Vývojáři jsou mocní tvůrci. Když se spojí vaše znalosti, kreativita a vášeň, vytvoříte něco, na co jste nejvíce hrdí. Dnes mám podobný pocit!
Řekl jsem vám, že jsem předělal své portfolio od nuly? Ale proč to bylo tak důležité? Přesně tak, o tom je tento článek. Doufám, že vám to pomůže.
TL;DR
- Aktualizovaný NOVÝ web
- Starý Portfolio Web
- K jeho vytvoření jsem použil Next.js, Tailwindcss a jsem do nich naprosto zamilovaný.
newweb je (většinou)automateds Next.js API Routes a SWR.- Stránka je
deployedna Vercelu. - V tomto článku vás provedu mým
process and journey, velmi málo ocodesám. Část kódu se objeví v budoucích příspěvcích.
Co je webová stránka portfolia a proč ji potřebujete?
Portfolio webové stránky poskytuje vaše profesionální informace vašim potenciálním klientům, náborům zaměstnání, spotřebitelům. Je to místo, kde můžete předvést svou práci, dát světu vědět, kdo jste a co děláte.
Když potenciální klient, HR, náborový manažer navštíví vaše portfolio, měl by získat představu o vašich silných stránkách a o tom, čeho jste schopni. V moderní době může kvalitní webová stránka s portfoliem nahradit staré životopisy uchazečů o zaměstnání. V tomto případě pomáhá budování portfolia a jeho aktualizace. Pomáhá nám také znovu se spojit s tím, co jsme dělali v minulosti, z jednoho místa.
Moje cesta za 5 bodů
Portfolio už jsem měl. Fungovalo to skvěle, ale s několika omezeními,
- Musel jsem obsah aktualizovat ručně.
- Neukázal dostatečně mé schopnosti.
- Návrh nebyl tak otevřený, aby se do něj snadno vešel nový přírůstek.
- Vždy existovala potřeba dělat to lépe s UX.
- Chyběla značka.
