Pravděpodobně jste již slyšeli o Three.js - knihovně, která usnadňuje práci s 3D v prohlížeči. S ním můžete vytvářet stavební kameny 3D modelování – kamery, sítě, světla a další, a aplikovat na ně animace. Three.js dokáže vykreslit scénu pomocí prvku Canvas, SVG, CSS3D nebo WebGL.
V tomto článku najdete sbírku ukázek, výukových programů a zdrojů, které vás inspirují k tomu, abyste se o knihovně dozvěděli více.
Experimenty a ukázky
Působivá ukázka, která vidíte níže, jsou vytvořena pomocí knihovny Three.js a WebGL jako rendereru. Je možné použít přímo WebGL, ale výběr Three.js usnadňuje vývoj a výsledkem je pouze zlomek kódu. Zde jsou některé z věcí, které knihovna umožňuje:
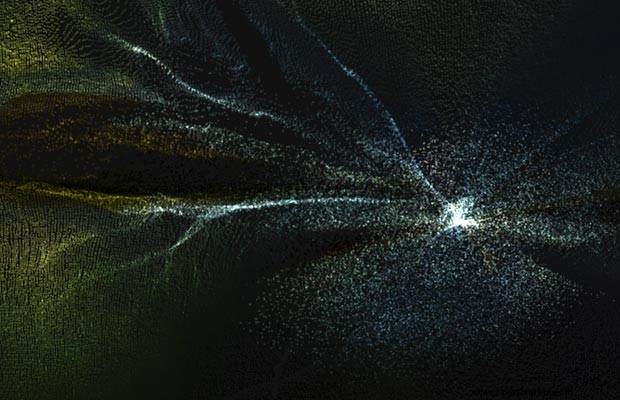
1. Nukleární
Nucleal je experiment WebGL založený na Three.js. Rozkládá fotografie na tisíce částic, které jsou transformovány fyzikou. Můžete si vybrat libovolnou kombinaci fotografie, rychlosti a efektů. Animace běží hladce, což je ještě působivější.

2. Světla
Lights je úžasný vizuální zážitek, založený na Three.js, který synchronizuje barvy a tvary s hudbou. Prolétáte scénou plnou barevných tvarů, se kterými můžete klikat. Doporučují se sluchátka.

3. Jen A Reflektor
„Just A Reflektor“ je interaktivní film, který vám umožní sesílat virtuální projekci na obrazovku vašeho počítače přiložením vašeho mobilního zařízení před webovou kameru vašeho počítače. Tímto způsobem můžete ovládat všechny vizuální efekty v zážitku pohybem telefonu nebo tabletu fyzickým prostorem kolem vás. Podívejte se na některé z úžasných efektů na technické stránce a na videu ze zákulisí.

4. Arms Globe
Arms Globe je vizualizační experiment, který překrývá světový obchod s ručními palnými zbraněmi a střelivem nad modelem země, který můžete otáčet ve 3D prostoru. Sadu dat můžete filtrovat podle let a typů munice. Vizualizace je velmi působivá a běží hladce.

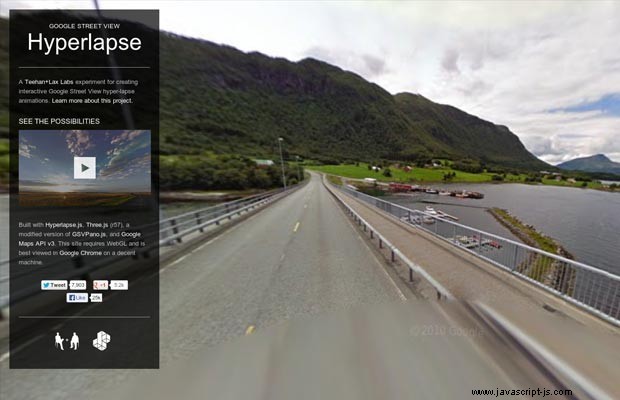
5. Google Street View Hyperlapse
Tento experiment stáhne data Google Streetview mezi dvěma destinacemi a převede je na animaci cesty. Můžete se zastavit a rozhlédnout se, nebo můžete přetáhnout cíl na mapě vpravo nahoře, který bude kamera sledovat. Dejte mu pár minut na načtení nebo se podívejte na toto video, abyste ho viděli v akci.

