„Jak dosáhnout dokonalého 100% skóre ve službě Google PageSpeed Insights?“
Jedna z hlavních obav marketingových týmů našich klientů, a proto jsme přišli s podrobným průvodcem –
„Jak vyvinout web, který bude mít 100% skóre ve službě Google PageSpeed Insights?“
Spíše než investovat více času do zlepšování rychlosti stránek vašeho webu po jeho uvedení do provozu, pojďme vyvinout web se 100% skóre hned od začátku.
Tento podrobný návod je pro týmy pro vývoj webových stránek nebo vývojáře, kteří pracují na dosažení skóre 100/100 na mobilních zařízeních i počítačích pro jejich společnosti nebo klienty. Marketéři to mohou pochopit i v laickém jazyce.
Vytváření krásných webových stránek nebylo nikdy jednodušší. Jdete k tvůrci webových stránek, zaplatíte malou částku za registraci vaší domény a privilegia hostingu, sem tam pár kliknutí na to, jak by váš web měl vypadat, a Bam! Jste hotovi.
Ale vytvořit web, na který by se lidé ve skutečnosti rádi vraceli znovu a znovu, no, to byla výzva už od dob vytáčených připojení.
Když chcete, aby se lidé na váš web vraceli, přichází do úvahy mnoho faktorů, včetně obsahu na vašem webu, obrázků, uživatelské zkušenosti a hodnoty pro návštěvníka. Jedním z určujících faktorů je rychlost stránky , která je součástí uživatelské zkušenosti.
Rychlost stránky je doba, kterou trvá úplné načtení vaší webové stránky. Je to zásadní faktor, pokud jde o poskytování skvělé uživatelské zkušenosti, a v roce 2018 společnost Google oficiálně oznámila, že s aktualizací „Speed“ zváží rychlost stránky jako faktor ve svém hodnocení.

V čem je tedy rychlost stránky tak důležitá? Pojďme se ponořit hlouběji.
Význam rychlosti stránky
Pomalé načítání stránky může nepřímo ovlivnit váš prodej. Zákazníci mají kratší dobu pozornosti a neradi čekají na načtení pomalé stránky.
Tato studie společnosti Google ve skutečnosti ukázala, že 53 % mobilních uživatelů by přešlo jinam, pokud by se vaše stránka načítala déle než 3 sekundy.
Ztráta zákazníků kvůli pomalému načítání stránky není šťastná vyhlídka.
Rychlost stránek také hraje zásadní roli v SEO, přičemž Google v roce 2018 oficiálně uvedl, že pomalejší načítání stránek je penalizováno.
Nízká rychlost stránek také znamená, že vyhledávače mohou procházet méně stránek s využitím přiděleného rozpočtu na procházení, což negativně ovlivní vaši indexaci.