A tak jsem jednoho večera, když jsem seděl s tužkou a papírem, dokázal identifikovat pět klíčových bodů, které mě vedly ke změnám, které udrží moji motivaci na vysoké úrovni. Pojďme se na ně podívat.
1. Zaměření je na YOU
Primární zaměření vašeho webu by mělo být YOU . Znamená to, že musíte promítnout svou tvář, postoj, práci, vášeň, touhy, vše, co někoho bude zajímat.
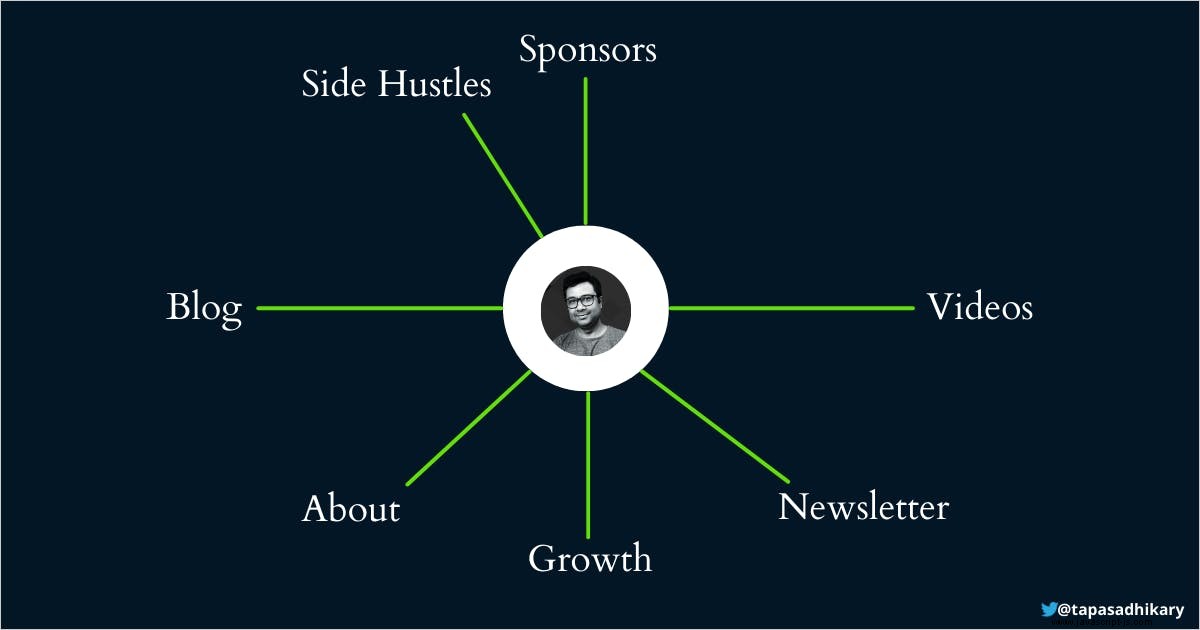
V mém případě seznam obsahuje,
- Zjevný
profile photoukazovat mou tvář a postoj. - Jako blogger uveďte můj
blog. - Lidé by měli vědět o mém
Youtubekanál. - Seznam
side hustles(projects)Udělal jsem. - Moje
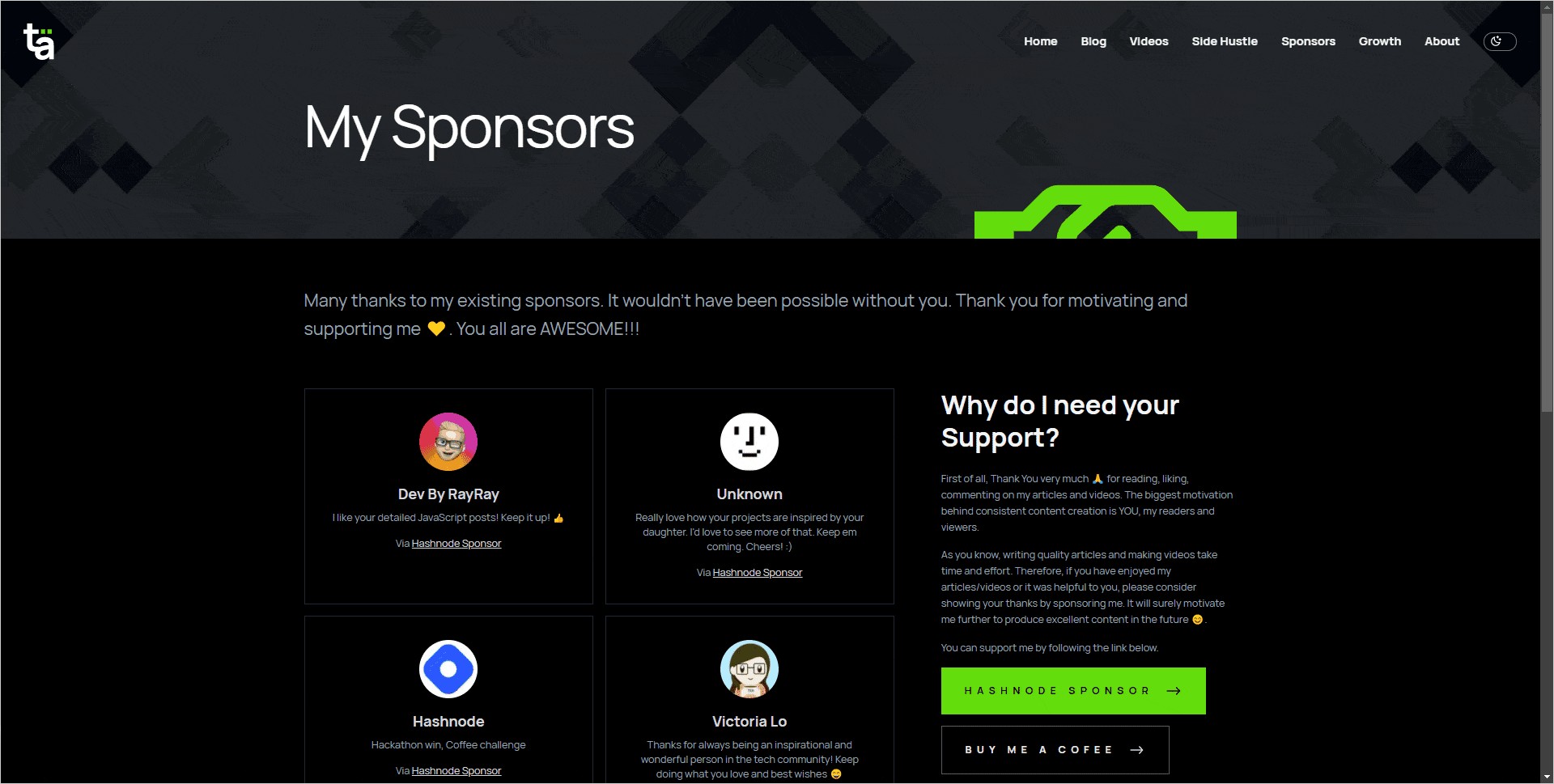
sponsors, příznivci a důvody. - A
newsletterpředplatné. - Pro komunikaci o mém
career growthv číslech. - Pro více informací
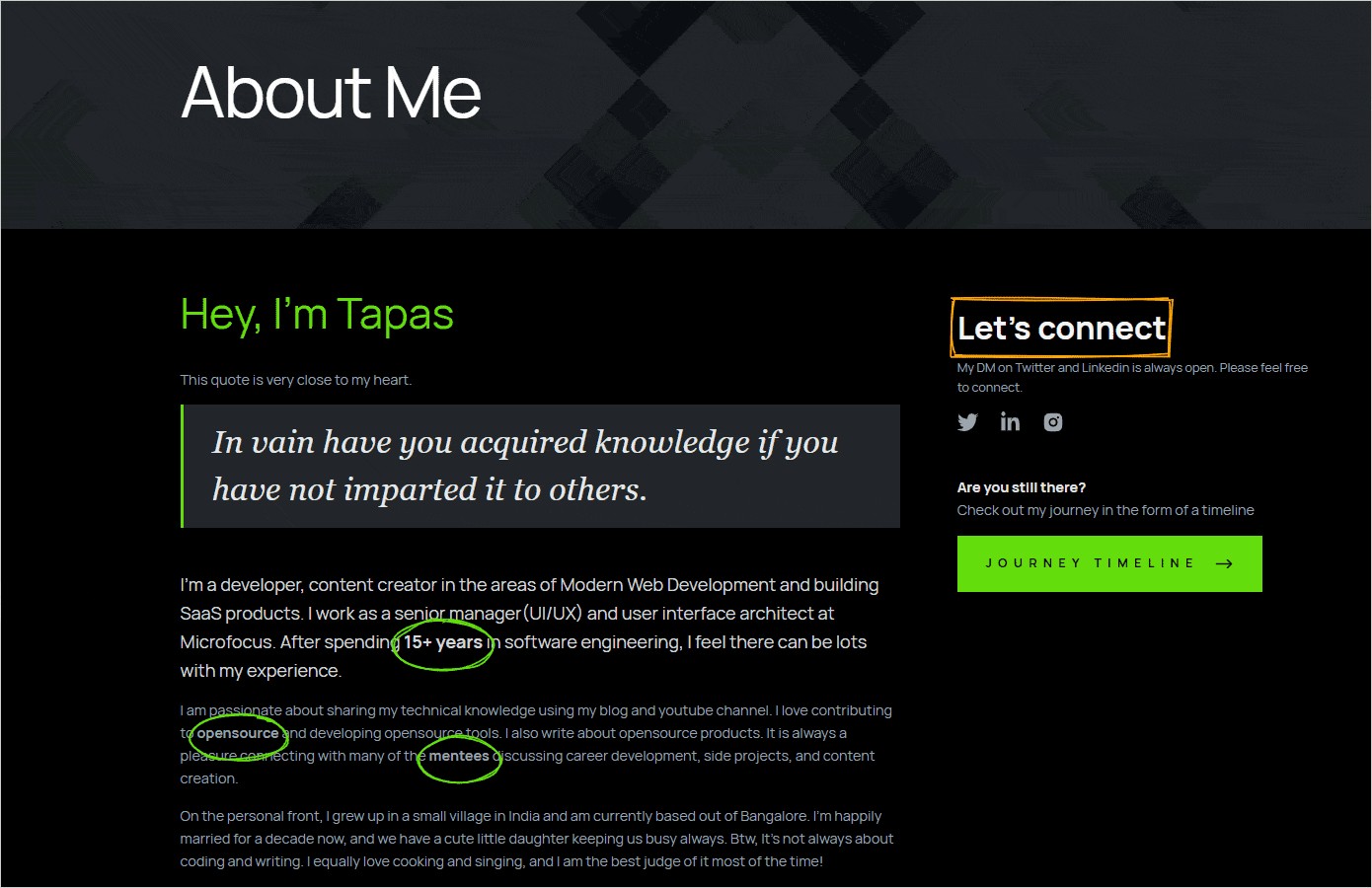
about me, s osobním spojením.
