Hvordan kan vi iterere array-elementer gennem en loop i JavaScript?
Hvis du kender svaret på ovenstående spørgsmål, så giv svaret i kommentarfeltet.
I dag lærer vi den vigtigste metode i JavaScript.
Array.forEach();
• Hvad er Array.forEach()
metode?
=> I hvilken metode kan vi
iterer array-elementer igennem
en loop hedder det
Array.forEach() metode.
• Syntaks for Array.forEach()
=> arr.forEach((vare, indeks)
=> {// kode her.. })
Denne metode returnerer en tilbagekaldsfunktion.
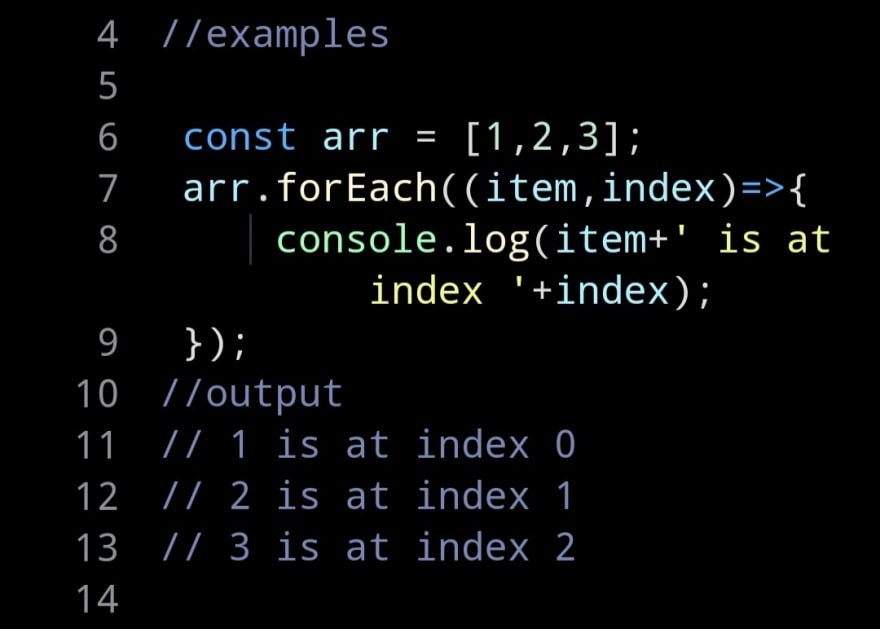
• Eksempel

• Forklaring
(1) Lad os oprette et array og give et hvilket som helst navn efter dig, men jeg gav 'arr' som navn.
(2) Nu brugte jeg her i næste trin arr.forEach() metoden.
(3) Som vi ved returnerer denne metode en tilbagekaldsfunktion, og denne har to parametre 'item' og 'index' som vist ovenfor.
(4) ForEach-metoden itererer alle elementer som en for-løkke én efter én.
• Fordele ved forEach()-metoden
(1) Det har en klar syntaks.
(2) forEach-metoden holder variablerne fra tilbagekaldsfunktionen bundet til det lokale omfang
(3) ForEach-metoden er mindre fejltilbøjelig.
🙏 Tak fordi du læste med...
