Rozšíření prohlížeče jsou fascinující technologií. Šikovný a přitom velmi výkonný. Přemýšlel jsem o tom, že se ponořím do tohoto světa vývoje rozšíření prohlížeče, ale nikdy jsem neměl čas udělat něco zajímavého.
Teď vím, že nemám čas je pouhá výmluva, pokud opravdu chcete něco udělat. Tak jsem se konečně odhodlal a poslední dobou trávím čas na tom samém. První věc, kterou jsem si na začátku uvědomil, je fakt, že začít s tím, jak vytvořit rozšíření pro Chrome, je docela jednoduché.
Natolik, že ve skutečnosti dokážeme postavit něco velmi základního (co toho ve skutečnosti moc nedělá), za méně než 15 minut. Podívejme se jak.
Základy vytváření rozšíření Google Chrome
Rozšíření prohlížeče nejsou nic jiného než jakýsi sandbox, který podle potřeby zahrnuje naše běžné soubory HTML, CSS a JavaScript spolu s libovolnými zdroji (obrázky, videa atd.). To vše spolu se super důležitým souborem, souborem manifest.json. Společně tvoří plugin Chrome nebo rozšíření Chrome, které běží v prohlížeči.
Kroky k vytvoření rozšíření pro Chrome
Prvním krokem k vytvoření rozšíření pro Chrome je vytvoření souboru manifest.json v nově vytvořené složce projektu. V našem případě budeme plugin nazývat „Hello Chrome Extension“ a tak se bude také jmenovat naše složka projektu.
Nyní přejdeme k souboru manifest.json. Jak název napovídá, je to soubor manifestu projektu, který prohlížeči říká, kde má začít, jaká oprávnění jsou potřebná a tak dále. Soubor manifestu může být velmi podrobný, ale v našem případě to bude docela jednoduchý.
{
"name": "Hello Extensions",
"description": "This is a simple Chrome Extension",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "hello.html",
"default_icon": "hi.png"
}
}
To je vše, co potřebujeme v našem souboru manifest.json pro tento příklad. Výchozí obrázek ikony „hi.jpg“ je volitelný a do složky projektu můžete přidat jakýkoli obrázek malé velikosti ikony. Vzhledem k tomu, že tento příspěvek je založen na oficiální dokumentaci, můžete použít ikonu, která je použita v tomto příkladu. Obrázek lze stáhnout zde.
Pojďme si výše uvedené rozebrat:
-
název – Toto je název, který chcete svému pluginu přidělit
-
popis – Toto je malý popis vašeho pluginu
-
verze – Každý plugin musí mít verzi
-
manifest_version:Manifest by měl mít také verzi
-
akce:Věci, které se dějí při různých událostech v rámci pluginu
-
default_action:Soubor, který by měl být volán po kliknutí na ikonu pluginu
-
default_icon:V případě, že chcete svému pluginu přidělit ikonu
Jak můžete vidět, default_popup našeho pluginu je hello.html. To znamená, že po kliknutí na ikonu pluginu by se měl otevřít soubor hello.html. Nyní tedy vytvoříme soubor ve složce projektu.
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h2>Your Chrome Extension</h2>
<div>
<p>This is simple Chrome Extension.</p>
<small>This doesn't really do much though, but you can always extend to whatever you want :-) </small>
</div>
</body>
</html>
Jak vidíte, je to velmi jednoduchý soubor HTML. Pokud se však podíváte pozorně, uvidíte, že odkazujeme také na soubor style.css. Pojďme tedy do toho a vytvořte tento soubor také ve stejné složce projektu.
div{
width: 200px;
height: auto;
}
V tuto chvíli je náš plugin připraven k použití.
Jak přidat plugin Chrome do prohlížeče?
Pluginy Chrome se instalují z Internetového obchodu Chrome, jakmile budou publikovány. Ale pro náš účel to dělat nemusíme.
Chcete-li nahrát náš nový plugin do prohlížeče, zadejte na nové kartě v prohlížeči Chrome následující.
chrome://extensions/
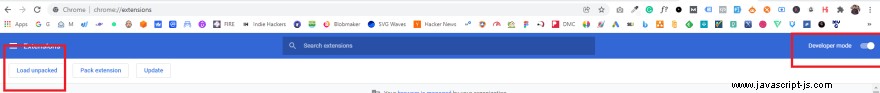
Až tam budete, povolte Režim pro vývojáře přepnutím vypínače. Objeví se nová lišta – nahoře s některými dalšími funkcemi.

Klikněte na tlačítko Načíst rozbalené a přejděte do složky projektu a klikněte na Nahrát. Váš plugin bude přidán do mřížky níže.
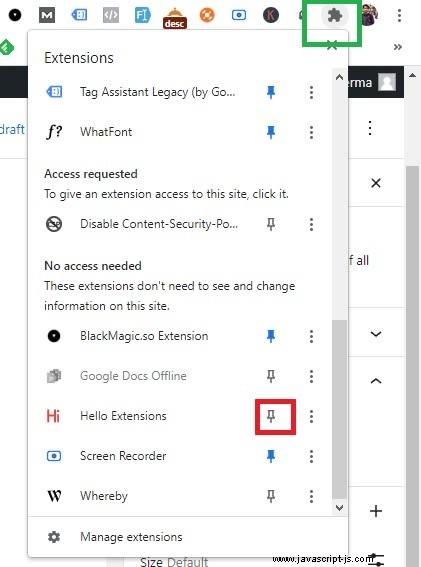
Nyní kliknutím na ikonu označenou zeleně na obrázku níže otevřete seznam nainstalovaných rozšíření. Přejděte dolů ke svému nově vytvořenému rozšíření a klikněte na ikonu špendlíku vedle něj [označeno červeně]. Tím se zobrazí ikona vedle adresního řádku vašeho prohlížeče.

Kliknutím na ikonu Připnout rozšíření přenesete do oblasti Připnutá rozšíření prohlížeče
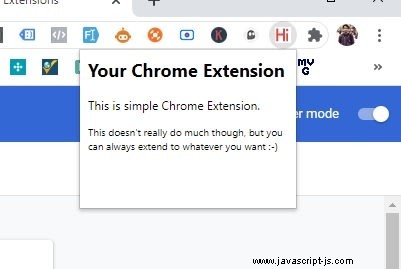
Jakmile tam budete, klikněte na ikonu svého rozšíření a mělo by vyskočit s textem, který jsme přidali do ahoj.html .

Náš plugin funguje 🙂
Tady!
Máte své první rozšíření pro Chrome!
Tento příspěvek je znovu publikován odtud.