Níže uvedený obrázek je myšlenkovou mapou mé práce se mnou v centru.

Další věcí je vytvoření osobní značky. Jde o identifikaci,
- Kdo jste?
- Proč chcete být známí?
- Jak využíváte svou nejlepší sílu k vytvoření dojmu, budování veřejných kontaktů a sítí.
- Především, jak se pomocí své práce propagujete.
2. Obsah je KING
Poté, co určíte oblasti, na které se chcete zaměřit, musíte přemýšlet o obsahu a o tom, jak je nejlépe uspořádat.
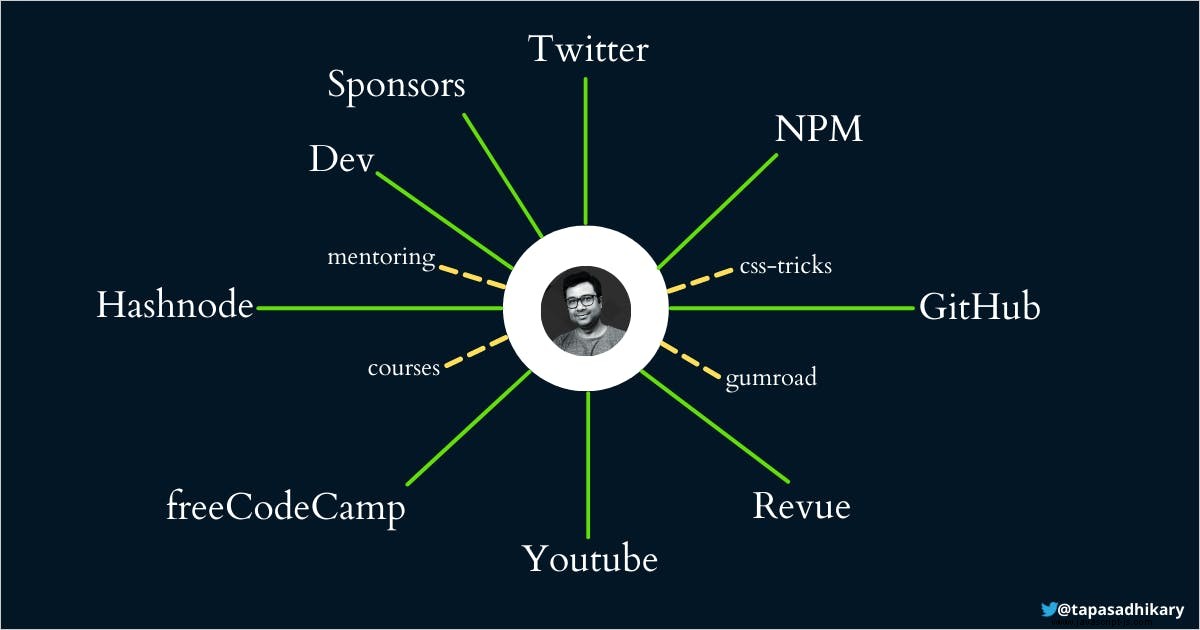
Opět v mém případě obsah zahrnuje,
- Články z mého blogu poháněného Hashnode.
- Zveřejňujte informace z jiných publikací, pro které píšu, jako jsou freeCodeCamp, Dev, CSS-Tricks.
- Zobrazte informace o videu z kanálu YouTube.
- Zobrazit informace o vedlejším projektu z mých repozitářů GitHub.
- Ukázat mnou publikované balíčky NPM.
- Zobrazit informace o mých sponzorech a příznivcích.
- Integrujte se službou zpravodaje, jako je Revue.
- Ukažte pár zajímavých dat z Twitteru.
- Mnoho dalších.
