Máte pochybnosti ve své mysli hackeři? Zeptejte se na své pochybnosti týkající se kybernetické bezpečnosti hned teď!!!!!!
https://discourse.heeraj.com/
Poslouchejte mé oblíbené hudební skladby Lofi
https://www.youtube.com/watch?v=_C12AC2Cxn8
Colorzilla

ColorZilla je css nástroj, ze kterého můžete získat barevné čtení z libovolného místa ve vašem prohlížeči, rychle upravit tuto barvu a vložit ji do jiného programu. A umí toho mnohem víc..
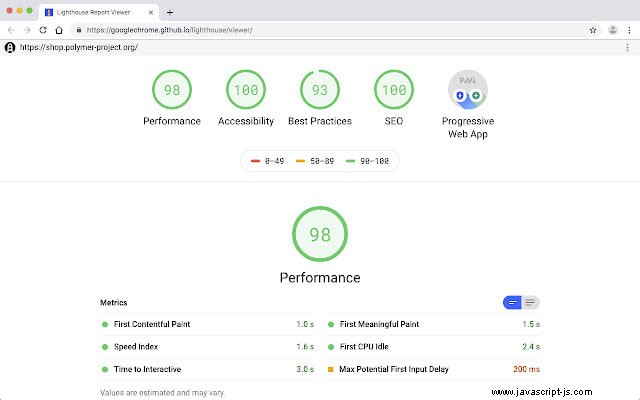
Maják

Lighthouse je automatizovaný nástroj s otevřeným zdrojovým kódem pro zlepšení výkonu, kvality a správnosti vašich webových aplikací.
Při auditu stránky spustí Lighthouse řadu testů proti stránce a poté vygeneruje zprávu o tom, jak dobře si stránka vedla. Odtud můžete neúspěšné testy použít jako ukazatele toho, co můžete udělat pro zlepšení své aplikace.
Wappalyzér

Wappalyzer je technologický profiler, který vám ukáže, s čím jsou webové stránky vytvořeny. Zjistěte, jaký CMS web používá, stejně jako jakýkoli rámec, platformu elektronického obchodu, knihovny JavaScript a mnoho dalších.
Wappalyzer je víc než jen CMS detektor nebo framework detektor:odhaluje více než tisíc technologií v desítkách kategorií, jako jsou programovací jazyky, analytika, marketingové nástroje, platební procesory, CRM, CDN a další.
FakeFiller

Fake Filler je výplň formuláře, která vyplní všechna vstupní pole na stránce náhodně generovanými falešnými daty. Toto rozšíření zvyšující produktivitu je nutností pro vývojáře a testery, kteří pracují s formuláři, protože eliminuje potřebu ručního zadávání hodnot do polí.
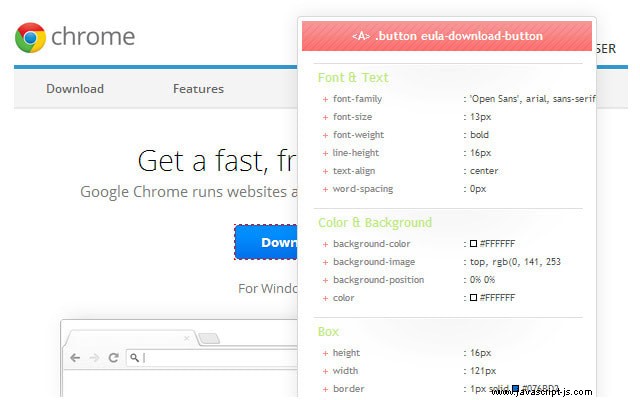
Prohlížeč CSS

CSSViewer je jednoduchý prohlížeč vlastností CSS, který původně vytvořil Nicolas Huon jako doplněk FireFox (2006-2008).
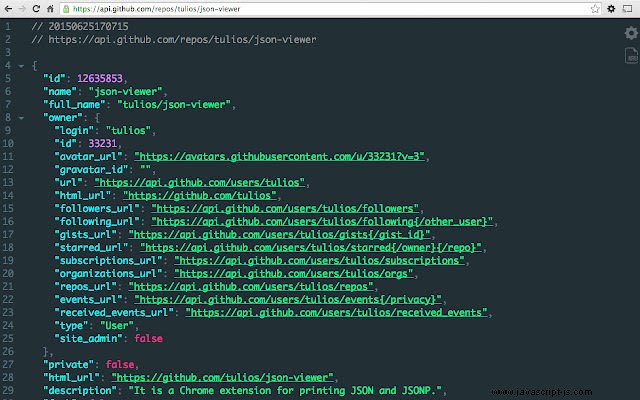
Prohlížeč Json