Pomalejší stránky mají nižší počet konverzí, vysokou míru okamžitého opuštění a nakonec i menší počet návštěvníků webu.
Pomalá rychlost stránek má také dopad na placené vyhledávání, pokud jej vaše společnost používá jako klíčový kanál k přivádění návštěvníků na váš web. Nízká rychlost webu snižuje vaše skóre kvality.
Skóre kvality určuje, kolik zaplatíte (cena za proklik) a vaši pozici na stránce s výsledky vyhledávače (SERP). Pokud máte nízké skóre kvality, je vysoká pravděpodobnost, že vaše reklamy se nemusí zobrazit na první stránce výsledků vyhledávání Google!!
Nízká rychlost webu také poškozuje reklamy na sociálních sítích , přičemž Facebook v srpnu 2017 oznámil změnu algoritmu, která kladla důraz na rychlost stránek.
Jak vidíte, rychlost stránky je kritickým faktorem, pokud jde o zajištění dobré uživatelské zkušenosti pro vaše potenciální zákazníky. Co se tedy přesně stane, když kliknete na odkaz na webovou stránku, a jak můžete zvýšit rychlost své stránky.
Co se stane, když kliknete na webovou stránku
Zde začínáme ve snaze zjistit, jak optimalizovat náš web, aby měl dobrou rychlost stránky. Zde je rozpis toho, co se děje v zákulisí, když kliknete na odkaz v Google/zadáte jméno do prohlížeče.
-
Zadáte název do prohlížeče a prohlížeč přejde do režimu vyhledávání DNS.
-
Každá webová stránka je namapována na IP adresu, kterou váš počítač rozpozná, což je v případě Google 8.8.4.4.
-
Jakmile získáme IP adresu, začneme zadávat požadavky na soubory, které umožňují prohlížeči zobrazit stránku.
-
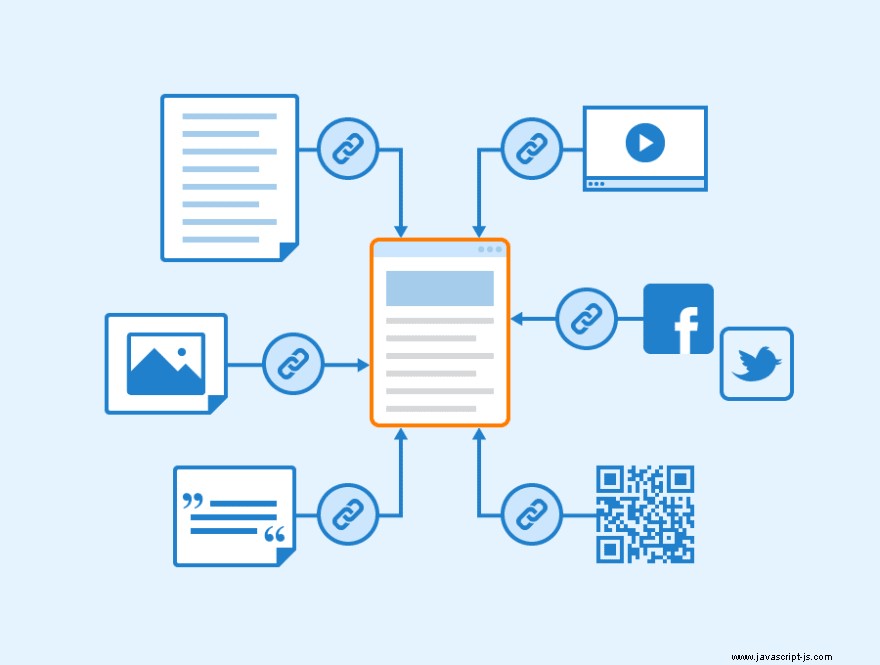
Tyto požadavky mají formu záhlaví a mohou zahrnovat soubory HTML, obrázky, CSS, Javascript, videa atd.
-
Server rozhodne, který obslužný program požadavku použít, a poté začne odesílat obsah stránky zpět v odpovědi.
-
Prohlížeč začne vykreslovat stránku a vyžádá si všechny podklady potřebné k dokončení stránky, jako jsou obrázky nebo soubory CSS.
-
Všechna aktiva nejsou přijata najednou a prohlížeč odesílá další požadavky, dokud nezíská všechny zdroje, které potřebuje. Vykreslí stránku v tandemu.
-
Jakmile jsou získány všechny podklady, prohlížeč dokončí vykreslování stránky.
Toto je velmi zjednodušená verze toho, co se stane, když kliknete na webovou stránku, ale jak vidíte, není mnoho míst, kde by mohla být potenciální překážka rychlosti vaší stránky.

