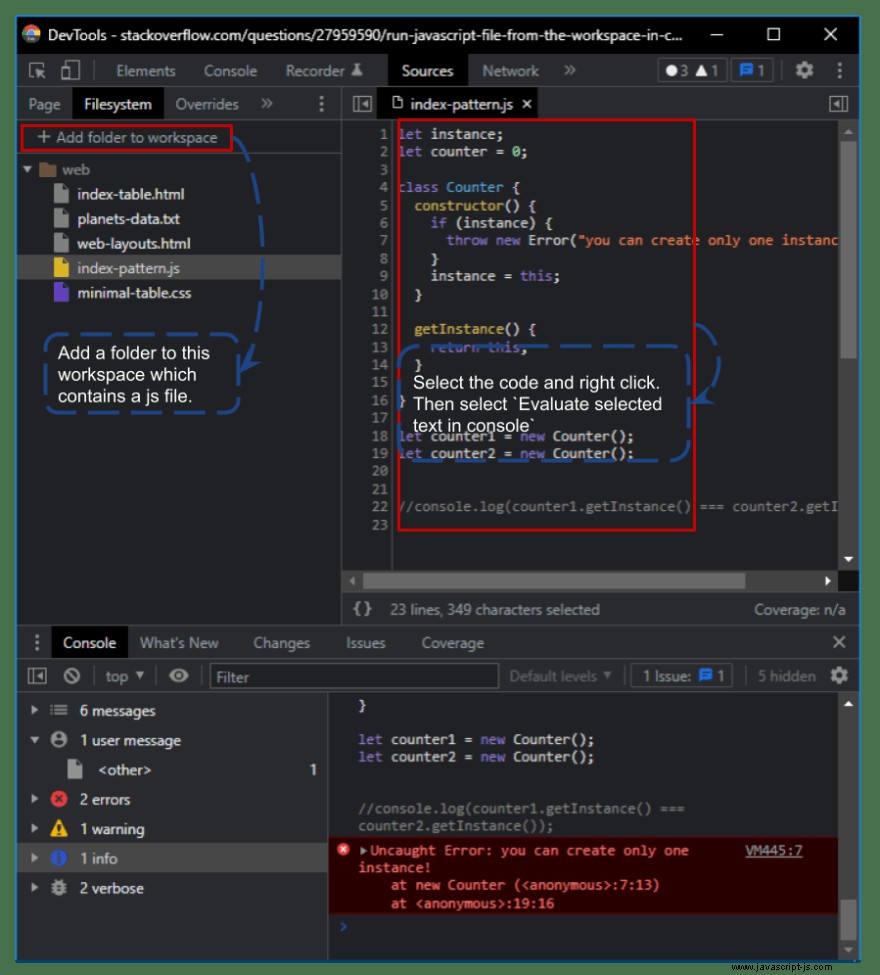
V sources na kartě Chrome Dev Console:
- Na levé straně zvolte
Add folder to workspace - Vyberte soubor, který chcete spustit
- A v otevřeném souboru v editoru vyberte kód, klikněte pravým tlačítkem a poté vyberte
Evaluate selected text in console.

Reference:
- https://developer.chrome.com/docs/devtools/console/javascript/
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/import#dynamic_imports