Nejkrásnější a přizpůsobitelný zvýrazňovač JSON/JSONP, jaký kdy vaše oči viděly. Jedná se o rozšíření Chrome pro tisk JSON a JSONP.
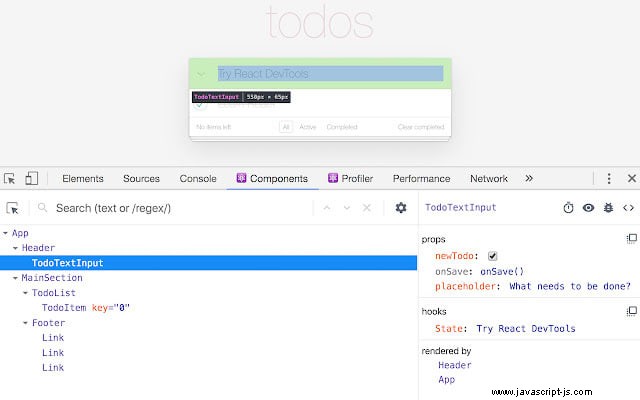
React Developer Tools

Přidává nástroje pro ladění React do nástrojů pro vývojáře Chrome. React Developer Tools je rozšíření Chrome DevTools pro open-source knihovnu React JavaScript. Umožňuje vám prohlížet hierarchie komponent React v nástrojích pro vývojáře Chrome.
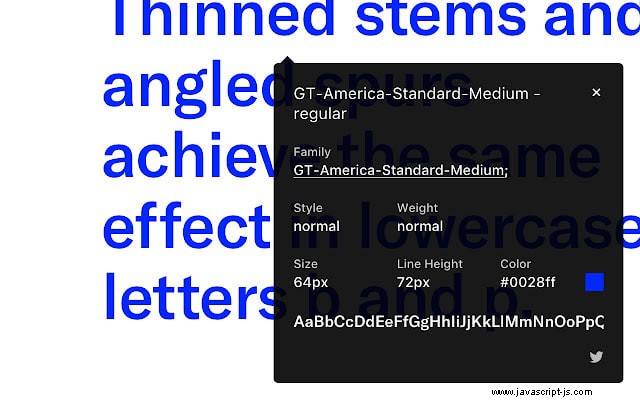
WhatFont

Nejjednodušší způsob, jak identifikovat písma na webových stránkách. Firebug a Webkit Inspector jsou pro vývojáře dostatečně snadné. Pro ostatní by to však nemělo být nutné. S tímto rozšířením můžete kontrolovat webová písma pouhým najetím na ně. Je to tak jednoduché a elegantní. Také detekuje služby používané pro obsluhu webových písem. Podporuje Typekit a Google Font API.
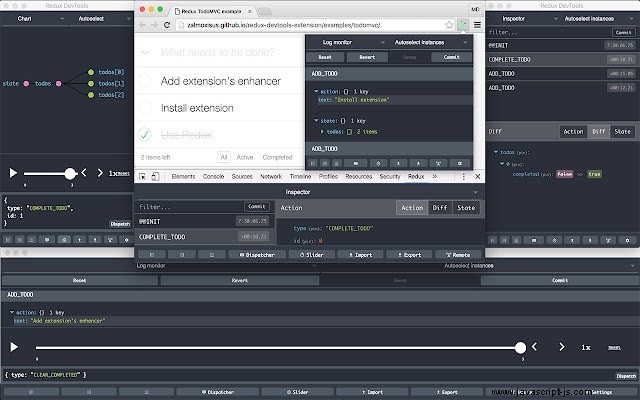
Redux Dev Tools

Redux DevTools pro ladění změn stavu aplikace.
Rozšíření poskytuje vylepšení pro váš pracovní postup vývoje Redux. Kromě Redux může být použit s jakoukoli jinou architekturou, která zpracovává stav.
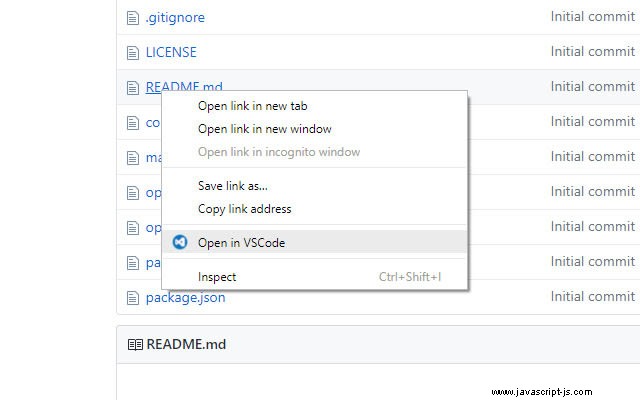
Otevřít ve Vscode

Otevřete odkazy Github a Gitlab ve VSCode. Stačí kliknout pravým tlačítkem na libovolný odkaz na soubor a vybrat „Otevřít ve VSCode“. Můžete také kliknout na řádkové odkazy a otevřít soubor s konkrétním souborem.
Chcete nastartovat kariéru v kybernetické bezpečnosti a chcete vědět, jak hackeři hackují v reálném životě ☠️☠️
Připojte se nyní a podpořte!!!
Již se připojilo více než 275 členů
https://t.me/infosecbugbounty
