Jak víte, nyní můžeme vytvořit instalovatelnou webovou aplikaci jako PWA. A myslím, že už víte, jak ho vytvořit. "Zapsat manifest.json". Ale někdy zapomenu, jaká je správná konfigurace. Tento příspěvek je pro tento problém.
SHRNUTÍ:Stačí vyřešit všechna varování ve vašich vývojářských nástrojích.

Vše, co musíte udělat, je napsat tam.
Co je správný manifest.json
Pokud chcete vytvořit instalovatelné PWA, musíte napsat manifest.json. Ale myslím, že už byste zažili, že ačkoli napíšete manifest.json, webová aplikace se nestala instalovatelnou. Důvodem je, že jste napsali špatnou konfiguraci.
Jak mohu napsat správný manifest.json. Metoda se pouze řídí vývojářskými nástroji. Pokud napíšete špatnou konfiguraci, Vývojářské nástroje mě naučí, jak to opravit.
Můj skutečný pracovní postup
Od této chvíle změním tuto webovou aplikaci na Installable PWA. (Je nám líto, tato aplikace je napsána v japonštině, ale obsah není důležitý. Nebojte se.)
(sloučené PR je zde)
Vytvořit z prázdného souboru manifestu
Dobře, připravíme prázdný konfigurační soubor.
{}
a načíst to do HTML.
<link rel="manifest" href="manifest.json" />
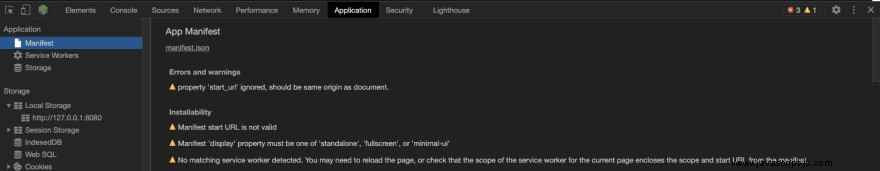
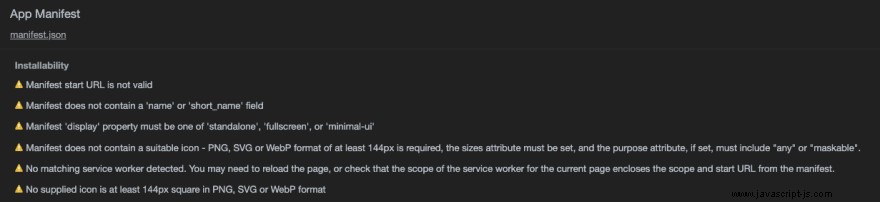
Poté otevřete aplikaci. Zobrazí se toto varování.

Varování je ...
- Počáteční adresa URL manifestu není platná
- Manifest neobsahuje název ani pole short_name
- Vlastnost zobrazení manifestu musí být buď samostatná fullscreen nebo minimální uživatelské rozhraní.
- Manifest neobsahuje vhodnou ikonu – je vyžadován formát PNG, SVG nebo WebP o velikosti alespoň 144 pixelů, musí být nastaven atribut size a atribut Účel, je-li nastaven, musí obsahovat libovolný nebo maskovatelný.
- Nebyl zjištěn žádný odpovídající servisní pracovník. Možná budete muset znovu načíst patku nebo zkontrolovat, zda rozsah servisního pracovníka pro aktuální stránku zahrnuje rozsah a počáteční adresu URL z manifestu.
- Žádná dodaná ikona nemá čtverec o velikosti alespoň 144 pixelů ve formátu PNG, SVG nebo WebP
Pojďme nakonfigurovat
Nastavit počáteční URL
{
"start_url": "https://birthstone.web.app/",
}
Nastavit název
{
"start_url": "https://birthstone.web.app/",
"name": "birthstone"
}
Nastavit vlastnost zobrazení.
{
"start_url": "https://birthstone.web.app/",
"name": "birthstone",
"display": "standalone"
}
Nastavte vlastnost ikony a připravte obrázek.
{
"start_url": "https://birthstone.web.app/",
"name": "birthstone",
"display": "standalone",
"icons": [
{
"src": "/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
]
}
Připravte servisního pracovníka.
<!-- index.html -->
<script>
if ("serviceWorker" in navigator) {
navigator.serviceWorker
.register("sw.js")
.then(function (registration) {
console.log("success load");
})
.catch(function (err) {
console.log(err);
});
}
</script>
// @sw.js
self.addEventListener("fetch", function (event) {});
A nasadit to...
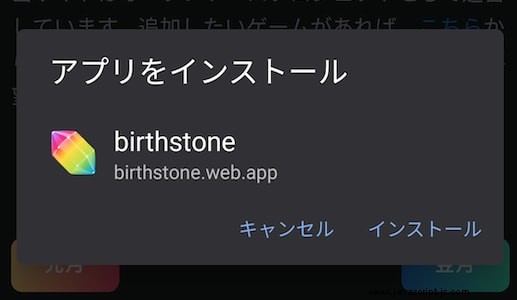
Zcela získejte aplikaci.

(Omlouvám se, toto je japonština. Význam je „Prosím vyberte instalaci nebo ne“)
Souhrn
- Zkontrolujte Nástroje pro vývojáře. Vše, co byste měli udělat, je napsáno na kartě Aplikace.
- Napište manifest.json, sw.js a načtěte je do index.html.
