Od doby, kdy Google oznámil Material Design s uvedením Androidu 5.0, se objevilo velké množství frontendových frameworků s cílem přinést tento koncept do webových aplikací. Již máme řadu knihoven, které tento koncept propagují – MUI, Material-UI a Polymer, který je postaven na webových komponentách.
Na začátku července 2015 Google veřejně vydal nový rámec, který se snadno používá a nemá žádné další závislosti. Jmenuje se Material Design Lite (zkráceně MDL) a je zaměřen přímo na velmi populární rámec Bootstrap. Ale co je lepší? Pojďme to zjistit.
Klíčové rozdíly
Než se ponoříme do příkladů, pojďme si shrnout hlavní rozdíly mezi Bootstrap a Material Design Lite:
Filozofie
- Bootstrap původně vytvořil Twitter s cílem usnadnit vytváření responzivních webových stránek. Poskytuje vám mnoho komponent a možností přizpůsobení pro vytváření webových aplikací.
- Material Design Lite je způsob, jak může Google rozšířit svůj koncept materiálového designu na web. Poskytuje vám pouze základní stavební bloky pro aplikace stavebních materiálů. Zbytek je na vývojáři.
Vývojové zkušenosti
- Bootstrap má velmi podrobnou dokumentaci. Vývoj zahrnuje kopírování vkládání z příkladů a rychlé získání použitelného výsledku.
- MDL je postaven na BEM a komponenty jsou vytvářeny kombinací více tříd. Tento přístup poskytuje velkou míru kontroly, ale někdy může vést k nepraktickému HTML.
Komponenty
- V Bootstrapu mají téměř všechny vestavěné prvky HTML styl a mohou do sebe v rozvržení pěkně zapadat. Poskytuje vám velké množství dalších komponent pro jakýkoli typ designu.
- MDL vám poskytuje méně komponent než Bootstrap, ale všechny se zaměřují na vytváření moderních aplikací Material Design. Přicházejí s animacemi a krásnými výchozími styly.
Rozvržení
- Bootstrap má pokročilý systém mřížky s posuny, zalamováním sloupců, skrytím a změnou pořadí sloupců.
- MDL má primitivnější mřížku, která většinu času zvládne úkol, ale nepodporuje pokročilé funkce.
Design
- Bootstrap vám poskytuje přijatelný výchozí design, který nás již omrzel, ale existuje spousta úžasných motivů, ze kterých si můžete vybrat.
- MDL vypadá svěže a obsahuje výrazné barvy a animace. Určuje přesně, jak má vaše webová aplikace vypadat, a dává vám omezenou možnost přizpůsobení výběrem základních a akcentních barev.
Komunita
- Bootstrap existuje již nějakou dobu a má obrovskou komunitu, která vytváří témata, pluginy a blogové příspěvky.
- MDL vyšel teprve nedávno, ale už se stal na GitHubu docela populární. Je to však stále v začátcích a většinu času jste na to sami.
Jak se ale tyto rámce srovnávají v praxi? Na tuto otázku je obtížnější odpovědět. Proto jsme připravili řadu příkladů implementovaných v obou frameworkech, které vám pomohou porovnat, čeho jsou schopny. Kliknutím na obrázky zobrazíte příklady vedle sebe.
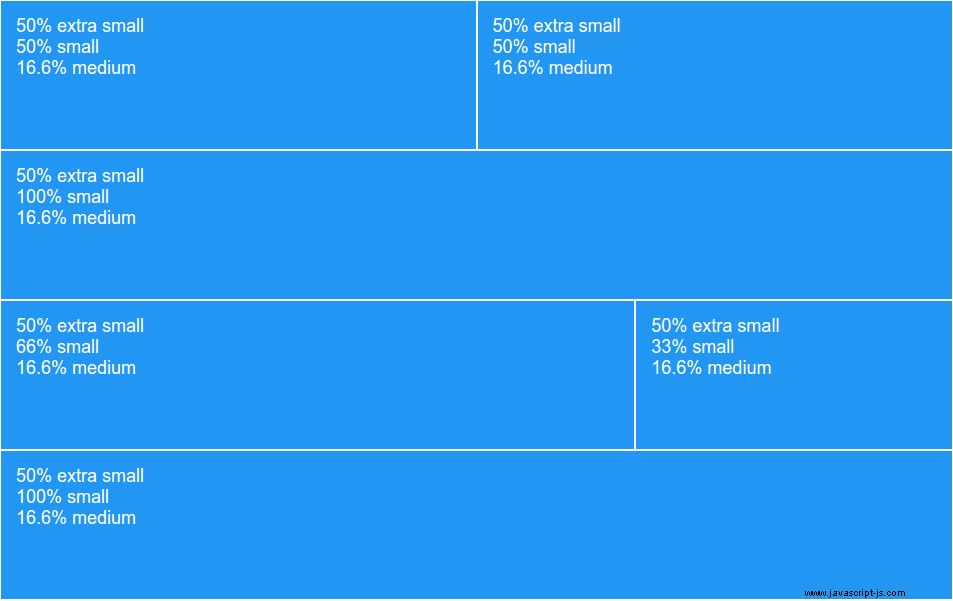
1. Mřížka
Mřížka je pravděpodobně nejdůležitějším stavebním kamenem moderní webové stránky. Umožňuje, aby se design škáloval od chytrých telefonů až po velké stolní počítače.
Mřížka Bootstrap rozděluje stránku na 12 stejně velkých sloupců . V závislosti na šířce zobrazované oblasti se použijí čtyři různé třídy velikosti – extra malá (od 0 do 768 pixelů široká), malá (768 pixelů až 992 pixelů), střední (992 pixelů až 1200 pixelů) a velká (1200 pixelů+).
MDL má podobný systém mřížky, ale má pouze tři velikosti – telefon (0 až 480px), tablet (480px až 840px) a desktop (840px+). Pracovní plocha MDL má 12 sloupců , tablet má 8 sloupců a telefon má pouze 4 sloupce .