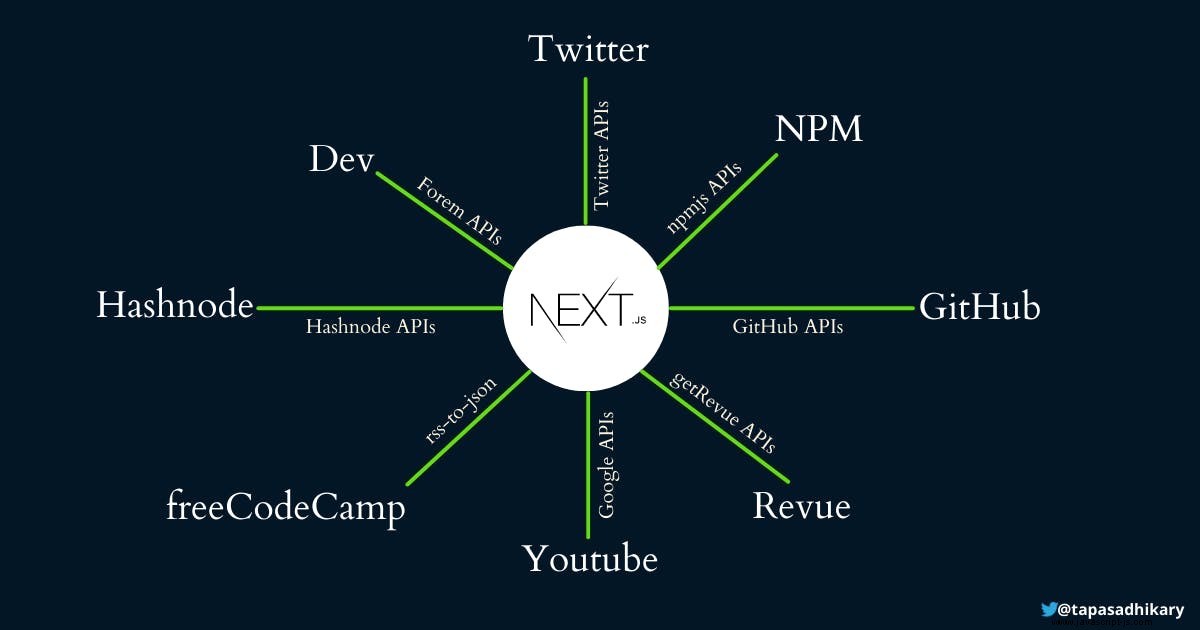
Obrázek níže ukazuje myšlenkovou mapu položek, které mohu okamžitě pojmout (zelené čáry), a některé jsou pro budoucnost (žluté tečkované čáry).

Další věcí je uspořádání obsahu. Proberme to v dalším bodě, kde mluvíme o uživatelské zkušenosti (UX).
3. UX je QUEEN
Zde je několik faktorů, které vyžadují primární pozornost,
-
Organization of content:Jak lépe můžete uspořádat obsah tak, aby se k němu uživatelé příliš nesnažili. Zároveň by se neměli nechat zahltit jeho množstvím.Snažil jsem se to vyvážit poskytnutím seznamu mých nedávných článků, videí na domovské stránce s odkazy, jak získat více. Poskytl jsem vyhledávání, líné množství obsahu při posouvání, abych omezil zahlcení obsahu pro uživatele.

-
Colors, Fonts, and Themes:Asi to tady zjednodušuji, ale tohle jsou pevné základy skvělého UX. Než jsem se rozhodl pro paletu barev, výběr písma a tmavý motiv jako výchozí téma, provedl jsem rozsáhlý průzkum.Paleta barev :Vyberte barvu primární značky v různých odstínech. Na mém webu vypadá paleta barev takto,

Písmo - Když vytvoříte obsahově orientovaný web, bude mít mnoho věcí ke čtení. Musíte tedy vybrat písmo, které vypadá čistě a snadno na pohled. Pro svůj web používám písmo Manrope, moderní bezpatkové písmo s otevřeným zdrojovým kódem navržené Michailem Sharandou v letech 2018–2019.
Motivy - Tmavé a světlé motivy jsou výchozí možnosti pro návrh motivu.

-
Responsiveness:Většina zařízení využívá mobilní a jiná ruční zařízení. Je pro vás povinným požadavkem podporovat schopnost reagovat. Bude nešťastné, pokud se náborář pokusí zobrazit váš profil na mobilu a zjistí, že nereaguje.
-
Animations:Animace jsou jako sůl v jídle. Když ho použijete správně, jídlo chutná dokonale. Překročení nebo podstoupení může v uživatelích zanechat nepříjemné zážitky. Zavedení jemné úvodní animace může vašim uživatelům navodit tu správnou náladu.
