 Kliknutím na obrázek se dostanete do kurzu.
Kliknutím na obrázek se dostanete do kurzu.
D3.js je JavaScriptová knihovna, která vám umožňuje oživit data pomocí HTML, SVG a CSS. Naučíte-li se to, získáte superschopnosti, pokud jde o získávání hodnoty z dat, protože v podstatě budete schopni vytvořit jakoukoli vizualizaci, na kterou si vzpomenete.
Není to však nejjednodušší knihovna, kterou se lze naučit, takže začít může být trochu složité. Proto jsme se spojili s webovým vývojářem a instruktorem Sohaibem Nehalem a vytvořili o něm bezplatný celovečerní kurz. V průběhu kurzu vám Sohaib poskytne jemný úvod do výkonné knihovny.
Pojďme se podívat, jak je to uspořádáno!
Obsah
Kurz se skládá z 10 screencastů, které celkem trvají méně než hodinu. Začíná to nejzákladnějšími pojmy, jako je výběr, manipulace, načítání dat a další. To pokládá základy pro různé vizualizace, které se naučíte vytvářet během zbytku kurzu.
#1:Úvod do kurzu

Jako obvykle u kurzů Scrimba začíná rychlým procházením obsahu kurzu spolu s úvodem do D3.js a instruktora.
#2:Výběr a manipulace

První věc, kterou se musíte naučit, je vybírat a manipulovat s prvky DOM pomocí D3.js. Knihovna je ve skutečnosti docela výkonná, pokud jde o manipulaci s DOM, takže byste ji teoreticky mohli použít jako náhradu za jQuery.
#3:Načítání a vázání dat

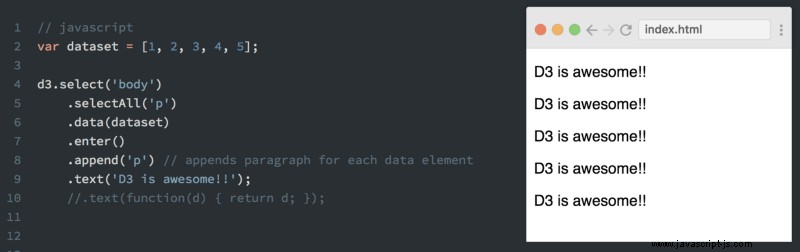
Při vytváření vizualizací je důležité naučit se načítat data a také jak je svázat s DOM. Takže v této přednášce se to dozvíte.
#4:Vytvoření jednoduchého sloupcového grafu

Ve třetí přednášce se naučíte, jak vytvořit svou úplně první vizualizaci:jednoduchý sloupcový graf. Důvod, proč vám představujeme stavění tak brzy, je ten, že je mnohem zábavnější vytvářet vizualizace než jen mluvit o teorii. Takže si myslíme, že se vám tato lekce bude líbit.
#5:Vytváření štítků

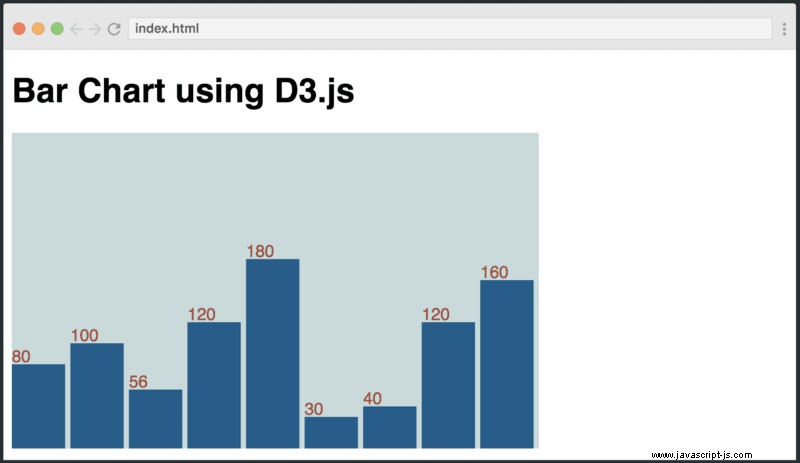
Dalším krokem je přidání štítků do sloupcového grafu, jak byste to často chtěli dělat v reálném životě. Toto je krátká a jednoduchá přednáška. Zde bych vám doporučil pohrát si s pozicemi štítků, protože je to jednoduchý a zábavný způsob interakce s kódem.
#6:Váhy
Váhy jsou kritickým pojmem v D3. Umožňují vám mapovat vaše data na další relevantní rozsahy, například na množství místa, které máte k dispozici. V této přednášce se tedy dozvíte o scaleLinear() metoda:
var yScale = d3.scaleLinear()
.domain(\[0, d3.max(dataset)\])
.range(\[0, svgHeight\]);
#7:Osy