Mřížka Boostrap nabízí mnohem větší kontrolu. Můžete odsadit, skrýt a změnit pořadí sloupců, což pomáhá s responzivním designem. V MDL se musíme uchýlit k prázdným sloupcům, abychom dosáhli posunů, ale doufejme, že to bude opraveno v příštích verzích.
Dokumenty:Bootstrap Grid | MDL mřížka
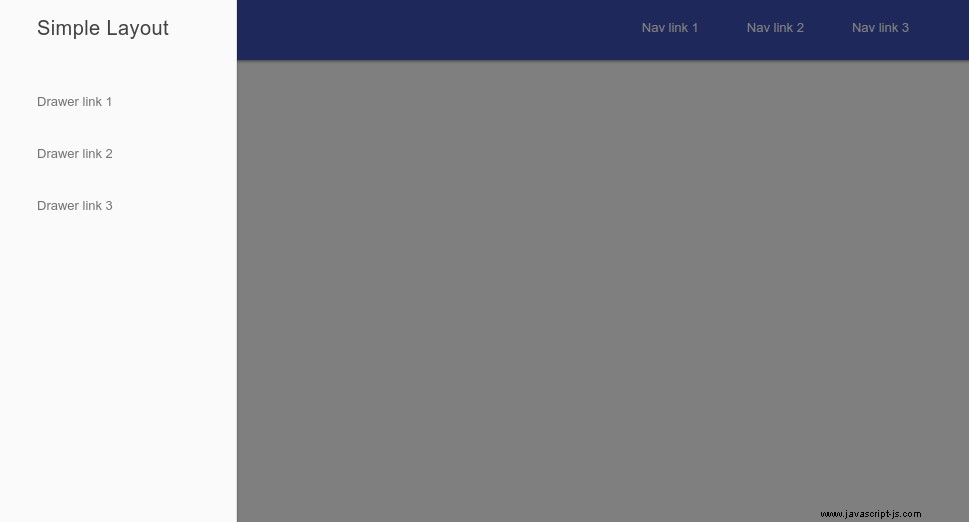
2. Navigace v záhlaví
Záhlaví v Bootstrapu se nazývají Navbars. V mobilních zobrazeních se začínají sbalovat a stávají se vodorovnými, když je pro ně dostatek místa. Uvnitř můžete vnořit řadu různých prvků, které lze umístit pomocí tříd.
Podobně navigace záhlaví MDL začínají sbalené za hamburgerovou nabídkou a rozšiřují se s růstem výřezu. Také mají různé styly a možné polohy.

