Pojďme se bavit o responzivním webdesignu. Lidé jsou stále více závislí na svých chytrých mobilních zařízeních a je pravděpodobné, že velká část návštěvníků vašeho webu k tomu použila svůj telefon nebo tablet. V tomto článku najdete 50 článků, nástrojů a zdrojů, které vám pomohou naučit se, co je to responzivita, a jak tyto techniky aplikovat na váš aktuální web. Příjemné učení!
Základy
Začněme těmito články, které vysvětlují základní myšlenky schopnosti reagovat.
1. Udělejte to responzivní
Skvělým úvodem do tématu je „Make it Responsive“ od Googlu. Dostane vás do responzivních webdesignů. Během tohoto kurzu vytvoříte web, který bude fungovat na různých velikostech obrazovek a typů zařízení. Mají také další užitečné průvodce, které doporučujeme.
2. Výukový program pro responzivní webový design MDN
Toto je pěkný článek MDN o některých základních strategiích, které lidé používají k dosažení odezvy, jako jsou tekutá nebo proměnlivá rozložení, dotazy na média a plynulé obrázky. Také zdůraznili užitečné odkazy na externí zdroje o responzivním webdesignu.
3. 5 opravdu užitečných vzorů pro responzivní webdesign
Úžasný článek DesignShack obsahuje spoustu příkladů vzorů, které vám mohou pomoci naplánovat si vlastní rozvržení stránky. Některé příklady jsou opravdu jednoduché a jiné poskytují nápaditější nápady, jak uspořádat prvky HTML.
4. Výukový program pro responzivní webdesign
Shayhowe představuje vynikající sérii lekcí o webdesignu. Jeden z nich vás naučí, jak vytvořit jakoukoli stránku vhodnou pro mobily. Začínají od základů odezvy a přecházejí k různým způsobům, jak zajistit, aby byla jakákoli stránka dokonale viditelná na různých velikostech obrazovky.
5. 9 základních principů responzivního webdesignu
Froont vytvořil tento podivný článek, který nám ukazuje rozdíl mezi odlišnými strategiemi používanými při vytváření responzivních webových aplikací. Získávají bonusové body za použití skvělých animací k prezentaci výhod každé techniky. Je to velmi zábavný způsob, jak se učit nové věci.
6. Výukový program pro responzivní webdesign společnosti List Apart
Podrobný článek o responzivním designu, který pokrývá témata jako fluidní design a dotazy na média. V tomto skvělém zdroji najdete něco, co se můžete naučit, ať už jste nováčkem ve vývoji webových aplikací pro mobilní zařízení, nebo jste již realizovali několik responzivních projektů.
7. Responzivní design ve 3 krocích
Tento tutoriál vám má ukázat základy responzivního designu. Je krátký a zaměřuje se pouze na nejdůležitější aspekty. Obsahuje užitečnou sekci metaznačky viewport, aby se vaše stránky perfektně vešly na obrazovky.
8. Skica rozhraní
Toto není návod, ale přesto je užitečný. Toto je sbírka bezplatných šablon náčrtů pro webové, mobilní a tabletové platformy. Šablony jsou ve formátu PDF a obsahují více stránek a rozvržení. Jednoduše si stáhněte šablonu, vytiskněte si stránky, které potřebujete, a začněte kreslit svůj další responzivní design.
Rámce CSS
Ruční psaní responzivních CSS vyžaduje spoustu zkušeností a většinou na tom budete lépe, když použijete framework. Zde je seznam některých nejlepších.
9. Inkoust
Rychle vytvářejte responzivní HTML e-maily, které fungují na jakémkoli zařízení a klientovi. Dokonce i Outlook. E-mail kdekoli. Na jakémkoli zařízení. Jak měl být HTML e-mail čten.
10. Kostra
Skeleton je malá sbírka souborů CSS, která vám může pomoci rychle vyvinout weby, které vypadají krásně v jakékoli velikosti, od stolních počítačů po mobilní zařízení. Tento rámec se skládá ze základní html stránky, která obsahuje nezbytné počáteční označení, několik šablon stylů, které vám mohou pomoci se stylováním stránky, a přiložené sady ikon.
11. Sloupec
Mřížkový systém Columnal CSS je „remix“ několika dalších s nějakým vlastním kódem. Díky tomu je responzivní prototypování o něco jednodušší. Je široký 1140 pixelů, ale protože je proměnlivý, bude reagovat na šířku většiny prohlížečů.
