V tomto článku vám řeknu, jak jsem si uvědomil, že bych měl svou spouštěcí aplikaci vyvíjet s React Native namísto nativní (Swift, Kotlin...).
Začněme od začátku, jsme malá skupina lidí se snem uskutečnit náš projekt a oslovit skutečné lidi! Malou skupinou myslím 4 (Frontend/Mobile dev, Backend dev, Designer a Businessman). Všichni studovali tak usilovně, jak mohli, aby se v každé oblasti co nejlépe rozhodovali, a moje největší otázka byla „Jaký balíček bych si měl vybrat pro vývoj této aplikace?“.
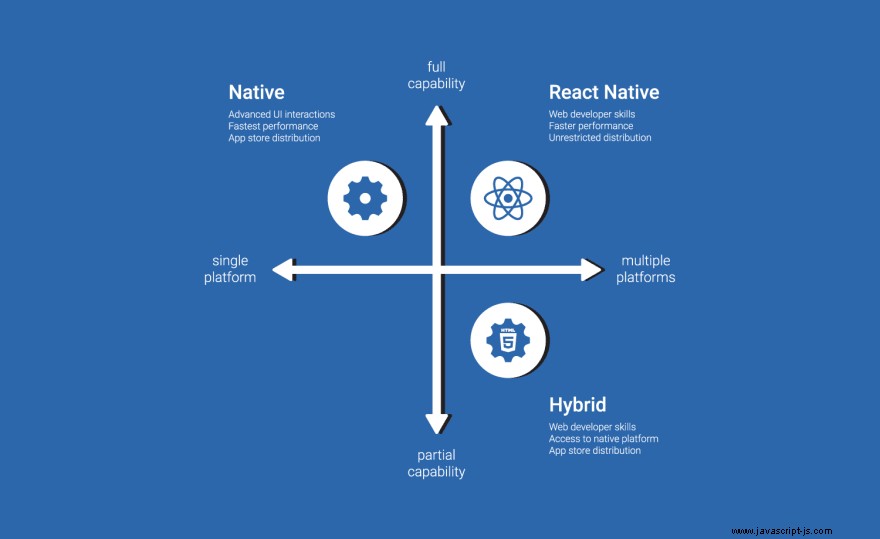
Po tuně výzkumu mě React Native zaujal, byl jsem jediný vývojář a potřeboval jsem něco relativně rychlého a samozřejmě hybridního. Pro ty, kteří neznají React Native, kódujete v podstatě JavaScript a funguje to na Androidu a IOS. Úžasné že?! A také má obrovskou společnost, která to podporuje, Facebook. Pak jsem to začal studovat od nuly, viděl jsem téměř každý příspěvek a online kurzy a také jsem si přečetl dokumentaci React Native, která je velmi dobře napsaná.
Některé z výhod React Native je, že má nejlepší výkon mezi hybridními mobilními technologiemi, můžete zavést prostředí pomocí „create-react-native-app yourApp“, můžete vyvíjet pro IOS a Android s Linux/Windows/Mac Díky technologii Expo můžete svůj telefon používat jako vývojové prostředí místo simulátoru, k vývoji se nemusíte učit nový programovací jazyk, je to jen JavaScript!

Některé nevýhody jsou, že budete trochu omezeni knihovnami React Native, prvky (ale pokrývají téměř vše), mluvím o tom trochu jiném detailu, který chcete ve své aplikaci, a nemá pro to podporu , možná najdete nějaké repo na Github, které vytvořilo komponentu pro tento detail, ale mohlo by se po aktualizaci zlomit. Nebo jej můžete nakódovat pomocí nativního kódu a integrovat do vaší aplikace. Není to dobrá volba, pokud hledáte dlouhodobou aplikaci nebo máte více vývojářů, kteří dokážou pracovat s mobilními zařízeními, protože budete mít méně problémů s vytvářením zvláštností a jednotlivých detailů vaší aplikace.

Celkově jsem si vybral React Native, protože mým cílem je uvést na trh MVP (Minimum Viable Product) tak rychle, jak jen to půjde, pak určitě migrujeme do nativního prostředí. V našem případě máme některé detaily, které jsou zásadní pro uživatelskou zkušenost, a to si nemůžeme nechat ujít!
Pro ty, kteří hledají online kurzy, mohu doporučit Udacity React Developer Nanodegree, jehož učitelé jsou tvůrci React-Router! A také online kurzy Redux Dana Abramova jsou skvělé!
Pokud se mě chcete na něco zeptat nebo si jen popovídat, tady je můj twitter!
Co se týče startupu, brzy oznámíme nějaké novinky! Dám vám vědět!
Pokud se chcete o něco podělit, zanechte prosím níže komentář!