6. Najděte svou cestu do země Oz
Toto je propagační web pro film Oz the Great and Powerful. Kombinuje krásné umělecké dílo s HTML5 a WebGL do pohlcujícího zážitku. Odehrává se v cirkuse od začátku filmu. Můžete komunikovat s okolím a používat webovou kameru.

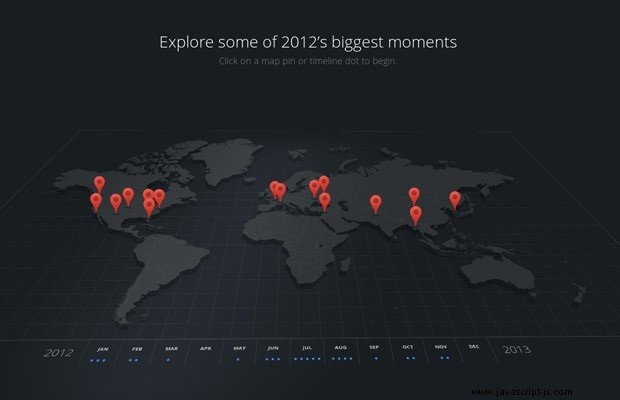
7. Google Zeitgeist
Google Zeitgeist pro rok 2012 zahrnoval mapu světa poháněnou technologií WebGL, která představovala trendy ve vyhledávání a důležité události z minulého roku. Kliknutím na tlačítko „Sledovat přehled roku“ jej zobrazíte.

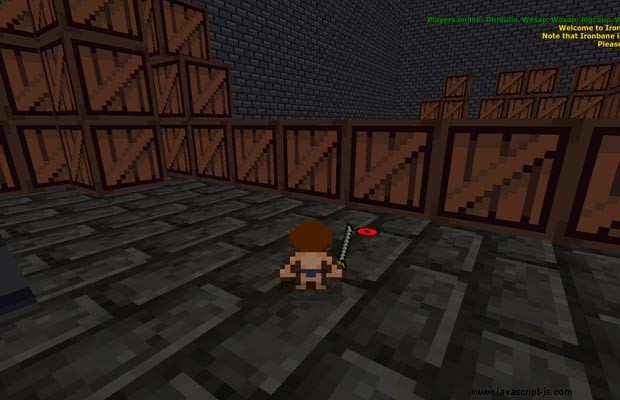
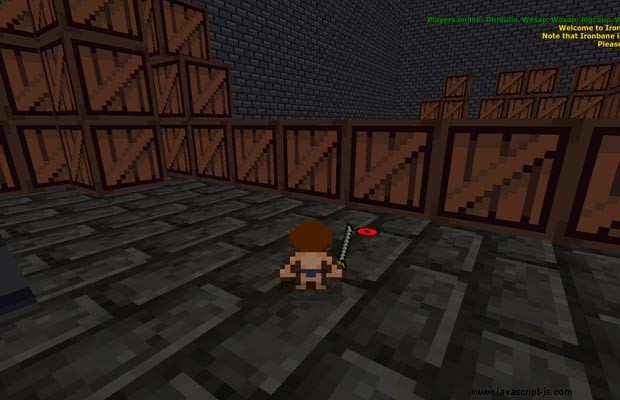
8. Ironbane
Ironbane je online hra pro více hráčů, která využívá technologie WebGL a Three.js. Můžete sbírat předměty, komunikovat s ostatními hráči a prozkoumávat otevřený svět. Hra sleduje retro styl inspirovaný Minecraftem a běží hladce. Hra je open source a jak na straně klienta, tak na straně serveru jsou napsány v JavaScriptu. Můžete hrát bez otevření účtu, takže si to můžete rychle vyzkoušet sami.

