V dobách, kdy jsem se začal učit kódovat, jsem si náhodou všiml mnoha zaměstnanců z výukových programů, které jsem sledoval:
- většina stránek byla v tmavém režimu,
- snadno získají barvy webu
- barvy stránkyJsem si jistý, že jste se setkali s podobnými událostmi a možná jste se divili, jak snadno získávají odpovídající prostředky, které potřebují?
Z této zvědavosti jsem musel zjistit, jaká rozšíření používají, a během procesu jsem našel docela skvělá a úžasná rozšíření a podělím se o ně s vámi.
COOL CHROME ROZŠÍŘENÍ PRO KAŽDÉHO VÝVOJÁŘE
Za prvé a především jsem si jistý, že téměř každý vývojář žije v mylné představě 'Dark mode'. Z čehož je úžasný pohled na práci. Jaká jsou tedy některá témata, která to umožňují:
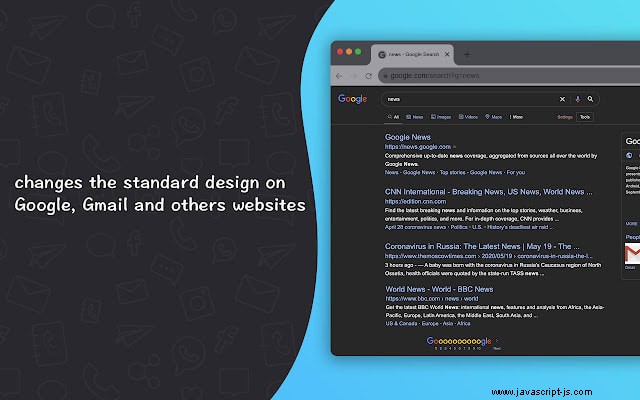
- Tmavý režim pro Chrome
 S více než 500 tisíci uživateli může toto rozšíření zapnout tmavý režim na všech webových stránkách. Vše, co musíte udělat, je stisknout ikonu rozšíření a povolit/zakázat tmavý režim. Další rozšíření s touto schopností:
S více než 500 tisíci uživateli může toto rozšíření zapnout tmavý režim na všech webových stránkách. Vše, co musíte udělat, je stisknout ikonu rozšíření a povolit/zakázat tmavý režim. Další rozšíření s touto schopností:- Noční oko
- Tmavý motiv pro Chrome
- Redukce noční směny
-
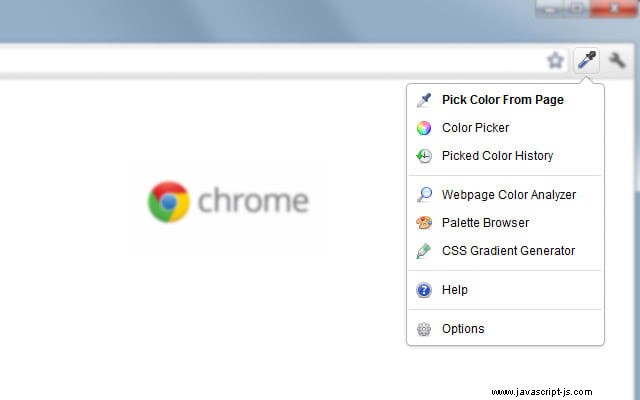
ColorZilla

Jedná se o velmi užitečný nástroj spíše pro webové vývojáře a designéry. Hledání konkrétního barevného kódu není snadné, ale tento nástroj vám umožňuje vybrat barvu na stránce a okamžitě vám poskytne barevné kódy.
Mezi jeho vlastnosti patří:* Eyedropper - get the color of any pixel on the page * Advanced Color Picker (similar to Photoshop's) * Ultimate CSS Gradient Generator * Webpage Color Analyzer - get a color palette of any site * Palette Viewer with 7 pre-installed palettes * Color History of recently picked colors -
React Developer Tools
Jakmile je tento nástroj nainstalován, kdykoli navštívíte web vytvořený pomocí technologie React, zobrazí se vám ikona rozšíření „svítící“. Umožňuje vám také zkontrolovat komponenty reakce na webu pomocí vývojářských nástrojů Chrome. -
WhatRuns

Toto rozšíření je téměř podobné tomu React, jediný rozdíl je v tom, že nehledá pouze React, ale celou technologii, která byla použita k vytvoření webu.
Poskytuje podrobnosti o webu včetně použitých písem, rámce, programovacího jazyka použitého, pokud web používá plugin SEO a Analytics atd. -
SelectorsHub
Co toto rozšíření dělá, i když z velké části není žádné, je užitečné, když potřebujete najít selektory Xpath a CSS webu, který je většinou potřeba při odstraňování webu -
Responzivní tester webdesignu

Responsive Web Design Tester je rychlý a snadný způsob, jak otestovat svůj responzivní web.
Otestujte svůj mobilní web na různých zařízeních.
Toto rozšíření odráží jak velikost, tak prohlížeč mobilního zařízení.
Rychlý náhled návrhu vašeho webu v rozměrech, které budou vidět na oblíbených zařízeních. -
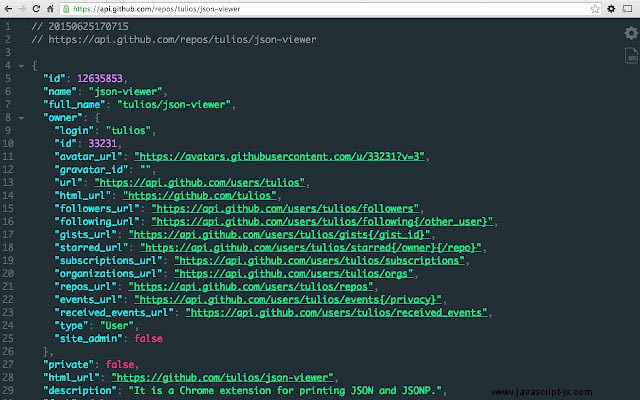
Prohlížeč JSON

Jedná se o rozšíření Chrome pro tisk JSON a JSONP. -
CSS PEPEPER
Toto rozšíření umožňuje extrahovat styly CSS a vytvářet krásné průvodce styly. -
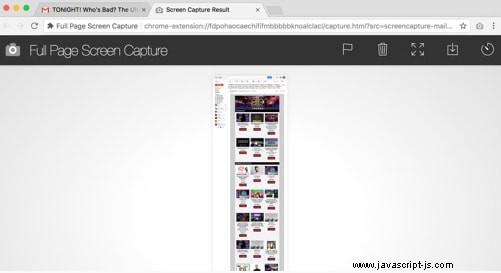
GoFullPage

Zachyťte snímek obrazovky své aktuální stránky jako celek a spolehlivě – bez nutnosti dalších oprávnění!
Závěr
Výše jsou některá rozšíření, která často používám, a souhlasím, že jsou opravdu úžasná.
Které se chystáte vyzkoušet nebo které již používáte?
Sdílejte další rozšíření níže a pojďme zjistit, jak jsou skvělá.
Pokud jste dočetli až sem, opravdu si vážím:Pomozte mi rozšířit mou komunitu:
Podívejte se také na můj další článek na:
Musí mít motivy a rozšíření pro každého vývojáře - nastavení kódu Visual Studio
7 nejlepších rozšíření kódu Visual Studio, které by měl mít každý webový vývojář.
Spojte se se mnou na Twitteru | Insta | YouTube | LinkedIn | GitHub
