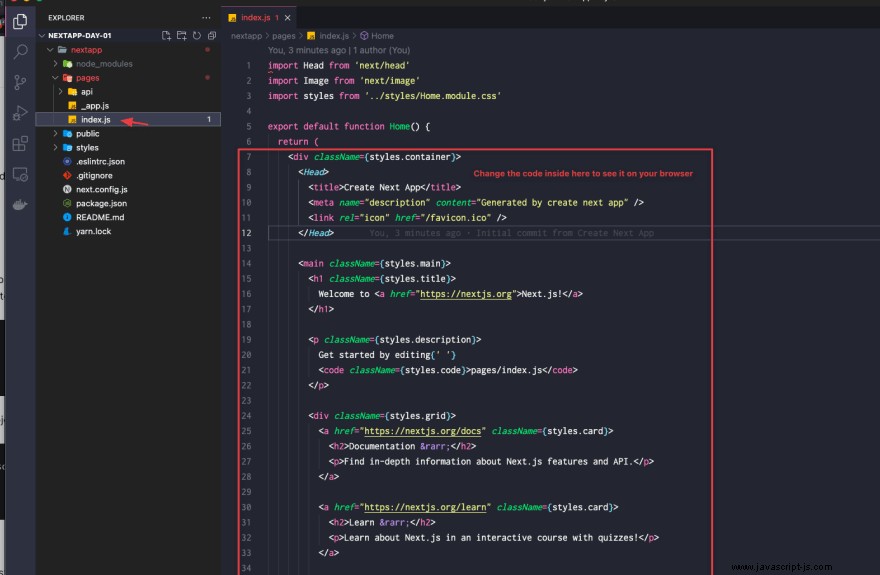
Und um zu bearbeiten, was Sie sehen, können Sie den Code in der Datei pages/index.js bearbeiten .

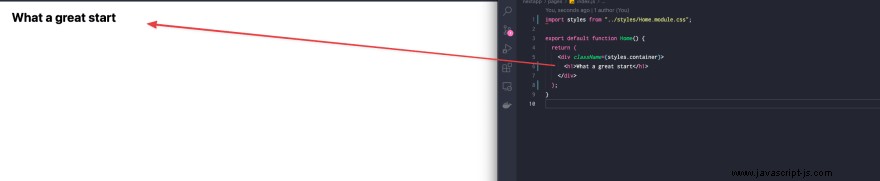
Sobald Sie es gespeichert haben, können Sie die Änderungen in Ihrem Browser sehen.🎉

Herzlichen Glückwunsch 👏🎉
Sie haben gerade Ihre erste App erstellt
Du bist der Beste
Was kommt als Nächstes?
Next.js hat viele Beispiele und Boilerplates, ich werde einige davon bald behandeln, damit wir Spaß daran haben, zu lernen, wie man einen Blog erstellt, Styled-Component verwendet und wie man ein Content-Management-System (CMS) verwendet.
Bis zum nächsten Mal 😉