Osy jsou nedílnou součástí každého grafu a D3 vám poskytuje několik jednoduchých metod pro jejich vytvoření. Tato lekce navazuje na předchozí, protože při vytváření os využívá měřítka. Také vás připraví na pochopení skvělého spojnicového grafu, který se naučíte v závěrečném screencastu kurzu.
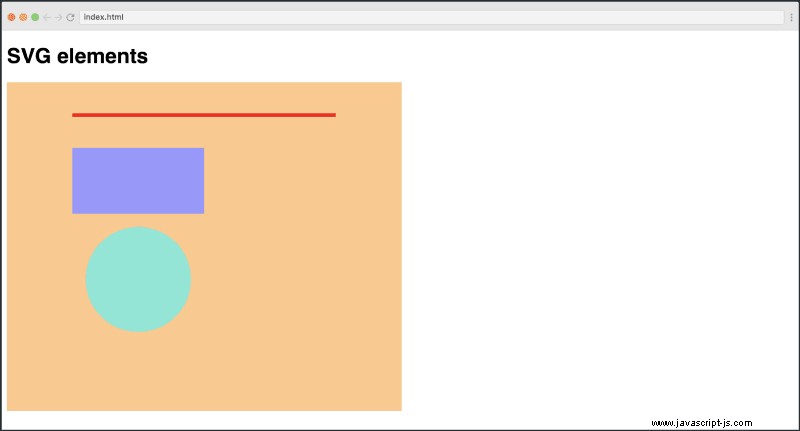
#8:Vytváření prvků SVG

Přestože jste prvky SVG vytvořili již dříve v kurzu, je to natolik důležitý koncept, že si zaslouží vlastní přednášku. V něm se dozvíte o <rect> , <circle> a <line> prvky.
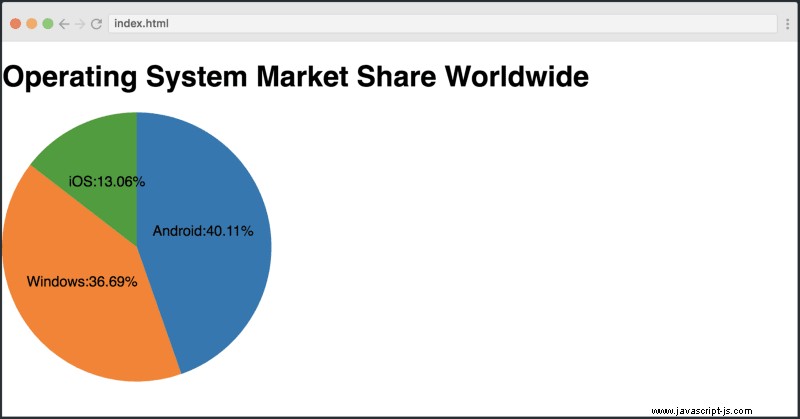
#9:Vytvoření výsečového grafu

