Jedna věc, kterou nemůžu vystát, je kód navíc. Ať už se jedná o další soubor CSS nebo JavaScript, který stránka obsahuje, nabubřelé HTML nebo neoptimalizované obrázky, necháváme miliony návštěvníků z počítačů a mobilních zařízení platit za naši lenost a chyby. K dispozici je skvělý nástroj nazvaný Helium, který vývojářům pomůže odhalit selektory v jejich šablonách stylů, které se neshodují nebo mají nesprávný tvar. Dovolte mi, abych vám ukázal, jak to funguje!
Získejte HeliumZačněte tím, že na stránku zahrnete skript a po načtení inicializujete Helium:
<script type="text/javascript" src="js/lib/helium-css/helium.js" onload="helium.init()" async></script>
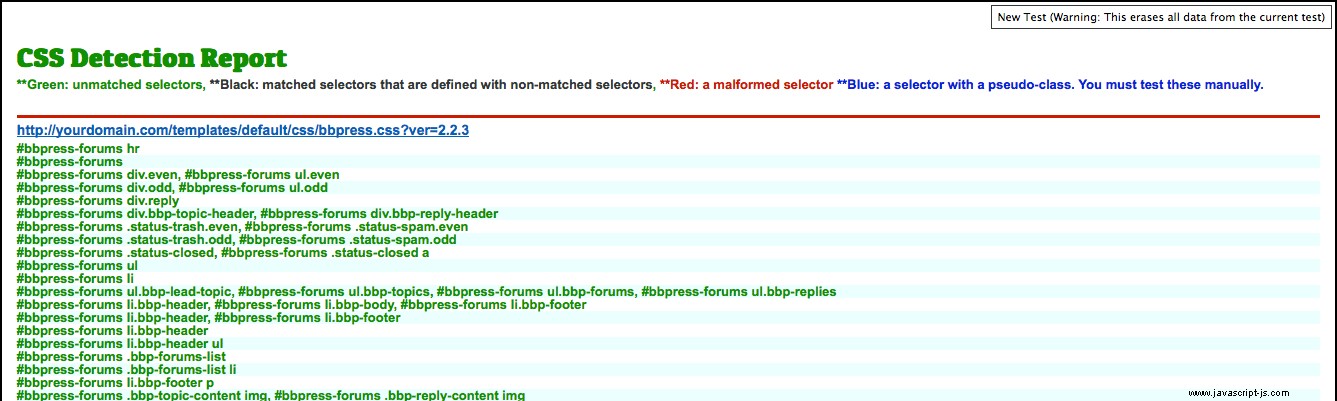
Jakmile se stránka načte, vývojáři se zobrazí textová oblast, pomocí které může zadat adresy URL stránek k testování. Tyto stránky se poté načtou a vygeneruje se zpráva s podrobnostmi o nepoužitých selektorech, chybně tvarovaných selektorech a pseudoselektorech, které by měly být testovány ručně:


Helium je vynikající nástroj pro identifikaci starších a nepotřebných CSS. Informace poskytované Helium umožňují vývojářům odstranit nepoužívané CSS nebo lépe segmentovat CSS webu. Tento nástroj je perfektní nástroj pro vývojáře, kteří chtějí rychle optimalizovat svůj kód CSS. Ve skutečnosti jsem neviděl nástroj tak snadno implementovatelný a použitelný. Dejte mi vědět, jestli souhlasíte!