9. Cube Slam
Cube Slam je moje oblíbená hra poháněná Three.js z tohoto seznamu. Je to spin klasické pongové hry, ale přesouvá ji do 3D prostoru. Můžete hrát proti svým přátelům nebo počítačem ovládanému medvědovi. Hra využívá WebRTC, takže uvidíte video z webové kamery vašeho přítele. Chcete-li nahlédnout do zákulisí, přečtěte si tento blogový příspěvek jednoho z tvůrců.

10. HexGL
HexGL je futuristická, rychlá závodní hra postavená pomocí HTML5, JavaScriptu a WebGL s pomocí Three.js. Je to pocta původní sérii Wipeout a F-Zero. Je to graficky náročná hra, která se blíží úrovni stolních her před pár lety. Naštěstí můžete před hraním snížit úroveň detailů. Zde je video od autora hry, které vysvětluje, jak hru vytvořil.

11. Chrome World Wide Maze
Toto je experiment Chrome od Googlu, který vám umožní proměnit libovolnou webovou stránku na trojrozměrné bludiště, ve kterém pohybujete míčem. Co je ještě cool, je to, že míč je ovládán z vašeho smartphonu.

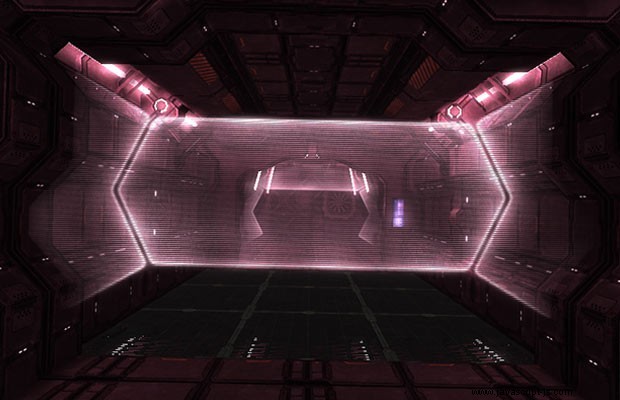
12. HelloRun
HelloRun je WebGL hra založená na Three.js, která vás postaví do trupu vesmírné lodi a donutí vás najít cestu přeskakováním přes překážky. Hra má skvělé vizuální prvky a postupně se zrychluje a stává se obtížnější.

13. Ahoj Racer
Hello Racer je působivá vizualizace závodního vozu Formule 1, poháněná technologiemi WebGL a Three.js. Vyznačuje se realistickými odrazy a stíny. Můžete s ním dokonce jezdit pomocí kláves WASD.

14. 360° Car Visualizer
Toto je další experiment, který obsahuje podrobné vizualizace automobilů. Tentokrát si můžete vybrat model auta a barvu. Barvy jsou aplikovány dynamicky a všechny textury jsou aktualizovány, aby odpovídaly.

15. Google Maps Cube
Google Maps Cube je hra, která vám nabídne kostku 3D map. Vaším úkolem je navigovat míč městem a dosáhnout kontrolních bodů.

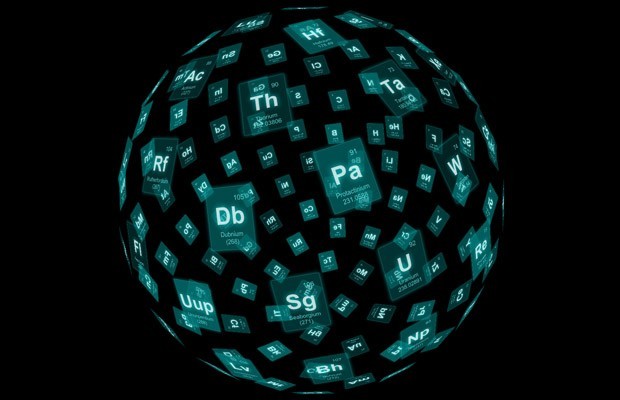
16. Periodická tabulka CSS3D
Toto je působivá ukázka Three.js. Namísto WebGL používá tento experiment k vykreslení krabic s chemickými prvky CSS3D. Můžete si vybrat mezi čtyřmi rozvrženími:stůl, koule, šroubovice a mřížka.