12. Bootstrap
Bootstrap je nejoblíbenější a možná nejvýkonnější ze zde prezentovaných frameworků. Je určen pro lidi všech úrovní dovedností, zařízení všech tvarů a projekty všech velikostí. Existuje také velké množství bootstrap pluginů, které můžete použít k rozšíření.
13. Méně rámce
Less Framework je mřížkový systém CSS pro navrhování adaptivních webových stránek. Obsahuje 4 rozvržení (Výchozí, Tablet, Mobil a Wide Mobile) a 3 sady předvoleb typografie, všechny založené na jedné mřížce. Jedinými mírami, které se mění od rozložení k rozložení, je počet sloupců a šířka vnějších okrajů.

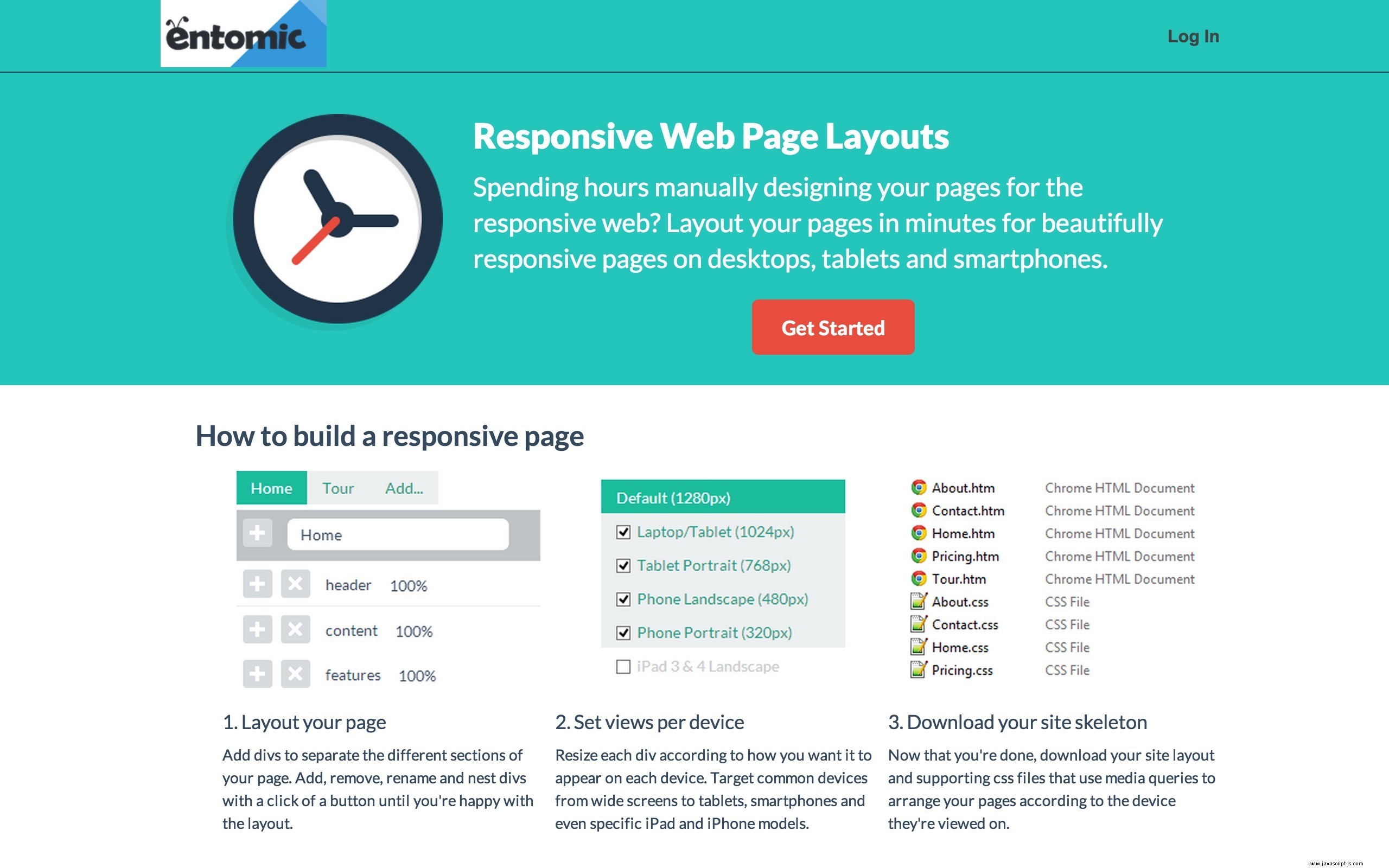
14. Responzivní CSS od Entomic
Uspořádejte své stránky během několika minut pro krásně responzivní webové stránky na stolních počítačích, tabletech a chytrých telefonech. Služba, která poskytuje možnost vytvořit rozvržení stránky na základě oblíbených velikostí obrazovky. Jednoduše vytvořte krabice a nastavte jejich šířku, exportujte rozložení a začněte jej používat.

