Når det kommer til styling af skrifttypen, er der mange muligheder. Skal du holde dig til CSS og HTML for fuld kontrol og endeløs udfordring eller hente et stylingbibliotek for let ebbe og flod? Hvis du er her, gætter jeg på, at du valgte det sidste! Godt valg, CSS kan blive ekstremt besværligt. Lad Bootstrap bære dig til succes! Installationen er enkel, bare kør
$ npm install bootstrap
Bootstrap er en meget populær frontend-designramme. Oprindeligt kaldt Twitter Blueprint, det blev designet af Mark Otto og Jacob Thornton på Twitter.  Det er designet til at være en responsiv, mobil-først CSS-ramme. Og selvom Bootstrap lige nu alene afhænger af jQuery til at drive visse UI-komponenter, vil Bootstrap 5, som er den næste version, der bliver frigivet, helt droppe jQuery til fordel for vanilla Javascript! Et bibliotek, der ikke kun holdes ved lige, men også udgiver nye versioner? En luksus.
Det er designet til at være en responsiv, mobil-først CSS-ramme. Og selvom Bootstrap lige nu alene afhænger af jQuery til at drive visse UI-komponenter, vil Bootstrap 5, som er den næste version, der bliver frigivet, helt droppe jQuery til fordel for vanilla Javascript! Et bibliotek, der ikke kun holdes ved lige, men også udgiver nye versioner? En luksus.
Ignorer et sekund, at jeg sagde, at Bootstrap stadig bruger jQuery. Bootstrap er ikke kun gratis, men det har også nogle avancerede funktioner. Ifølge wappalyzer bruger over 4.888.000 websteder det til at designe deres grænseflader, og de mest bemærkelsesværdige websteder er virksomheder som:
- NBA
- Mål
- Bloomberg Business
- og endda Walmart!
Og det er populært af en grund. Fordelene inkluderer et responsivt gitter, et væld af komponenter, veltalende dokumentation, tilpasning og meget mere. Som jeg sagde før, kan dykning i HTML og CSS blive rigtig rodet, virkelig hurtigt. Bootstrap har dig dækket.
<div class="container">
<div class="row">
<div class="col-sm">
column 1
</div>
<div class="col-sm">
column 2
</div>
<div class="col-sm">
column 3
</div>
</div>
</div>
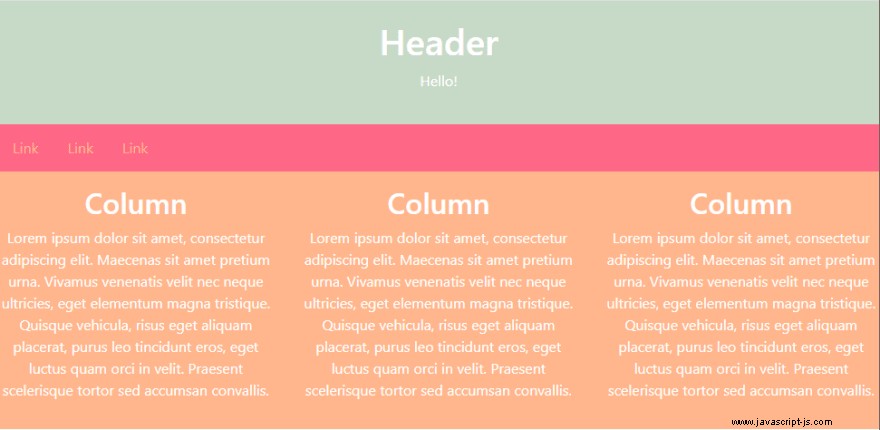
En ting jeg lærte var, at det faktisk er ret vanskeligt at få en hjemmeside til at ligne en hjemmeside. At lave kolonner og rækker er et godt sted at starte. Og med Bootstraps flex grid-funktioner kan du flytte rundt på dine kolonner for nemt at skabe skelettet til dit websted. Parret med deres let tilgængelige stylesheet kan du endda lade dem håndtere CSS.

Hvis du bygger din app med React (mit favorit JavaScript-bibliotek), kan du installere React-Bootstrap i stedet. React-bootstrap er sandsynligvis det mest populære bibliotek til at tilføje Bootstrap-komponenter til React. Der er også reactstrap og React UI, men efter min mening bunder det hele i, hvad der er nemmest at installere og bruge! For at opsætte React-Bootstrap løb
$ npm install react-bootstrap bootstrap
Som de fleste React-elementer skal du importere de komponenter, du ønsker at bruge, såsom Button eller Alert. De leverer også CSS. For at opnå den samme kolonneeffekt som før med HTML-divs, kan du i stedet bruge Col-komponenten sådan:
<Container>
<Row>
<Col>1 of 1</Col>
</Row>
</Container>
Bootstrap kan give dig mulighed for nemt at lave noget som mit eksempel hurtigt, uden at kæmpe med HTML i timevis. Dette er selvfølgelig kun en lille tease af, hvad du kan gøre med Bootstrap. Kom i gang og se, hvor kreativ du kan være ved at bruge dette fleksible bibliotek!
