Angular Language Service versucht, die Art und Weise, wie Sie codieren, zu ändern. Werfen Sie jetzt einen Blick auf Ivy im experimentellen Modus, damit Sie für die offizielle Veröffentlichung bereit sind!
In diesem Beitrag werfen wir einen Blick auf den Angular Language Service, wofür er verwendet wird und warum. Wir werden uns dann die große Verbesserung mit dieser neuesten Ivy-Version ansehen.
Was ist der Angular-Sprachdienst?
Laut den Angular-Dokumenten bietet der Angular Language Service Code-Editoren eine Möglichkeit, Vervollständigungen, Fehler, Hinweise und Navigation in Angular-Vorlagen zu erhalten. Es funktioniert mit externen Vorlagen in separaten HTML-Dateien und auch mit Inline-Vorlagen.
Wie es funktioniert
Einfacher ausgedrückt, egal welchen Code-Editor Sie verwenden, sei es VS Code, Webstorm oder Sublime-Text, es gibt eine Analyse-Engine, die Sie hinzufügen können und die sich automatisch in Ihr Angular-Projekt integriert, egal ob es sich um HTML in der Vorlagenkomponente oder um TypeScript handelt . Es geht direkt zu Ihren Konfigurationsdateien und findet alle Vorlagen heraus, die Sie in Ihrem Projekt haben, und bietet angemessene Unterstützung beim Öffnen einer Vorlage. Diese Integration wird dann beim Codieren als Vorschläge für nächsten Code, Navigation, Referenzverfolgung und Fehlerkennzeichnung angezeigt.
Warum es wichtig ist
Das Angular-Team hat sehr deutlich gemacht, dass es sich darauf konzentriert, sicherzustellen, dass Entwickler die beste Erfahrung machen, und daher ist es sinnvoll, dass abgedeckt wird, wie Sie an Ihren Angular-Projekten arbeiten, unabhängig von Ihrem Code-Editor. Mit dem Sprachdienst werden Sie schneller, da während des Schreibens Vorschläge eingeblendet werden, und Sie werden effizienter und weniger anfällig für häufige Fehler.
So installieren Sie den Angular Language Service
Jetzt, da ich Ihr Interesse geweckt habe, können Sie den Angular Language Service in einer dieser drei IDEs wie folgt installieren.
A. Erhabener Text
In Sublime Text installieren Sie den Dienst auf diese einfache Weise:
- Installieren Sie die neueste Version von TypeScript in einem lokalen node_modules-Verzeichnis:
content_copynpm install --save-dev typescript
- Installieren Sie das Angular Language Service-Paket am gleichen Ort:
content_copynpm install --save-dev @angular/language-service
- Fügen Sie nach der Installation des Pakets Folgendes zum Abschnitt „compilerOptions“ der Datei „tsconfig.json“ Ihres Projekts hinzu.
Fügen Sie in tsconfig.json den folgenden Codeblock hinzu:
content_copy"plugins": [
{"name": "@angular/language-service"}
]
- Fügen Sie in den Benutzereinstellungen Ihres Editors (Cmd+ oder Strg+,) Folgendes hinzu:
Benutzereinstellungen von Sublime Text
content_copy"typescript-tsdk": "/node_modules/typescript/lib"
Dadurch kann der Angular Language Service Diagnosen und Vervollständigungen in .ts-Dateien bereitstellen.
B. Webstorm
Für WebStorm müssen Sie lediglich das Angular-Plugin mit diesem Link hier aktivieren. Seit der Version 2019.1 von WebStorm wird der @angular/language-service nicht mehr benötigt und sollte aus Ihrer package.json entfernt werden.