Možná místa, kde byste mohli čelit problémům, jsou situace, kdy prohlížeč požaduje podklady, jako jsou obrázky, soubory CSS nebo videa.
Častou otázkou týkající se rychlosti stránky také je, zda je vykreslování na straně klienta (CSR) lepší než vykreslování na straně serveru (SSR).
Tomuto konkrétnímu problému jsme se podrobně věnovali v našem blogu zde-
Proč je webová stránka pomalá
Každý má rád rychlost, když přijde na internet. Rychlejší načítání, rychlejší načítání do vyrovnávací paměti, rychlejší stahování, jak si jen vzpomenete, rychlost je jeho nedílnou součástí.
U webových stránek je opět rozhodujícím faktorem rychlost. Podle této zprávy jednosekundové zpoždění na vaší webové stránce snižuje počet zobrazení stránky o 11 %.
Zkombinujte to se skutečností, že 53 % mobilních uživatelů opustí web, pokud se nenačte do tří sekund.
5 hlavních faktorů pro zajištění rychlého webu
Jaké jsou tedy rozhodující faktory, pokud jde o zajištění rychlého webu? Uvádíme několik těch, které hrají nejdůležitější roli:
- Sdílené servery :Když kliknete na web, prohlížeč nejprve odešle požadavek na server a požádá ho, aby zobrazil různé prvky, které tvoří vaši webovou stránku - obrázky, text, videa atd. Levná webhostingová služba hostuje vaši webovou stránku na sdílený server, což v podstatě znamená, že sdílíte své webové zdroje s mnoha dalšími weby. Ukázalo se, že to výrazně prodlužuje dobu načítání stránky a přináší horší uživatelský dojem.
Řešení :Pokud zvažujete bezplatnou webhostingovou službu pro firmu, která se bude rychle rozšiřovat, možná je načase tuto bezplatnou službu zahodit a zvážit hostitele, který vám poskytne dedikované servery.
- Silné obrázky :Načítání obrázků je pro jakýkoli prohlížeč obtížná, a čím větší obrázky jsou, tím těžší je pro prohlížeč načíst. Velké množství neoptimalizovaných obrázků zpomalí vaši webovou stránku, bez ohledu na rychlost vašeho připojení nebo dobré servery. Dalším důležitým faktorem je formát obrázku. Zjistilo se, že obrázky JPEG se načítají mnohem rychleji než GIF/PNG.
Řešení :Optimalizujte obrázky, použijte JPEG místo PNG a ujistěte se, že váš obrázek je menší než 1 MB.

- Problémy s JavaScriptem :Javascript je kouzlo, díky kterému bude vaše webová stránka interaktivní a dynamická, a bez něj bude vaše webová stránka skutečně velmi nudná. Neoptimalizovaný kód JS však může negativně ovlivnit rychlost vaší stránky. Je to proto, že když se vaše webová stránka načte, musí nejprve zpracovat všechny soubory Javascript, na které narazí. Výsledkem je to, čemu se říká „blokování vykreslování Javascriptu“ neboli Javascript, který zabraňuje rychlému načítání webové stránky.
Řešení :Zkontrolujte svůj kód JavaScript a používejte pouze to, co vaše webová stránka skutečně potřebuje. Odložte načítání Javascriptu, dokud uživatel neuvidí zbytek webové stránky.
- Nepoužíváte ukládání do mezipaměti :Ukládání do mezipaměti je technika, při které ukládáte často používané datové body do „mezipaměti“. Další požadavek, který server obdrží pro stejnou položku, je načten z mezipaměti, což šetří čas.
Řešení :Používejte ukládání do mezipaměti pro spoustu různých prvků, včetně HTTP, obrázků a databázových dotazů.
- Příliš mnoho reklam / příliš mnoho obsahu Flash :S každou další reklamou se zvyšuje požadavek HTTP, což vyžaduje další dobu zpracování. To znamená další zatížení prohlížeče uživatele i vašeho serveru, což drasticky zpomaluje dobu načítání stránky. Bylo také zjištěno, že obsah Flash je objemný a zpomaluje dobu stahování. Zmenšením velikosti souborů Flash nebo jejich odstraněním určitě výrazně zvýšíte rychlost vaší stránky.
Řešení :Používejte reklamy střídmě, zejména pokud zabírají mnoho serverových zdrojů, jako jsou videoreklamy nebo grafické reklamy s vysokým obsahem obrázků. Místo flash zkuste použít náhradu HTML5.

