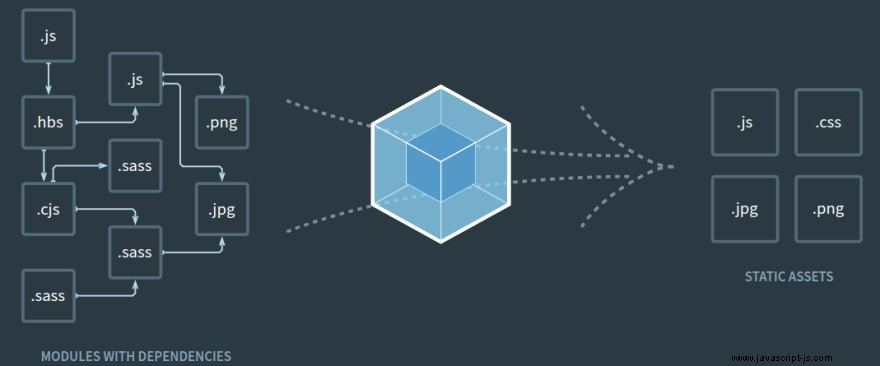
Webpack je front-end nástroj pro balení webových stránek s bohatými a rozmanitými funkcemi. Balí / komprimuje / vylučuje kompatibilitu / zlepšuje výkon různých aktiv našeho webu HTML, CSS, obrázky, JS atd. Tentokrát použijeme Webpack 5 V provozu Tato kniha rozebírá Webpack jeden po druhém různých výkonných funkcí!

1. Bez Webpack nebo jiné knihovny modulů
Nejprve si vyzkoušíme, jak bychom měli fungovat bez Webpacku.
Pojďme na to nyní 🔥
- Inicializace projektu
# 初始化專案
mkdir 01-sample-app && cd 01-sample-app
npm init -y
Automaticky vygenerovat soubor package.json
{
"name": "01-sample-app",
"version": "1.0.0",
"description": "",
"private": true,
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
- Zápis komponenty JS
Adresář:src/index.js
function component() {
let element = document.createElement('div');
// _ 使用 lodash 第三方 Lib
element.innerHTML = _.join(['Testing', 'without', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());
- Vytváření HTML
Adresář:index.html
<!doctype html>
<html>
<head>
<title>Webpack - Test</title>
<!-- 引用 lodash Lib -->
<script src="https://unpkg.com/[email protected]"></script>
</head>
<body>
<!-- 載入 index Component -->
<script src="./src/index.js"></script>
</body>
</html>
- Náhled výsledku

Dokončete naše první kroky Jak dokončit náš web bez Webpacku!
2. S Webpack
- Inicializace projektu
# 初始化專案
mkdir 01-sample-app && cd 01-sample-app
npm init -y
# 安裝 webpack lib
npm install webpack webpack-cli --save-dev
# 安裝 lodash lib
npm install lodash
Automaticky vygenerujte soubor package.json, abyste viděli další webpack / lodash 🌈
{
"name": "01-sample-app2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.69.1",
"webpack-cli": "^4.9.2"
},
"dependencies": {
"lodash": "^4.17.21"
}
}
- Zápis komponenty JS
Adresář:src/index.js
// 透過 webpack 的封裝我們可以直接使用 import 來引用我們所需要的 lib
import _ from 'lodash';
function component() {
let element = document.createElement('div');
element.innerHTML = _.join(['Hello', 'Webpack'], ' ');
return element;
}
document.body.appendChild(component());
- Vytváření HTML
Dir:dist/index.html
Není třeba odkazovat na náš webový balíček lib, který nám ho automaticky zabalí
<!doctype html>
<html>
<head>
<!-- webpack mode=production -->
<meta charset="utf-8"/>
<title>Getting Started</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>
- Kompilace s Webpack
npx webpack mode=development
- Otevřete index.html a zobrazte náhled výsledků

Dobrá, naše první kapitola Úvod do Webpacku 5 je u konce 🎉
Další kapitoly představí výkonné funkce Webpacku! Zůstaňte naladěni!