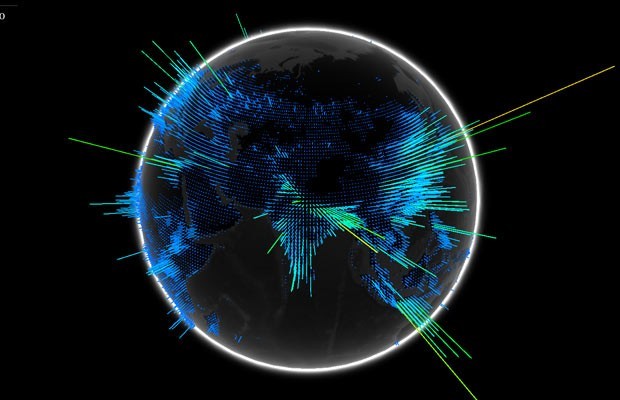
17. WebGL Globe
WebGL Globe je vizualizační experiment, který podobně jako zeměkoule zbraní prezentuje data překrytá na zeměkouli plovoucí ve 3D prostoru. Tento příklad je zaměřen na obyvatelstvo podle města, ale zde můžete vidět verze s různými datovými sadami.

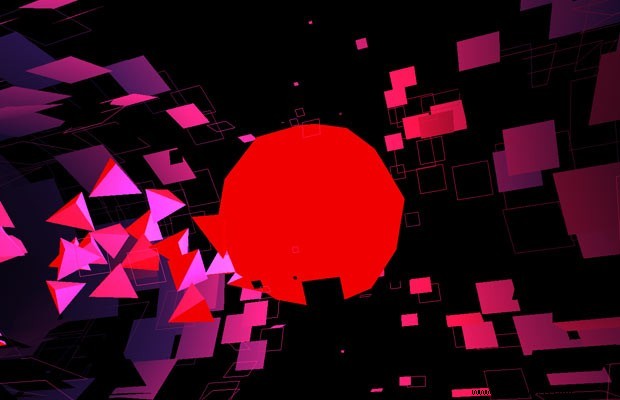
18. Obsidián
Obsidian je ukázka WebGL, která synchronizuje plovoucí tvary a barvy s hudbou. Ačkoli je ve spodní části posuvník, nejedná se o video – efekty jsou generovány v reálném čase.

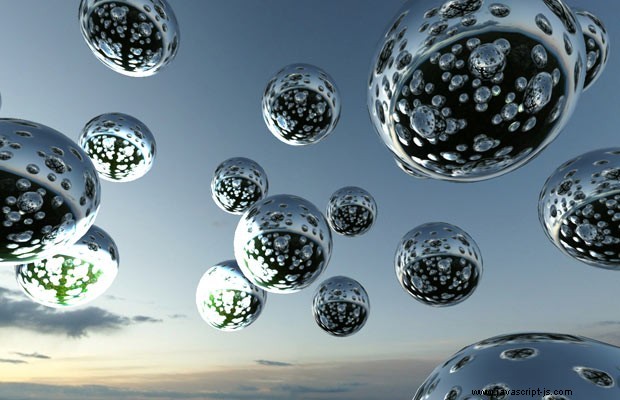
19. Indra's Net
Toto demo představuje multidimenzionální síť dešťových kapek, které odrážejí sebe navzájem a svět kolem nich. I když se jedná o velmi velký počet objektů, vykreslování je stále poměrně rychlé.