Pro mě,
4. Vyberte si správnou volbu TECHNOLOGY STACK
Když jsem začínal s prvotním návrhem, měl jsem před sebou spoustu možností. Webové technologie vám dnes poskytují (zmatou) mnoho možností. Zkoumal jsem Next.js a tailwindcss už nějakou dobu.
- Next.js :Next.js je budoucnost (pravděpodobně?) pro projekty založené na Reactu. Je snadné jej nastavit, naučit se a používat. Trasy API pomáhají vytvářet koncové body rychle a efektivně.
- Vercel :Je velmi snadné nasadit a udržovat vaši aplikaci Next.js (včetně funkcí bez serveru) pomocí Vercel.
- Tailwindcss :Je to knihovna CSS pro vývojáře.
Mám silný pocit, že tento zásobník technologií (nextjs-vercel-tailwindcss) zůstane dlouho díky jeho širokému přijetí, podpoře komunity a snadnému použití.
5. Aktualizovat často, ale AUTOMATICALLY
Jakákoli webová stránka je NOT jednorázová záležitost. Vyžaduje aktualizace a změny, aby byla relevantní. Obvykle můžete chtít provést dva typy aktualizací:look-and-feel aktualizaci a content aktualizovat.
Aktualizace vzhledu a vzhledu neprobíhá příliš často a můžete si ji naplánovat. Pokud však často tvoříte obsah, možná budete muset web často aktualizovat. Pro někoho to může být únavné dělat to ručně. Zde byste měli prozkoumat možnosti, jak obsah co nejvíce zautomatizovat.
Zde je myšlenková mapa zdrojů obsahu pro můj web s portfoliem,

Jak vidíte, Next.js může komunikovat s API každé ze služeb za účelem načítání/vytváření dat. Je to vynikající přístup, protože vás netíží ruční údržba.
Zde je seznam bezplatných služeb API, které používám. Doufám, že vám to pomůže.
- Hashnode :Máte blog na platformě Hashnode? Hahsnode má veřejná rozhraní API pro interakci s daty vašeho blogu. Použijte prosím toto hřiště k vyzkoušení.
- Vývoj :Zde najdete DEV API. V době psaní tohoto příspěvku jsou beta.
- Twitter :Pokud máte účet na Twitteru, můžete požádat o přístup k rozhraní API pro načítání dat. Zde je odkaz, jak to udělat.
- NPM :Zde máte spoustu možností, jak získat informace o NPM. Zkontrolujte prosím knihovnu npm-api.
- GitHub :GitHub vám poskytuje mnoho koncových bodů API pro přístup k datům, která jsou pro vás relevantní.
- Revue :Služba zpravodaje Twitter Revue má rozhraní API pro interakci s odběrateli, problémy a dalšími informacemi. Podívejte se na to odtud.
- YouTube :Pomocí služeb API můžete přistupovat k datům YouTube, jako jsou videa, odběratelé, zhlédnutí, hodnocení Líbí se a mnoho dalších.
- freeCodeCamp :Pokud jste autorem freeCodeCampu, můžete týmu požádat o přístupový klíč API pouze pro čtení zasláním e-mailu. Alternativním způsobem je použít zdroj RSS vašeho článku jako vstup do rss-to-json NPM k vytvoření dynamických dat JSON pro projekt.
Jak je na tom Feedback zatím?
Zpětná vazba je zatím skutečně motivující. Děkuji technickému Twitteru za spoustu zpětné vazby, abych věděl, že jsem na správné cestě. Pomohlo také zjistit spoustu chyb, které je třeba opravit. Níže uvedené vlákno zachycuje několik skvělých diskusí o tom,
https://twitter.com/tapasadhikary/status/1433763765577662465Pokud máte nějakou zpětnou vazbu, dejte mi prosím vědět.
Co bude dál?
Skvělým výsledkem budování něčeho je, že máte spoustu věcí, o které se můžete podělit. V nadcházejících dnech se podělím o mnoho technických znalostí, které jsem získal budováním webových stránek portfolia. Očekávejte je na své cestě jako články, videa a vlákna. To je prozatím vše. Prosím lajkujte/sdílejte tento příspěvek, pokud vám to pomůže.
Pojďme se spojit. Můžete mě sledovat na Twitteru (@tapasadhikary), LinkedIn (tapasadhikary) a GitHubu (atapas).