Dokumenty:Bootstrap Navbars | Navigace MDL
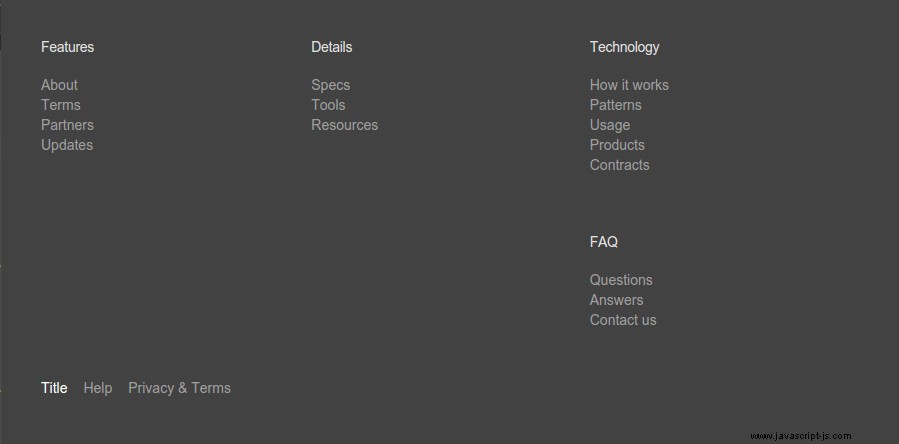
3. Zápatí
Bootstrap ve skutečnosti nemá samostatné součásti zápatí, zatímco Material Design Lite má dvě možnosti, mini a mega zápatí. V tomto příkladu jsme přeložili výchozí návrh MDL do Bootstrap s použitím mřížky a trochy dalších CSS.

Všimněte si, že na malých výřezech se sloupce MDL sbalí a lze je přepínat jeden po druhém. Aby tento efekt fungoval, použili hack pouze zaškrtávacího políčka CSS namísto řešení v jazyce JavaScript.
Dokumenty:MDL Footers
4. Karty
Oba rámce používají velmi podobnou syntaxi k vytváření volitelných karet s různým obsahem. Množství odkazů pro přepínání mezi kartami a pole divů, volitelných podle id, pro ukládání obsahu. Oba také vyžadují JavaScript, aby fungovaly (Bootstrap vyžaduje také jQuery).

Dokumenty:Bootstrap Tabs | MDL karty
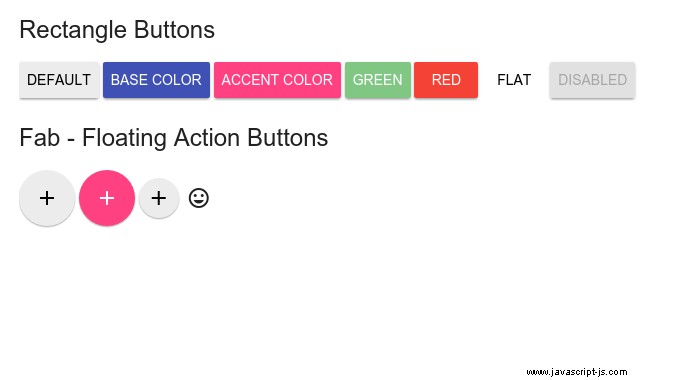
5. Tlačítka
Výchozí tlačítka Bootstraps jsou obdélníková a mají spoustu možností velikosti. Jejich barvu lze změnit pomocí CSS nebo pomocí tříd modifikátorů (Danger, Warning, Success,...). Další unikátní funkcí Bootstrapu je rozdělené tlačítko, které je napůl tlačítko, napůl rozevírací seznam.
MDL nabízí jak obdélníková, tak kruhová tlačítka. Google má průvodce, jak a v jakých situacích používat různé typy tlačítek. Všechna tlačítka v MDL podporují efekt animace zvlnění.