C. Visual Studio-Code
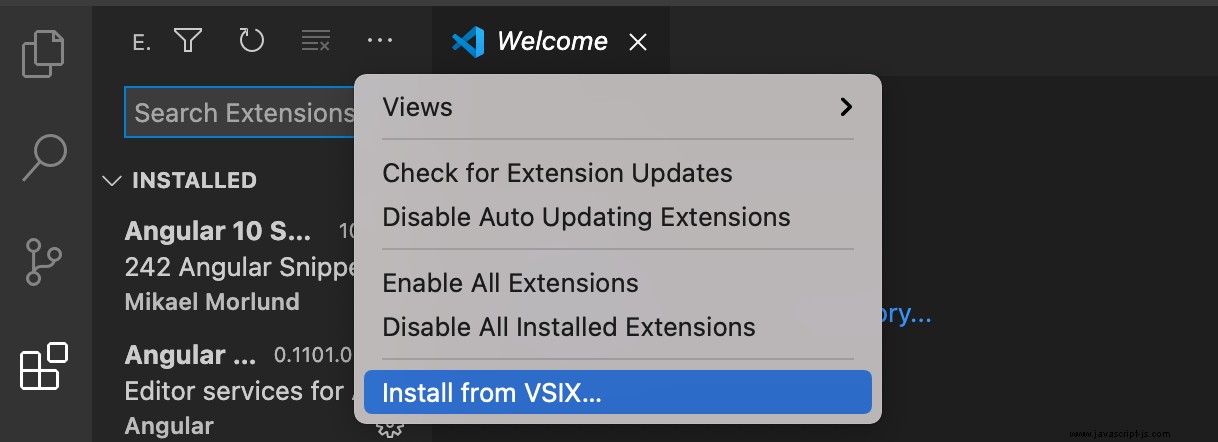
Stellen Sie sicher, dass Sie über das neueste VS Code-Versionsupdate verfügen, und laden Sie dann die neueste Version von der Seite mit den ng-Sprachdienstversionen herunter (der Abschnitt „Assets“). Öffnen Sie Ihren VS Code und klicken Sie auf die Registerkarte Erweiterungen, klicken Sie auf die drei Punkte und wählen Sie Von VSIX installieren.

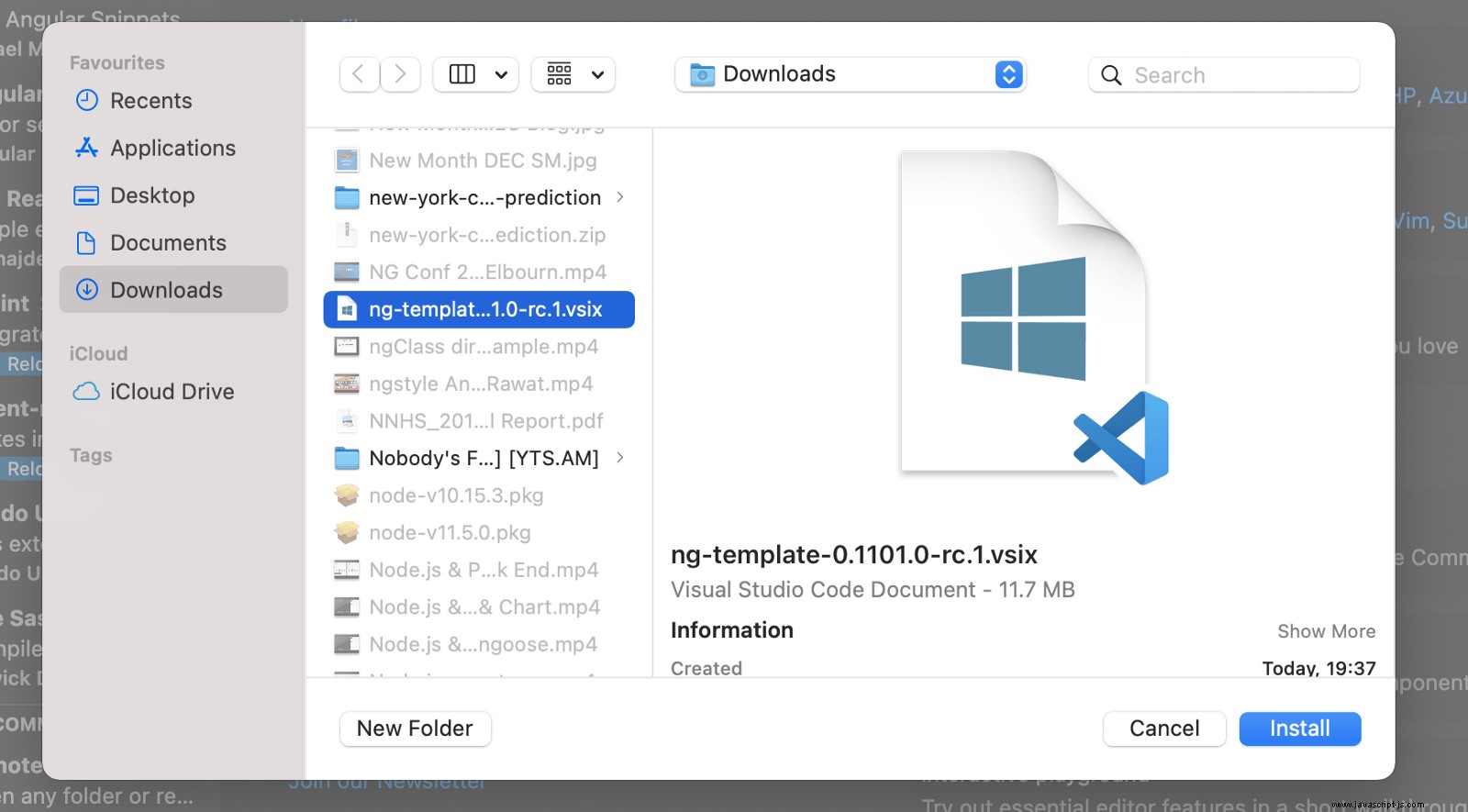
Es öffnet Ihren Dateimanager und Sie können den Speicherort auswählen, an dem Sie die Release-Datei heruntergeladen haben.

Nach der Installation fordert Sie Ihr VS Code auf, die App neu zu laden, da Download und Installation abgeschlossen sind.

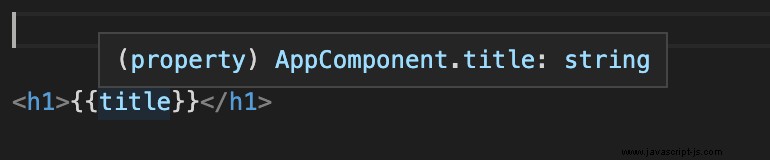
Wenn Sie jetzt ein beliebiges Angular-Projekt öffnen, können Sie den Sprachdienst in Aktion sehen. Ich bewegte den Mauszeiger über eine gebundene Eigenschaft und die Definition sah so aus.

Sie können jedoch die letzte veröffentlichte Version direkt in VS Code abrufen. Wenn Sie die Registerkarte „Erweiterungen“ durchsuchen, sehen Sie Angular Language Service mit über 2 Millionen Downloads. Sie können es auch manuell in der CLI installieren, indem Sie diesen Befehl verwenden:
npm install --save-dev @angular/language-service
Ivy Renderer und wie man damit beginnt
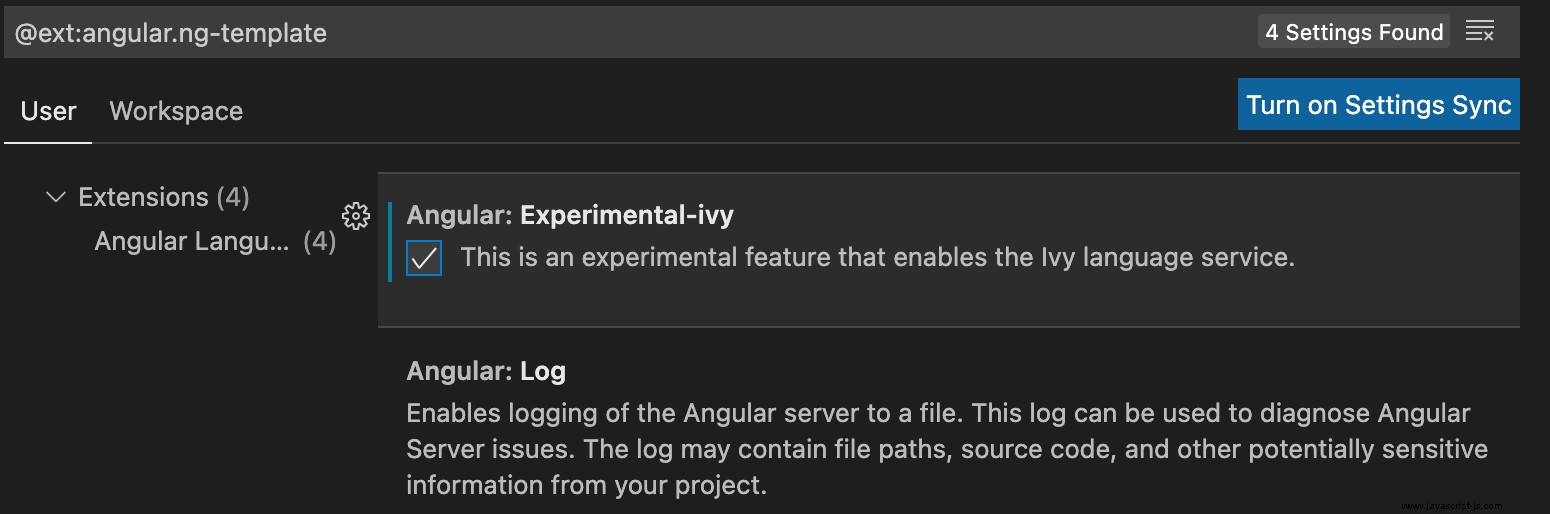
Der Grund, warum ich Sie gebeten habe, die neueste Version direkt von der Veröffentlichungsseite herunterzuladen, ist, dass es ein neues Update gibt. Dieses neue Update ist extrem wichtig, da es jetzt mit dem gesamten Angular-Ökosystem synchronisiert ist. Bevor wir fortfahren, suchen Sie die Erweiterungseinstellungen in Ihrem VS-Code und aktivieren Sie experimentelles Ivy .

Angular hat in der Vergangenheit eine View-Engine verwendet, um den Code von TypeScript in das DOM zu kompilieren. Mit Angular 11 wurde der Ivy-Renderer zum Standard-Angular-Renderer und alles ist jetzt schneller und viel effizienter als je zuvor. Es ist sinnvoll, dass Angular dieses Update durchführt, da die Ansichts-Engine irgendwann veraltet sein wird.
Diese neue Version des Sprachdienstes verwendet jetzt Ivy und wird daher ausgeliefert mit:
- bessere Typprüfung
- intelligentere Caching-Mechanismen
- schnellere Definitionsaktualisierungen
- schnellere Fehlerprüfung
- bessere Codegenerierung und intelligenterer Komponentendetektor.
- effizientere Codebasis-Diagnose
Es gab ein paar Fehler, die die Ansichts-Engine ausgegeben hat, die jetzt nicht mehr der Fall sind. Sie können sogar die Geschwindigkeitsänderung mit automatischer Vervollständigung und Definition bemerken, wenn Sie den Mauszeiger bewegen – das ist Ivy! Wenn Sie den Sprachdienst bereits nutzen, erhalten Sie jetzt eine bessere Version, und wenn Sie neu dabei sind, erleben Sie so viel Komfort wie nie zuvor.
Schlussfolgerung
Wir haben uns den Angular Language Service angesehen und was er bedeutet und warum er in unseren Arbeitsabläufen als Angular-Entwickler so wichtig ist. Ich bin zu allem bereit, was mein Leben einfacher macht, und Angular stellt konsequent sicher, dass dies für mich getan wird. Welche weiteren Neuerungen fallen Ihnen beim Sprachdienst auf? Wenn Sie sich ausführlich mit der Implementierung befassen möchten, finden Sie hier einen Link zur Angular Language Service API.