Přestože jsme poskytli řešení většiny těchto běžných pošetilostí na webových stránkách, kterých se lidé obvykle dopouštějí, zde je několik dalších způsobů, jak zvýšit rychlost stránky.
4 [+ 2 BONUSOVÉ] tipy pro zvýšení rychlosti stránky
1. Použijte síť pro doručování obsahu (CDN) :
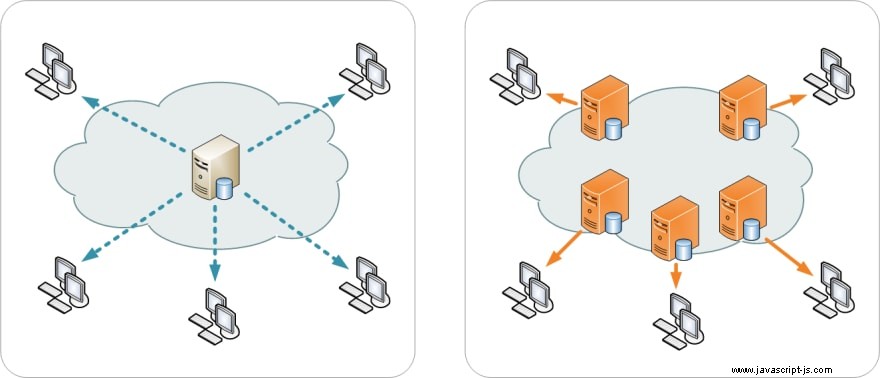
Content Delivery Network (CDN) se skládá z několika serverů, které jsou umístěny na strategických geografických místech. CDN jsou navrženy tak, aby snižovaly latenci webových stránek. Tj. čas potřebný ke zpracování žádosti uživatele o zobrazení vašich stránek. CDN ukládá do mezipaměti verzi svého obsahu po celé planetě nazývanou PoPs (Points of Presence), čímž minimalizuje fyzickou vzdálenost mezi návštěvníky a serverem vašeho webu.
Pokud si například prohlížíte web o americkém cestování, zatímco sedíte v Londýně, požadavky budou vyřizovány místním PoP, což zabrání tomu, aby požadavek putoval přes Atlantik. CDN také poskytují další výhody, jako je snížená spotřeba šířky pásma, schopnost zvládnout velký objem provozu a pomáhají vám udržovat rovnováhu zátěže.

2. Odstraňte nadměrnou režii databáze
Režie databáze jsou obvykle položky, které zanášejí vaši databázi, včetně položek, jako jsou komentáře ve frontě na spam, položky vyhozené do koše, jako jsou příspěvky a obrázky, a neschválené komentáře, které jsou uloženy ve vašem CMS.
Zbavení se těchto odpadních dat pomáhá webovým hostingovým službám rychle načíst položky požadované uživatelem s minimálními cykly zpracování. Většina webových hostitelů vám umožňuje přístup k platformě pro správu databází phpMyAdmin prostřednictvím vašeho hostitelského účtu.
3. Minifikujte CSS, JavaScript a HTML
Pokud chcete zrychlit svou webovou stránku, musíte kromě minimalizace webového obsahu, jako jsou obrázky, také snížit počet požadavků klient-server. Minifikování a vymačkávání všech nepotřebných a komprimovatelných řádků kódu je začátečnickým krokem tímto směrem.