15. Susy
Ve světě agilního vývoje a super-tabletových-multi-magických-laptopů nelze nejlepší rozvržení obsáhnout v jediném rámci nebo technice. Knihovny CSS jsou nabubřelá změť názorů na to, jak dělat svou práci. Proč nechat stolní pilu, aby vám řekla, kam umístit kuchyni?

16. Jednoduchá mřížka
Simple Grid je další mřížkový rámec CSS. Snaží se o jednoduchost, takže pokud nepotřebujete všechny extra funkce něčeho jako bootstrap, je tento framework dobrou volbou.

17. Furatto
Lehký a přívětivý front-end rámec pro dokončení práce. Bez ohledu na to, zda používáte Scss nebo CSS, je opravdu snadné začít s projektem a dělat věci během okamžiku.
JavaScript a jQuery knihovny
Existuje také řada užitečných knihoven a zásuvných modulů jQuery, které mohou vašemu webu dodat extra responzivní kouzlo, které potřebuje.
18. Záměr
Intention.js nabízí jednoduchý a jasný způsob, jak dynamicky restrukturalizovat HTML citlivým způsobem. Jaké by měly být třídy prvku na mobilu a na tabletu? Kam by měly být reklamní značky umístěny při zobrazení v prohlížeči na počítači? Vyžaduje stránka alternativní widget prezentace na dotykových zařízeních? To jsou všechny scénáře, které Intention.js dokáže zpracovat a měnit stránku podle zařízení uživatelů.
19. JResponsive
JResponsive uspořádá váš obsah v efektivním, dynamickém a responzivním rozložení. Lze jej použít na prvek kontejneru a své potomky uspořádá do rozvržení, které optimálně využívá prostor na obrazovce, tím, že je těsně „zabalí“.
20. ReStable
jQuery ReStable je velmi jednoduchý a lehký (~1 kB) plugin jQuery, díky kterému jsou tabulky responzivní, takže se sbalují do seznamů ul.
21. Responzivní prvky
Responzivní prvky umožňují každému prvku přizpůsobit se a reagovat na oblast, kterou zabírají. Je to malá javascriptová knihovna, kterou dnes můžete vložit do svých projektů.
22. Restive
Restive.JS je jQuery Plugin, který vám pomůže rychle a snadno přidat funkce na váš web, aby mohl reagovat a přizpůsobit se prakticky každému zařízení s podporou webu. Pomocí kombinace detekce zařízení, pokročilé správy bodů přerušení a správy orientace poskytne Restive.JS vašemu webu zvláštní schopnost zůstat robustní tváří v tvář neustále se měnícímu prostředí zařízení.
23. Přizpůsobit text
FitText umožňuje flexibilní velikosti písma. Použijte tento plugin ve svém proměnlivém nebo responzivním rozvržení k dosažení škálovatelných nadpisů, které vyplňují šířku nadřazeného prvku. Oh, a neopovažujte se, abychom vás přistihli, jak používáte FitText na odstavcový text. Toto je pouze pro text s obrovským zobrazením!
24. Collage Plus
Tento plugin pro jQuery uspořádá vaše obrázky tak, aby se přesně vešly do kontejneru. To vytváří efekt podobný profilovým stránkám Flickru nebo albům Google+. Tento plugin pro jQuery uspořádá vaše obrázky tak, aby se přesně vešly do kontejneru. To vytváří efekt podobný profilovým stránkám Flickru nebo albům Google+.
25. chartista
Možná si myslíte, že je to jen další grafická knihovna. Ale Chartist.js je produktem komunity, která byla zklamaná schopnostmi poskytovanými jinými knihovnami grafů. Samozřejmě existují stovky dalších skvělých knihoven grafů, ale po jejich použití vždy došlo k vylepšení, které byste si přáli a které nebyly zahrnuty.
26. Kolotoč SOV
Dotykový plugin jQuery, který vám umožní vytvářet krásné reagující posuvníky karuselu. Můžete přidat neomezené množství obrázků, které lze posouvat pomocí hladké animace.
