Vyvíjím aplikaci poznámkového bloku osobním rozvojem. V tomto procesu jsem potřeboval vytvořit rozšíření pro Chrome.
Takže v tomto příspěvku chci představit způsob, jak vyvinout jednoduché rozšíření pro Chrome.
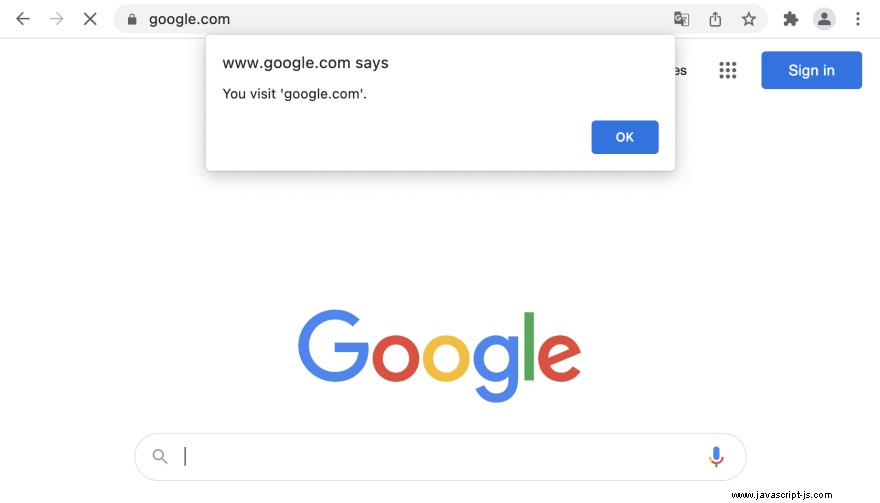
Výsledek
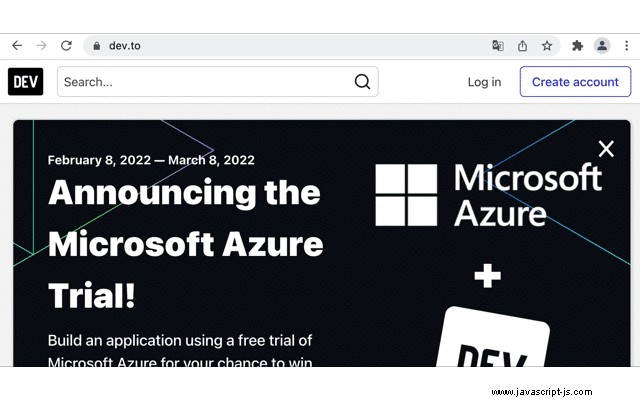
V tomto případě rozšíření zobrazí varovnou zprávu, když navštívíte *.google.com .

Kódy jsou zde.
Co potřebujete
Musíte vytvořit pouze dva soubory; manifest.json a show_alert.js .
manifest.json
Každé rozšíření potřebuje manifest.json , která poskytuje základní informace. (ref ) Tentokrát je jeho obsah následující.
{
"name": "Alert Sample",
"description": "Chrome Extension Alert Sample",
"version": "1.0.0",
"manifest_version": 3,
"content_scripts": [
{
"matches": ["*://*.google.com/*"],
"js": ["show_alert.js"]
}
]
}
manifest_version musí být nyní nastaveno na 2 nebo 3. (ref)
Pokud chcete na nějakém webu automaticky spouštět skript, je dobré použít content_scripts . (ref)
Stránky můžete zadat pomocí matches skládající se z scheme , host a path . (ref)
Vložené skripty do odpovídajících stránek lze specifikovat pomocí js .
Tentokrát jsem to vynechal, ale v manifest.json jsou k dispozici také další nastavení, jako je nastavení ikony rozšíření .
show_alert.js
Obsahuje jednoduchý výstražný skript, jako je tento.
window.alert("You visit 'google.com'.");
Jak načíst rozšíření
Po vytvoření manifest.json a show_alert.js , můžete jej načíst ve svém prohlížeči Chrome.
- Navštivte
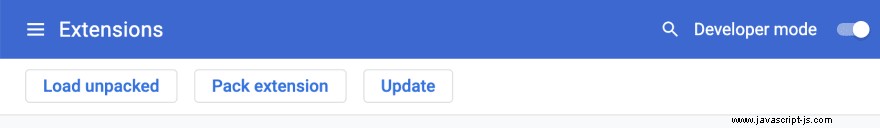
chrome://extensions/a stiskněteLoad unpacked(pokud se nezobrazuje, musíte zapnoutDeveloper mode).

-
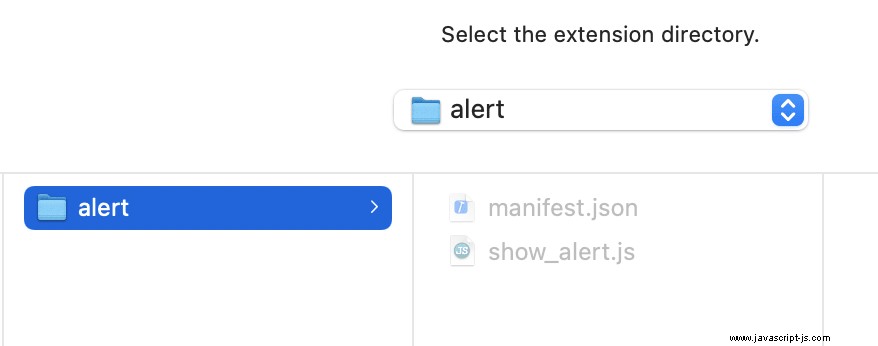
Vyberte adresář obsahuje dva soubory.

-
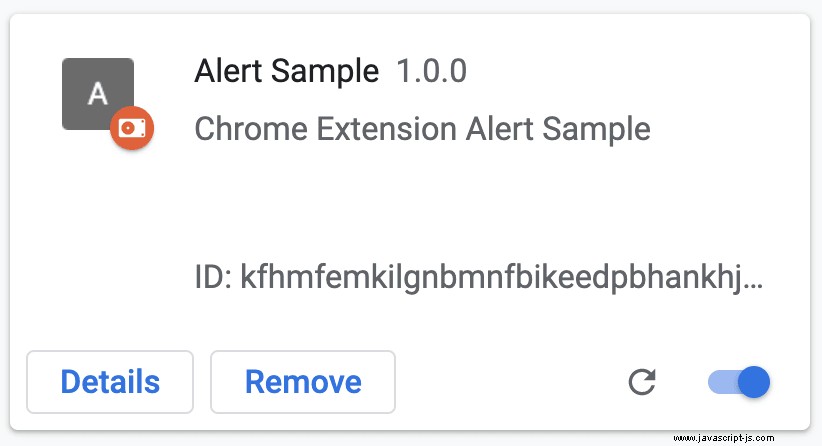
Poté se v Rozšíření zobrazí vzor upozornění.

- Když navštívíte
"*://*.google.com/*"zobrazí se výstražná zpráva.

Souhrn
Představil jsem způsob, jak vytvořit jednoduché rozšíření Chrome.
Rád bych v budoucnu vysvětlil trochu složitější zpracování.
Děkuji.
Reference
Japonština:Chrome拡張の作り方 (超概要)