Koláčové grafy jsou v mnoha případech užitečné, takže v této přednášce se naučíte, jak je vytvořit. D3 k tomu poskytuje jednoduché API, takže by to pro vás v tuto chvíli nemělo být obtížné.
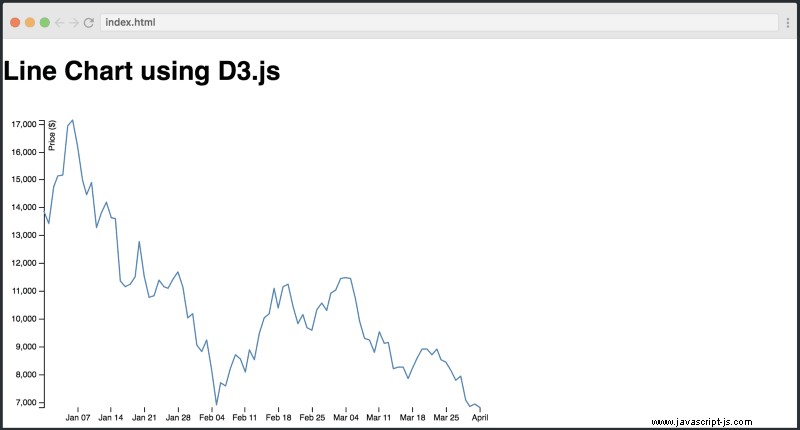
#10:Vytvoření spojnicového grafu

Nakonec se naučíte, jak vytvořit spojnicový graf pro vizualizaci ceny bitcoinu. K získání dat použijete externí API. Tento projekt také spojí dohromady mnoho konceptů, které jste se naučili v průběhu kurzu, takže je to skvělá vizualizace na závěr.
A to je vše! Po absolvování těchto deseti lekcí byste měli být dobře připraveni začít používat D3.js ve své práci nebo pro osobní projekty.
Pokud dosáhnete tohoto bodu, opravdu bychom ocenili, kdybyste Sohaibovi dali najevo svůj názor na Twitteru!
Formát Scrimba
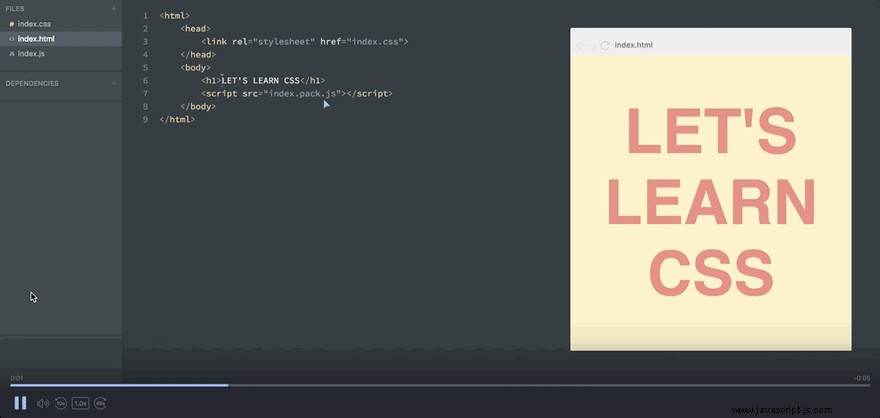
Než odejdete, pojďme se také rychle podívat na technologii za kurzem. Je vytvořen pomocí Scrimba, nástroje pro interaktivní kódování obrazovky. „Scrim“ vypadá jako normální video, je však plně interaktivní. To znamená, že můžete upravit kód uvnitř screencastu.
Zde je gif, který vysvětluje tento koncept:

Pozastavit screencast → Upravit kód → Spustit! → Podívejte se na své změny
To je skvělé, když máte pocit, že potřebujete experimentovat s kódem, abyste mu správně porozuměli, nebo když chcete jednoduše zkopírovat část kódu.
Tak na co čekáš? Zamiřte do Scrimba a absolvujte bezplatný kurz ještě dnes!
Děkuji za přečtení! Jmenuji se Per, jsem spoluzakladatelem společnosti Scrimba a rád pomáhám lidem učit se novým dovednostem. Pokud chcete být informováni o nových článcích a zdrojích, sledujte mě na Twitteru.