27. Swipebox
Swipebox je plugin jQuery „lightbox“ pro stolní počítače, mobily a tablety.
28. Snímky
SlidesJS je responzivní zásuvný modul pro prezentaci pro jQuery (1.7.1+) s funkcemi, jako je dotyk a přechody CSS3.
29. Klouzat
Glide.js je citlivý a dotykový posuvník jQuery. Založeno na přechodech CSS3 se záložním JS pro starší prohlížeče. Je to jednoduché, lehké a rychlé. Navrženo tak, aby klouzalo, nic méně, nic více.
30. FlickerPlate
Skvělý plugin jQuery, který vám umožní procházet obsahem. Je také plně citlivý a dotykový.
31. Posouvání o jednu stránku
Vytvořte webovou stránku s rolováním jedné stránky (web pro iPhone 5S) podobnou Applu s pluginem One Page Scroll.
32. FlexSlider
FlexSlider je úžasná, plně reagující sada nástrojů pro posuvníky jQuery.
33. Královský posuvník
RoyalSlider je plugin pro galerii obrázků a posuvník obsahu.
34. Fotoaparát
Camera slideshow je open source projekt založený na Diapo slideshow, ale hodně vylepšený.
35. PhotoSwipe
PhotoSwipe je samostatná knihovna JavaScriptu, kterou lze snadno integrovat do vašich mobilních webových stránek.
36. Responzivní snímky
ResponsiveSlides.js je malý plugin jQuery, který pomocí prvků uvnitř kontejneru vytváří responzivní posuvník.
37. MasterSlider
Vše, co jste kdy chtěli v animovaném posuvníku obsahu a obrázků, vše zabalené do jednoho úžasného pluginu!
38. Velkolepé vyskakovací okno
Magnific Popup je responzivní lightbox a dialogový skript se zaměřením na výkon a poskytující nejlepší zážitek pro uživatele na jakémkoli zařízení.
39. Odůvodněno
Jedná se o plugin jQuery, který uspořádává fotografie do dokonale rozmístěné mřížky, čímž kompenzuje různé velikosti fotografií. Podívejte se na živé demo zde.
40. Dvojitým klepnutím přejdete
Toto je koncept víceúrovňové navigační nabídky, která funguje na mobilních zařízeních. Chcete-li kompenzovat nedostatek skutečné události najetí, aktivujte možnosti nabídky poklepáním.
41. Nabídka-Cíl
Menu-Aim je zásuvný modul jQuery pro rozbalovací nabídky, který dokáže rozlišit mezi uživatelem, který umístí na rozbalovací položku, a pokusem o navigaci do obsahu podnabídky.
42. Menutron
Menutron přemění vaše navigační nabídky ze seznamu na výběrové nabídky při změně velikosti vašeho prohlížeče. To je užitečné zejména pro navigační menu se spoustou možností.
43. SlickNav
SlickNav při změně velikosti prohlížeče přemění vaše navigační nabídky na hamburgerové.
44. Sidr
Plugin jQuery pro vytváření responzivních postranních nabídek. Mohou být zobrazeny z levé nebo pravé strany.
45. Velká skluzavka
BigSlide je malinký (přibližně 1 kB komprimovaný) plugin jQuery pro vytváření navigace na panelu snímků mimo obrazovku.
46. FitVids
Lehký a snadno použitelný plugin jQuery pro vkládání videa s plynulou šířkou. FitVids automatizuje metodu vnitřního poměru od Thierryho Koblentze, aby se dosáhlo plynulé šířky videí ve vašem responzivním webovém designu a je opravdu snadné ji používat.

47. Adobe Edge
Testování mobilních rozvržení je utrpení. Aby vám pomohla, společnost Adobe vytvořila Edge Inspect. Je to nezbytná aplikace pro webové vývojáře a designéry, kteří potřebují zobrazit náhled svého obsahu na více mobilních zařízeních.
