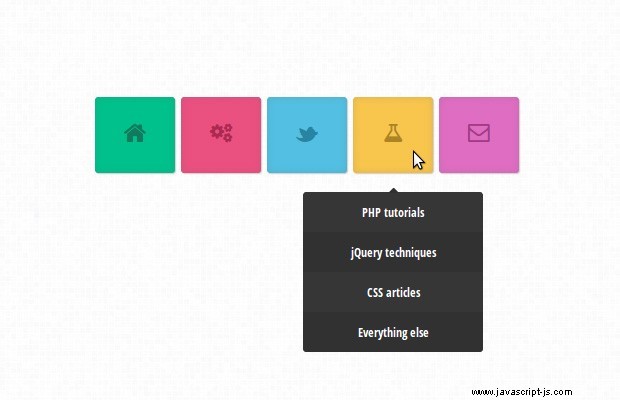
V tomto krátkém tutoriálu vytvoříme barevnou rozevírací nabídku pouze pomocí CSS3 a písma ikony Font Awesome. Ikonové písmo je, jak název napovídá, písmo, které mapuje znaky na ikony místo písmen. To znamená, že v každém prohlížeči, který podporuje vlastní písma HTML5 (což jsou prakticky všechny), získáte pěkné vektorové ikony. Chcete-li přidat ikony k prvkům, stačí přiřadit název třídy a ikona bude přidána s :před prvek podle šablony úžasných stylů písma.
HTML
Zde je označení, se kterým budeme pracovat:
index.html
<nav id="colorNav">
<ul>
<li class="green">
<a href="#" class="icon-home"></a>
<ul>
<li><a href="#">Dropdown item 1</a></li>
<li><a href="#">Dropdown item 2</a></li>
<!-- More dropdown options -->
</ul>
</li>
<!-- More menu items -->
</ul>
</nav> Každá položka hlavní nabídky je potomkem nejvyššího neuspořádaného seznamu. Uvnitř je odkaz na třídu ikon (kompletní seznam tříd ikon naleznete zde) a další neuspořádaný seznam, který se zobrazí jako rozbalovací nabídka při umístění kurzoru.

CSS
Jak vidíte na fragmentu HTML výše, máme neuspořádané seznamy vnořené v hlavní ul, takže musíme psát naše CSS opatrně. Nechceme, aby styling špičkového UL kaskádoval do potomků. Naštěstí je to přesně to, co podřízený selektor css '> ' je pro:
assets/css/styles.css
#colorNav > ul{
width: 450px;
margin:0 auto;
} To omezuje deklarace šířky a okrajů pouze na první neuspořádaný seznam, který je přímým potomkem našeho #colorNav položka. S ohledem na to se podívejme, jak vypadají skutečné položky nabídky:
#colorNav > ul > li{ /* will style only the top level li */
list-style: none;
box-shadow: 0 0 10px rgba(100, 100, 100, 0.2) inset,1px 1px 1px #CCC;
display: inline-block;
line-height: 1;
margin: 1px;
border-radius: 3px;
position:relative;
} Nastavujeme inline-blok zobrazit hodnotu, aby se položky seznamu zobrazily na jednom řádku, a přiřadíme relativní pozici, abychom mohli správně odsadit rozevírací seznamy. Kotevní prvky obsahují skutečné ikony, jak je definuje Font Awesome.
#colorNav > ul > li > a{
color:inherit;
text-decoration:none !important;
font-size:24px;
padding: 25px;
} Nyní můžeme pokračovat s rozevíracími nabídkami. Zde budeme definovat animaci přechodu CSS3. Nastavíme maximální výšku 0 px, což skryje rozbalovací nabídku. Při najetí myší animujeme maximální výšku na větší hodnotu, což způsobí postupné odhalování seznamu:
#colorNav li ul{
position:absolute;
list-style:none;
text-align:center;
width:180px;
left:50%;
margin-left:-90px;
top:70px;
font:bold 12px 'Open Sans Condensed', sans-serif;
/* This is important for the show/hide CSS animation */
max-height:0px;
overflow:hidden;
-webkit-transition:max-height 0.4s linear;
-moz-transition:max-height 0.4s linear;
transition:max-height 0.4s linear;
} A toto je spouštěč animace:
#colorNav li:hover ul{
max-height:200px;
} Hodnota 200px je libovolná a budete ji muset zvýšit, pokud váš rozbalovací seznam obsahuje mnoho hodnot, které se nehodí. Bohužel neexistuje žádný způsob, jak zjistit výšku pouze pomocí css, takže ji musíme natvrdo zakódovat.
Dalším krokem je stylování skutečných rozevíracích položek:
#colorNav li ul li{
background-color:#313131;
}
#colorNav li ul li a{
padding:12px;
color:#fff !important;
text-decoration:none !important;
display:block;
}
#colorNav li ul li:nth-child(odd){ /* zebra stripes */
background-color:#363636;
}
#colorNav li ul li:hover{
background-color:#444;
}
#colorNav li ul li:first-child{
border-radius:3px 3px 0 0;
margin-top:25px;
position:relative;
}
#colorNav li ul li:first-child:before{ /* the pointer tip */
content:'';
position:absolute;
width:1px;
height:1px;
border:5px solid transparent;
border-bottom-color:#313131;
left:50%;
top:-10px;
margin-left:-5px;
}
#colorNav li ul li:last-child{
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
} A samozřejmě nikam nepůjdeme bez efektních barev! Zde je 5 verzí:
#colorNav li.green{
/* This is the color of the menu item */
background-color:#00c08b;
/* This is the color of the icon */
color:#127a5d;
}
#colorNav li.red{ background-color:#ea5080;color:#aa2a52;}
#colorNav li.blue{ background-color:#53bfe2;color:#2884a2;}
#colorNav li.yellow{ background-color:#f8c54d;color:#ab8426;}
#colorNav li.purple{ background-color:#df6dc2;color:#9f3c85;} Jedním úhledným aspektem používání ikonových písem je to, že můžete změnit barvu ikony pouhým deklarováním vlastnosti barvy. To znamená, že všechna přizpůsobení, která můžete chtít provést, lze provést pomocí samotného CSS .
Hotovo!
Ikonová písma jsou skvělým doplňkem sady nástrojů pro vývoj webu. Protože se jedná o běžná písma, můžete použít velikost písma , barva a text-shadow vlastnosti k jejich přizpůsobení. Tento příklad nepoužívá obrázky ani JS, takže by mělo být poměrně snadné jej sladit s vaším aktuálním návrhem a použít jej během několika minut.
