Dnes vydávám Music Markup jako sadu vanilkových webových komponent pro vytváření zvukových zážitků.
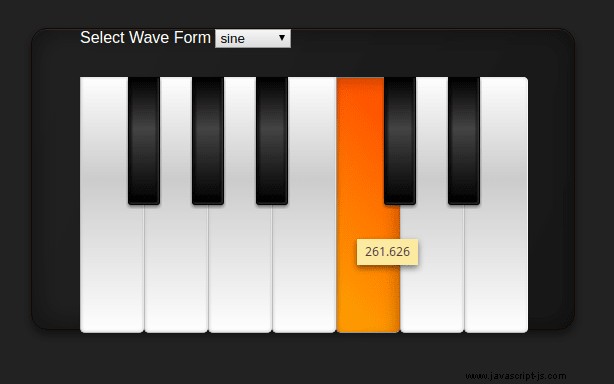
První dvě vydané komponenty jsou <mm-keyboard> a <mm-key> . Tímto jsem vytvořil komponentu klávesnice:

Kód je velmi deklarativní:
<mm-keyboard oscillator-type="sawtooth">
<mm-key class-name="white b" frequency="174.614" time="1"></mm-key>
<mm-key class-name="black as" frequency="184.997" time="1"></mm-key>
<mm-key class-name="white a" frequency="195.998" time="1"></mm-key>
<mm-key class-name="black gs" frequency="200.000" time="1"></mm-key>
<mm-key class-name="white g" frequency="207.652" time="1"></mm-key>
<mm-key class-name="black fs" frequency="233.082" time="1"></mm-key>
<mm-key class-name="white f" frequency="246.942" time="1"></mm-key>
<mm-key class-name="white e" frequency="261.626" time="1"></mm-key> <!-- Middle c -->
<mm-key class-name="black ds" frequency="277.183" time="1"></mm-key>
<mm-key class-name="white d" frequency="293.665" time="1"></mm-key>
<mm-key class-name="black cs" frequency="311.127" time="1"></mm-key>
<mm-key class-name="white c" frequency="329.628" time="1"></mm-key>
</mm-keyboard>
Samozřejmě to můžete snadno vygenerovat pomocí kódu, ale já jsem šel s vytvořením pevně kódované klávesnice pro verzi 1. Je založena na dřívější aplikaci, kterou jsem napsal s názvem Browser Band pro pracovní hackovací den a mám v úmyslu použít některé ze stávajících kódů odtud. .
Klíčové funkce, které se budu snažit přidat, jsou:
- Přidání podpory pro soubory MP3 Audio / WAV
- Poskytujte podporu motivů (navrhujte různé vzhledy)
- Přidat vizualizér pro ovládání
- Podpora vnořených značek, které umožňují průchod uzlem
Jakékoli myšlenky nebo komentáře budou oceněny.