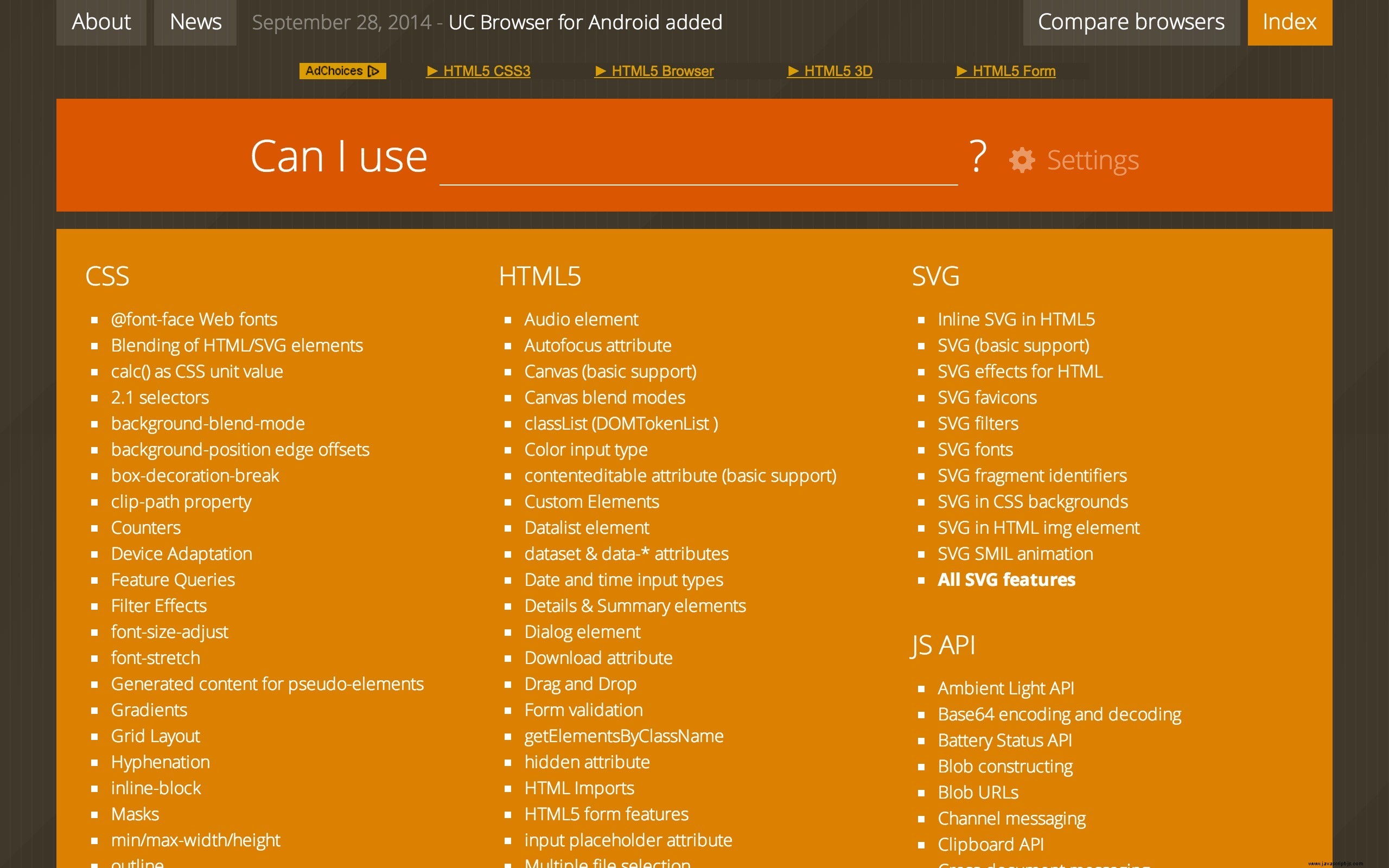
48. Mohu použít ...?
Ne všechny funkce CSS jsou dostupné na mobilních zařízeních. Abyste se ujistili, že na mobilních zařízeních nebudou chybět žádné části funkcí, můžete použít caniuse, což je webová stránka s aktuálními tabulkami podpory prohlížečů.

49. Jsem citlivý?
"Jsem citlivý?" vám pomůže zjistit, zda je váš web responzivní nebo ne. Je to také skvělý způsob, jak rychle pořídit snímek obrazovky s vaší stránkou na několika zařízeních najednou.
50. Režim zařízení a mobilní emulace
Google také vyvinul způsob testování mobilních rozvržení. Pokud používáte Google Chrome, můžete vyzkoušet režim zařízení a emulaci mobilu přímo ze svých vývojářských nástrojů nebo dokonce vyzkoušet vzdálené ladění na chytrém telefonu se systémem Android připojeném k vašemu počítači.
Závěr
Doufáme, že pro vás budou všechny tyto responzivní pluginy a zdroje užitečné! Poskytnou vám skvělý start do responzivního designu a spoustu nástrojů pro vytvoření vašeho dalšího úžasného designu. Chybělo nám něco? Řekněte nám to v sekci komentářů :)