20. Planet Maker
Planet Maker je webová aplikace využívající technologie WebGL a Three.js, která vám umožňuje vytvářet skutečné nebo imaginární planety. Můžete si vybrat z několika možností textury povrchu, vyladit osvětlení a atmosféru, přidat nebo odebrat mraky, nahrát vlastní snímky nebo je obtočit prstencem.

Bonus:WebGL Nyan Cat
Upřímně řečeno, žádná sbírka zdrojů WebGL není kompletní bez kočky nyan. Užijte si to!

Zde najdete ještě působivější ukázky WebGL:
- http://www.chromeexperiments.com/tag/webgl/
- http://threejs.org/
- http://www.mrdoob.com/
Výukové programy a příklady
Nyní, když jste prodáni na Three.js, kde začít? Zde je sbírka výukových programů, příkladů, prezentací a videí, které vám pomohou začít.
Začínáme
- Úvod do WebGL – toto je prezentace s ukázkami živého kódu, která vám představí WebGL a Three.js.
- Začínáme s Three.js – skvělý tutoriál, který vysvětluje základy 3D modelování pomocí knihovny. Je snadno čitelný a vhodný pro začátečníky.
- Začínáme – toto je oficiální výukový program Začínáme. Vysvětluje základy pro spuštění Three.js.
- Creating Particles With Three.js – další tutoriál od Paula Lewise, ve kterém vysvětluje, jak vyvinout skvělý částicový systém (demo).
- WebGL Academy – pokud se chcete naučit čisté WebGL bez Three.js, můžete postupovat podle tohoto průvodce krok za krokem. Zde napíšete kód v editoru a uvidíte náhled výsledku v reálném čase.
Příklady
- Základní příklady Three.js – Toto jsou příklady vhodné pro začátečníky, které lze snadno sledovat a dobře zdokumentovat. Jakmile dokončíte úvodní příspěvky, začněte s touto stránkou.
- Příklady tři.js od Stemkoskiho – Tato stránka může vypadat jako z konce 90. let, ale ve skutečnosti je docela relevantní. Hostuje velkou sbírku příkladů Three.js s důkladně komentovaným zdrojovým kódem, které pokrývají širokou škálu témat.
- Oficiální příklady Three.js – Tyto příklady demonstrují každou část knihovny. Zdrojový kód bohužel chybí v komentářích a někdy může být obtížné jej sledovat.
Videa
- WebGL Techniques and Performance je hodinová prezentace z Google I/O, ve které je pokryto mnoho témat.
- WebGL 101 je velmi dobré instruktážní video pro začátečníky, zaměřené také na WebGL.
- Úvod do Three.js je 36minutová prezentace pro začátečníky, kteří se chtějí o Three.js dozvědět.
Další zdroje
- Oficiální reference Three.js – měli byste si ji uložit do záložek a mít ji vždy otevřenou na kartě.
- Oficiální wiki – obsahuje sekci FAQ a odkazy na různé články a další zdroje, které by pro vás mohly být užitečné.
- Learning Three.js – toto je blog věnovaný publikování výukových programů Three.js. Každý příspěvek vysvětluje, jak vytvořit jedno z oblíbených ukázek, které vidíte na webu.
- Editor Three.js – toto je editor kódu pro three.js s živým náhledem. Můžete jej použít k rychlému vyzkoušení věcí s knihovnou. Své experimenty můžete sdílet s ostatními a ukládat si svůj postup.
- Alternativní dokumentace – toto je automaticky generovaný index všech metod v knihovně.
- Stránka Google+ – zde najdete novinky a odkazy o knihovně.
- Otázky SO, označené pomocí three.js. Když si teď přečtete nejoblíbenější otázky a odpovědi, později vám ušetří čas a bolesti hlavy.
- WebGL Subreddit – není zaměřen pouze na three.js, ale přesto stojí za procházení.
Víte o dalších zdrojích, které by zde měly být uvedeny? Podělte se o ně v sekci komentářů.