Dokumenty:Tlačítka Bootstrap | Tlačítka MDL
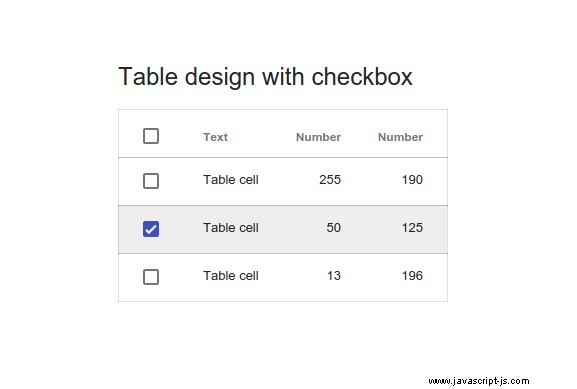
6. Tabulky
U tabulek je obecně těžké vytvořit responzivní. Bootstrap tento problém překonal tím, že když se tabulka nevejde, zobrazí se posuvník. Vývojáři MDL zatím nepřidali schopnost reagovat na tabulky, ale přidali úžasné styly, díky nimž tabulky vypadají super cool.
V bootstrapu můžete také vytvořit tabulky pruhované, ohraničené a zhuštěné. MDL nabízí výchozí styl (který opět vypadá velmi elegantně) a design s volitelnými řádky.

Další skvělou funkcí, kterou MDL přináší, je možnost zarovnat obsah podle jeho typu pomocí tříd. Funguje to podobně jako listy Excelu, text uprostřed, čísla vpravo.
Dokumenty:Bootstrap Tables | MDL tabulky
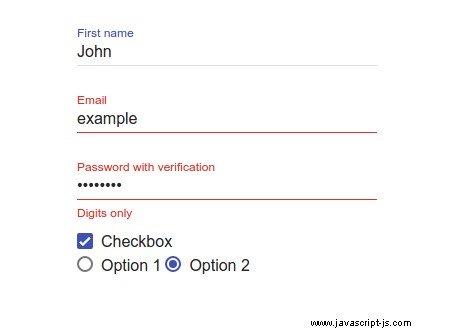
7. Formuláře
Formuláře Bootstrapu podporují více typů vstupních prvků a mají třídy pro různé zarovnání štítků a vstupů. Nepřichází s validací hned po vybalení, k tomu budete muset použít knihovnu, jako je Petržel.
MDL má málo podporovaných vstupních prvků, ale ty, které jsou podporovány, mají přidané materiálové animace, díky nimž je příjemná interakce. Mají také integrované ověřování a párování vzorů. To jim umožňuje zobrazit chybovou zprávu a zčervenat, když data nejsou platná.

Dokumenty:Bootstrap Forms | Textová pole MDL
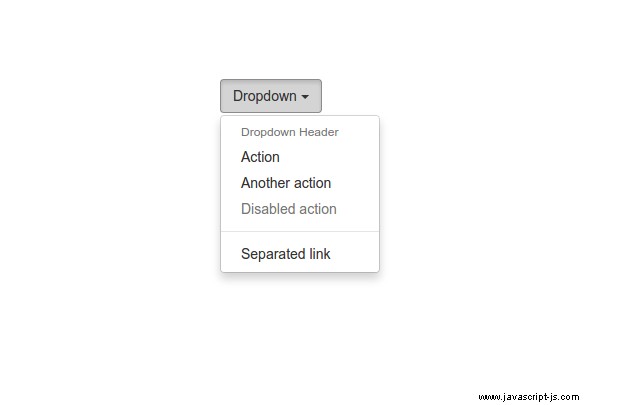
8. Rozbalovací nabídka
Zde je přístup obou rámců stejný. Tlačítko nebo prvek kotvy pro přepínání obsahu a neuspořádaný seznam položek pro zásuvku.
Bonusem Bootstrapu je, že můžete přidat oddělovací čáru nebo nadpis a udělat rozdělená tlačítka.
Plusem MDL je opět plynulá animace oproti Bootstrapu „display:none/block“ technika.

