Úvod
Ti z nás, kteří neznají Web Development, se vždy zajímali, jak na vás web okamžitě reaguje. Pryč jsou dny, kdy jste měli pouze statické webové stránky, a dny, kdy se stránka musela skutečně úplně znovu načíst, aby na nich byla vidět jakákoliv změna.
JavaScript DOM je jako základní znalost, kterou by měl mít každý webový vývojář. Bez ohledu na to, zda je použijete přímo nebo ne.
Co je JavaScript DOM?
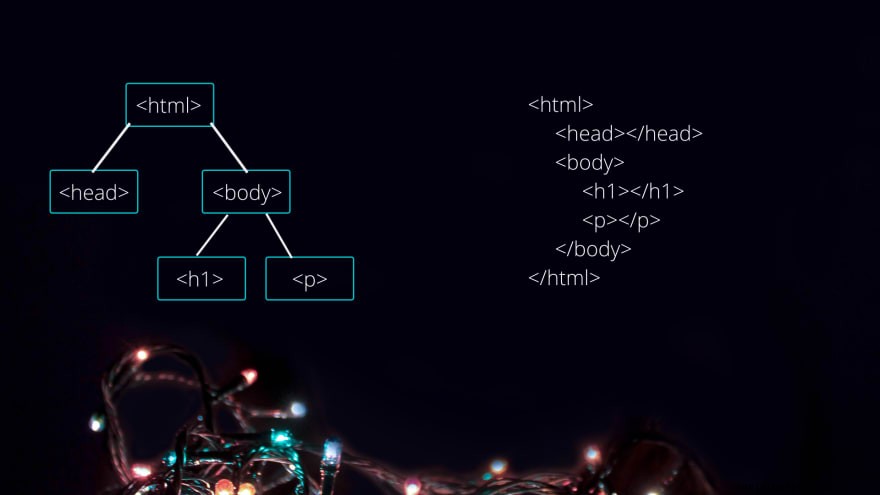
Než na to odpovíme, musíte vědět, co je DOM. DOM je zkratka pro Document Object Model . Když tedy prohlížeč načte webovou stránku, celý obsah HTML webové stránky se změní na stromovou strukturu skládající se z uzlů. Struktura stromu závisí na samotném HTML kódu. Tedy JavaScript DOM je místo, kde používáme JavaScript k přístupu a úpravě DOM.
Takto by tedy vypadal strom DOM pro příklad HTML Code

Co můžeme dělat s DOM?
- Změňte nebo odeberte prvky z modelu DOM
- Změňte nebo přidejte vlastnosti CSS k prvkům
- Přečtěte si nebo změňte atributy prvků jako src, alt, href
- Připojte posluchače událostí k prvkům a přimějte je reagovat na události
- Vytvořte nový prvek a vložte jej kamkoli
O každém z nich se v této sérii dozvíme více.
Přečtěte si část 2 zde
Článek již není dostupný
Napsáno,

Tharun Shiv
Inženýr spolehlivosti stránek | Blogger | Podcasty | Youtube @ developertharunDěkujeme, že jste si přečetli, Toto je Tharun Shiv a.k.a Developer Tharun

