
Měl jsem to štěstí, že jsem letos uspořádal Game Developer Conference a velkým příběhem byla virtuální realita. Sakra, nemohli jste ujít pět stop, aniž byste viděli někoho, kdo předvádí svůj VR hardware, software nebo podobnou technologii. Všechna to byla proprietární řešení, včetně Oculus, Epic Games a tak dále. Víte, že Mozilla by poskytla řešení VR, ale tím nejotevřenějším možným způsobem na webu: specifikace WebVR. Spolu se snahou vytvořit otevřený standard pro virtuální realitu vytvořila Mozilla řešení založené na webových komponentách pro vytváření 3D vizualizací: A-Frame.
Pokud jste obeznámeni se specifikací Web Components, víte, že myšlenkou je vytvoření prvotřídních prvků HTML s JavaScriptem pod pokličkou, aby se zvládl životní cyklus a chování. Zde je ukázková struktura HTML webové komponenty:
<a-scene>
<a-assets>
<img id="glow1" src="images/glow1.png">
<img id="ring1" src="images/ring1.png">
<img id="ring2" src="images/ring2.png">
<img id="ring3" src="images/ring3.png">
<img id="ring4" src="images/ring4.png">
<img id="ring5" src="images/ring5.png">
<img id="schematic1" src="images/schematic1.png">
<img id="schematic2" src="images/schematic2.png">
<img id="schematic3" src="images/schematic3.png">
<img id="schematic4" src="images/schematic4.png">
<img id="schematic5" src="images/schematic5.png">
<img id="text1" src="images/text1.png">
<img id="text2" src="images/text2.png">
<img id="text3" src="images/text3.png">
<img id="text4" src="images/text4.png">
<a-asset-item id="engine" src="models/engine.dae"></a-asset-item>
<audio id="blip1" src="../_sounds/321103__nsstudios__blip1.wav">
<audio id="blip2" src="../_sounds/321104__nsstudios__blip2.wav">
</a-assets>
<a-entity position="1.75 0 1.2" rotation="0 28 0">
<a-camera near="0.1"></a-camera>
</a-entity>
<a-entity position="0 0 -3">
<a-collada-model src="#engine" rotation="90 0 0" scale="18 18 18"></a-collada-model>
</a-entity>
<a-entity id="wall-lights" position="-7.25 1.5 2.9" rotation="0 90 0" scale="1.25 1.25 1.25">
<a-entity position="0 0 0" scale="0.05 0.05 0.05">
<a-plane width="1" height="4" shader="flat" color="#B4E2F8">
<a-animation attribute="visible" from="false" to="true" begin="350" dur="1" fill="both"></a-animation>
</a-plane>
<a-plane width="6" height="4" translate="-3 0 0" color="#586266" opacity="0.6" position="0 0 -.01"></a-plane>
</a-entity>
<a-entity position="1 0 0" scale="0.05 0.05 0.05">
<a-plane width="1" height="4" shader="flat" color="#B4E2F8">
<a-animation attribute="visible" from="false" to="true" begin="400" dur="1" fill="both"></a-animation>
</a-plane>
<a-plane width="6" height="4" translate="-3 0 0" color="#586266" opacity="0.6" position="0 0 -.01"></a-plane>
</a-entity>
< .... more ... >
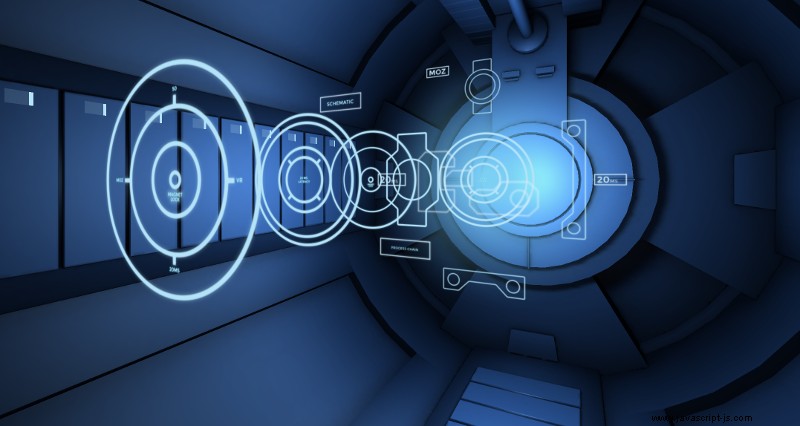
Výše uvedený úryvek vede k tomuto krásnému vizuálnímu zážitku:

Komunita (vedená Mozillou) pracující na A-Frame odvedla mistrovskou práci, aby bylo vytváření 3D zážitků snadné, ale stále schopné výkonných vizualizací. Web A-Frame také poskytuje řadu užitečných ukázek a ukázek kódu, abyste mohli začít.
A-Frame funguje také na vašem mobilním prohlížeči s podporou WebVR (Chrome i Firefox fungují) a pokud máte Mozillu nebo Google cardboard:

... kliknutím na ikonu „brýlí“ u každé ukázky si budete moci vyzkoušet skutečnou VR.
Pro další informace o tom, co Mozilla dělá v prostoru VR, se můžete podívat na web MozVR, procházet specifikaci WebVR a získat informace o API na MDN. Vzrušující časy, zvláště když Mozilla prosazuje otevřený WebVR pro prohlížeč. Bojujte s domorodci!