V obou případech je vyžadován JavaScript.
Dokumenty:Bootstrap Dropdowns | Menu MDL
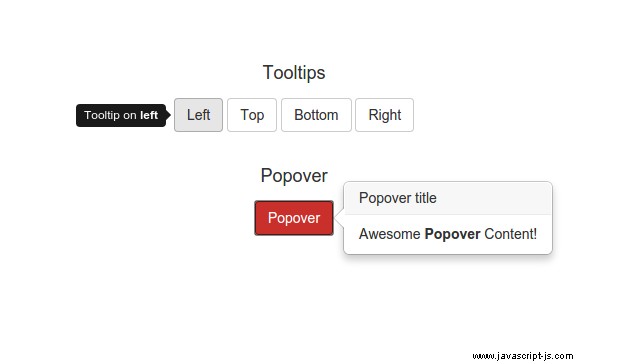
9. Popisky
Přístup Bootstrapu k popiskům nástrojů spočívá v přidání datových atributů do prvku tlačítka, který pak zobrazí popisek při najetí myší a kliknutí. Rámec také obsahuje dvě samostatné součásti:zjednodušenou nápovědu a pokročilejší popoover s názvem.
MDL toho dosáhli jiným modelem. Tlačítko pro přepínání a prvek span pro obsah popisku. Jsou uvedeny dvě alternativy, malé a velké provedení. Negativní je, že jdou pouze dolů.

JavaScript je vyžadován v obou rámcích.
Dokumenty:Bootstrap Tooltips | Bootstrap Popovers | MDL Tooltips
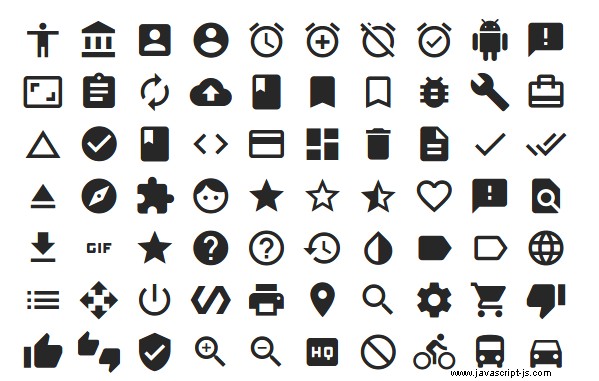
10. Ikony
Bootstrap je dodáván s písmem ikon Glyphicons, které vám dává na výběr přes 250 pěkných ikon. Jsou dodávány s bootstrap CSS souborem a není potřeba žádné speciální nastavení.
MDL používá sadu ikon, kterou Google před časem vydal nazvanou Material Icons. Jedná se o obrovskou sadu téměř 800 ikon. Nejsou součástí MDL, takže je musíte propojit v sekci HEAD na vaší stránce:
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">

Závěr
Material Design Lite se celkově formuje jako dobrý frontendový rámec. Použijte jej, pokud chcete, aby vaše webová aplikace dodržovala pokyny pro Material Design, ale zdá se vám jiný rámec Google, Polymer, příliš složitý. Je to stále na začátku, ale skutečnost, že je vyrobena společností Google, vám dává jistotu, že bude vždy odpovídat nejnovějším specifikacím materiálového designu.
A pokud vám Material Design nepřijde přitažlivý, je tu Bootstrap se svou velkou komunitou. Můžete dokonce získat to nejlepší z obou světů pomocí jednoho z materiálních témat, která jsou pro něj k dispozici.
