Různé týmy pracující na DevTools byly zaneprázdněny vytvářením spousty nových věcí, které můžeme použít. Od silné produktivity vylepšení celých nových panelů, pokračují v odstraňování mezery v paritě a inovují pomocí nových prostředků ladění a zlepšování našich webových zkušeností.
To znamená, že je nejvyšší čas na další aktualizaci Chrome DevTool, tak pojďme rovnou do toho!
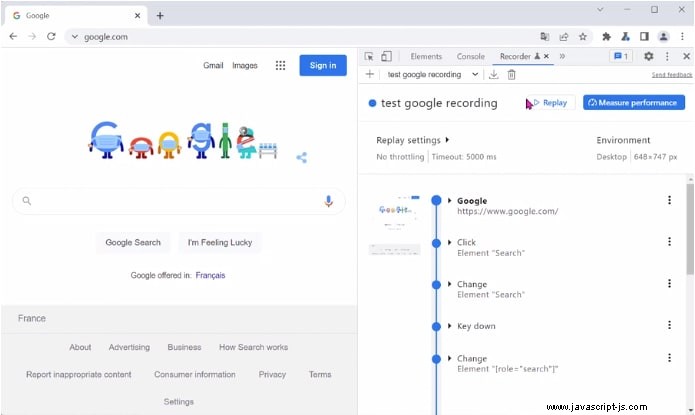
ZÁZNAM, PŘEHRÁVÁNÍ A MĚŘENÍ TOKU UŽIVATELŮ
Pokud jste se někdy přistihli, že musíte ve webové aplikaci znovu a znovu opakovat stejné navigační kroky, abyste mohli prozkoumat chybu, může vám to změnit život!

Ale je toho víc! Jakmile jsou kroky zaznamenány, můžete je přehrát při měření výkonu. Tímto způsobem můžete pracovat na optimalizaci kódu a přitom mít jistotu, že při každém testování spustíte vždy stejný scénář.
Více o Rekordéru se můžete dozvědět zde. A pokud máte zpětnou vazbu k tomuto nástroji, tým velmi rád vyslechne vaše názory na tento problém s chromem.
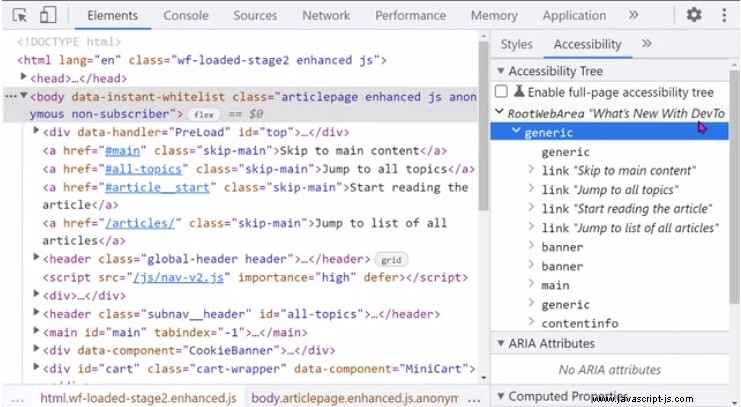
PROCHÁZET STROMEM PŘÍSTUPNOSTI
Vykreslování stránek na obrazovku není jediná věc, kterou prohlížeče dělají. Také používají strom DOM, který v tomto procesu vytvoří, k vytvoření dalšího stromu:[strom přístupnosti]https://developer.mozilla.org/en-US/docs/Glossary/Accessibility_tree). Strom usnadnění je další reprezentací aktuální stránky, kterou mohou používat asistenční technologie, jako jsou čtečky obrazovky.
Jako webový vývojář je velmi užitečné mít přístup k tomuto stromu přístupnosti. Pomáhá pochopit, jak zvolené označení ovlivňuje způsob, jakým čtečky obrazovky interpretují stránku.
Chrome DevTools má již nějakou dobu panel Usnadnění na postranním panelu panelu Prvky, který obsahuje strom přístupnosti. Nedávno však tým experimentoval se zobrazením přístupnosti i stromu DOM na stejném místě, což vývojářům umožnilo přecházet mezi nimi.
Chcete-li povolit tento experiment, přejděte na panel postranního panelu Usnadnění a zaškrtněte políčko Povolit strom přístupnosti na celé stránce. Poté se v pravém horním rohu stromu DOM zobrazí nové tlačítko, které vám umožní přepínat mezi stromy DOM a přístupností.
Zjistěte více zde a dejte týmu vědět svůj názor.

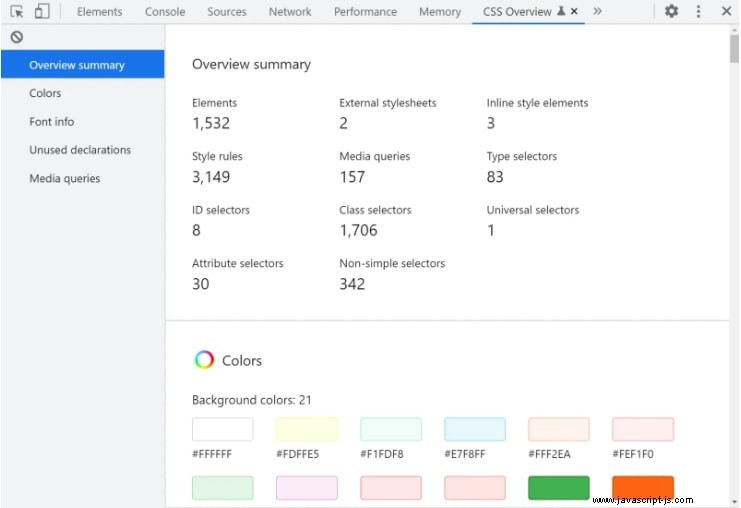
PŘEHLED CSS JE NYNÍ VÝCHOZÍ ZAPNUTÝ
Panel přehledu CSS není nový, ale s tolika panely, ze kterých si můžete vybrat, jste jej možná nikdy nepoužili. Byl to experiment po velmi dlouhou dobu, což znamená, že před použitím jste museli přejít do nastavení DevTools a aktivovat jej.
To již není nutné. Panel Přehled CSS je nyní pouze běžnou funkcí a můžete jej otevřít v … > More tools > CSS Overview .
Pokud jste to nikdy nepoužili, vyzkoušejte to, protože je to velmi užitečný nástroj k identifikaci potenciálních vylepšení CSS, jako jsou problémy s kontrastem nebo nepoužívané deklarace CSS.

Když jste v More tools menu, rozhlédněte se kolem sebe. Chrome DevTools má více než 30 jednotlivých panelů! To je hodně, ale mějte na paměti, že všichni jsou zde z konkrétního důvodu. Mohou existovat aspekty vaší webové aplikace, se kterými by vám mohly pomoci určité panely. Buďte zvědaví, a pokud nemáte ponětí, co nějaká věc dělá, nezapomeňte, že existují dokumenty, které si můžete přečíst.
To je prozatím vše!
Doufám, že se vám tyto aktualizace líbily a že budou užitečné při vývoji webu. Jako vždy, pokud máte zpětnou vazbu, nahlásit chyby nebo nápady na nové funkce pro DevTools, dejte o sobě vědět! Je působivé vidět, jak daleko pokročily možnosti ladění webových platforem, a my všichni můžeme pomoci je vylepšit!