Minifikace je opravdu užitečná pro vložený JavaScript a externí soubory, které nejsou uloženy v mezipaměti. Pro dosažení optimální rychlosti stránky Google doporučuje minimalizovat všechny soubory JavaScript větší než 4096 bitů.
Zápis čistého kódu s využitím veškerého dostupného prostoru pro kódování, odstranění nadbytečných mezer, odsazení a mezer mezi řádky při zachování čitelnosti kódu snižuje celkovou velikost jádra webu a souborů front-endu.
Mezi další výhody minifikace souborů HTML, CSS a JavaScript patří snížená síťová latence, méně požadavků HTML, vylepšená komprese, rychlejší stahování prohlížeče, a tím i vyšší rychlost stránek.
4. Použijte minimalistický framework
Dobrý frontendový rámec vám může pomoci vyhnout se mnoha amatérským chybám při optimalizaci frontendu. Několik větších rámců přichází s tunou dalších funkcí, ale váš web je nemusí všechny potřebovat. Představte si svůj rámec jako prázdný pozemek, který chcete přeměnit na krásnou zahradu.
Trávu je potřeba ostříhat a sazenice zasadit na předem určená místa, ale nesmíte nechat zahradu zavalit plevelem a nepotřebnými rostlinami. Stejně tak je vaší odpovědností nenechat rámec zničit nadbytečnými kódy, nadměrnými požadavky HTTP a velkými obrázky.
2 BONUSOVÉ tipy
PRO Tip 1:Zbavte se backendového serveru
Kromě výše uvedených tipů je zde několik tipů Pro, které jsme v SoluteLabs vymysleli při vytváření webových stránek.
První tip je vyhodit backend server. Vyhozením nyní nemáme na mysli úplné vyhnutí se backendu, ale řešení, díky kterému se spoléhání na backend při poskytování veškerého obsahu stává minulostí.
Backend je část vaší webové stránky, která běží na serveru a je napsána v Node.js/Express, Java nebo .NET. Backend načítá data HTML dynamicky po každém požadavku.

Když backend odešle požadavky na API, databáze, aby načetly data, která by měla být vložena do HTML, existuje vysoká pravděpodobnost, že se v těchto integračních bodech objeví chyby. Pomalá databáze, nefunkční API, problémy se sítí jsou jen některé z věcí, které se mohou na backendu pokazit.
Zadejte zásobník JAM. JAM je zkratka pro JavaScript, API a Markup. Jedná se o typ frontendové architektury, kde namísto vykreslování HTML po každém požadavku pro každého uživatele vytvoříte HTML jednou a poté uživatelům poskytujete statické HTML.
Své statické soubory HTML, JavaScript a CSS můžete hostovat na AWS S3, Netlify nebo jiných poskytovatelích, kteří vám umožňují poskytovat statické soubory.
Pokud nemůžete provozovat svůj web pouze pomocí statických webových stránek, existuje mnoho způsobů, jak můžete stále implementovat techniky zásobníku JAM. První možností je rozdělit váš web na část zásobníku JAM a část založenou na serveru.
Další technikou je použití rozhraní API na straně klienta k načtení dat.
PRO Tip 2:Přesuňte veškerý statický obsah do CDN
O výhodách CDN jsme diskutovali v dřívější části tohoto blogu. CDN je skupina geograficky distribuovaných serverů, které pomáhají snížit zatížení vašeho původního serveru pomocí Points of Presence (POP).
Když se blížíte kapacitě šířky pásma na vašich serverech, vyložení statických prostředků, jako jsou videa, obrázky, JavaScript a soubory CSS, sníží využití šířky pásma vašich serverů.

CDN jsou optimalizovány pro poskytování statického obsahu a okrajové CDN servery budou obsluhovat klientské požadavky na tento statický obsah.
CDN se také budou hodit, pokud malá část vašeho provozu pochází ze vzdálené geografické oblasti, CDN může snížit latenci ukládáním těchto statických aktiv do mezipaměti na okrajových serverech blíže vašemu koncovému uživateli.
Tady máš. Tipy a triky, které vám pomohou dosáhnout 100% rychlosti stránky.
Implementujte je s pomocí svého týmu pro vývoj webových stránek a pokud žádný nemáte, nechte to udělat za vás našimi odborníky.
Web SoluteLabs dosahuje skóre 100/100 na mobilních zařízeních i počítačích ve většině prohlížečů, zařízení a platforem. Podívejte se nyní na Google Page Speed Insights. Máte štěstí, pokud to vidíte.
