Pokud s touto úžasnou funkcí prohlížeče začínáte, podívejte se na můj přehled nástrojů pro vývojáře Chrome!
1. Přetáhněte na panelu Prvky
V panelu Prvky můžete přetáhnout libovolný prvek HTML a změnit jeho pozici na stránce

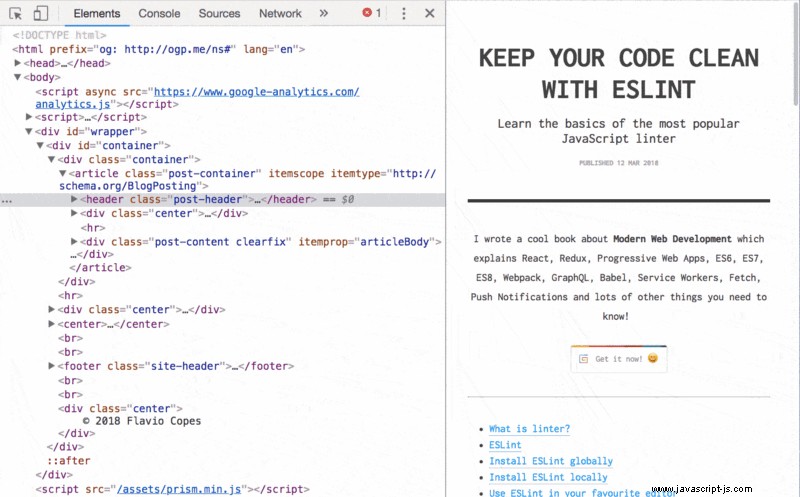
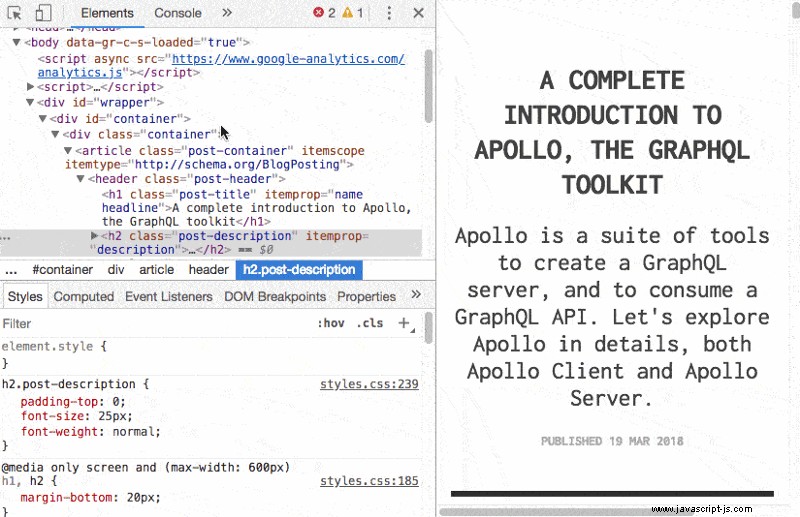
2. Odkaz na aktuálně vybraný prvek v konzole
Vyberte uzel na panelu Prvky a zadejte $0 v konzole, abyste na něj odkazovali.
Pokud používáte jQuery, můžete zadat $($0) pro přístup k jQuery API na tomto prvku.

3. Použijte hodnotu poslední operace v konzole
Použijte $_ odkazovat na návratovou hodnotu předchozí operace provedené v konzole

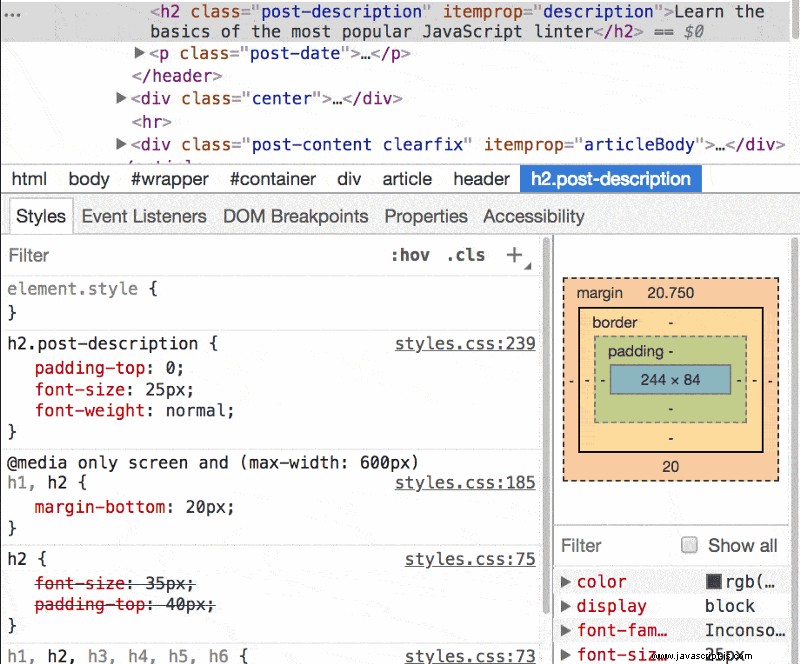
4. Přidejte CSS a upravte stav prvku
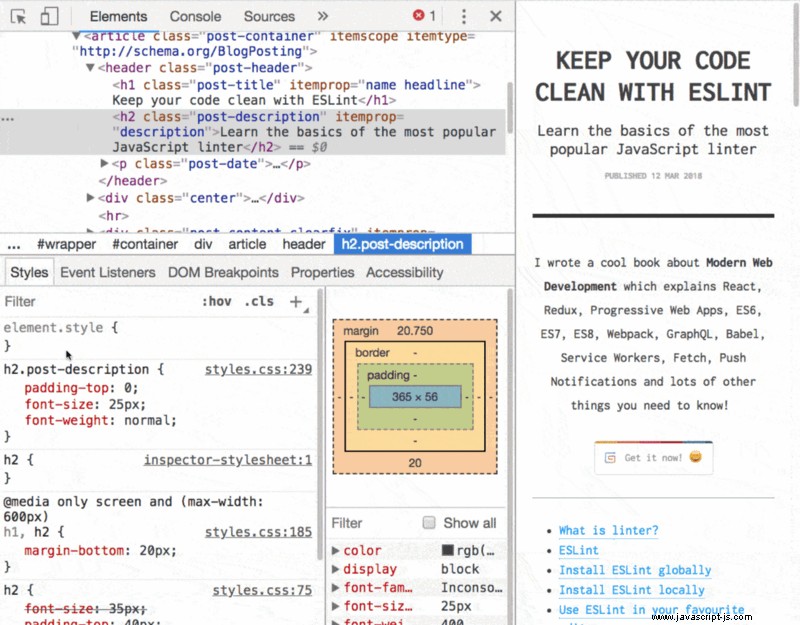
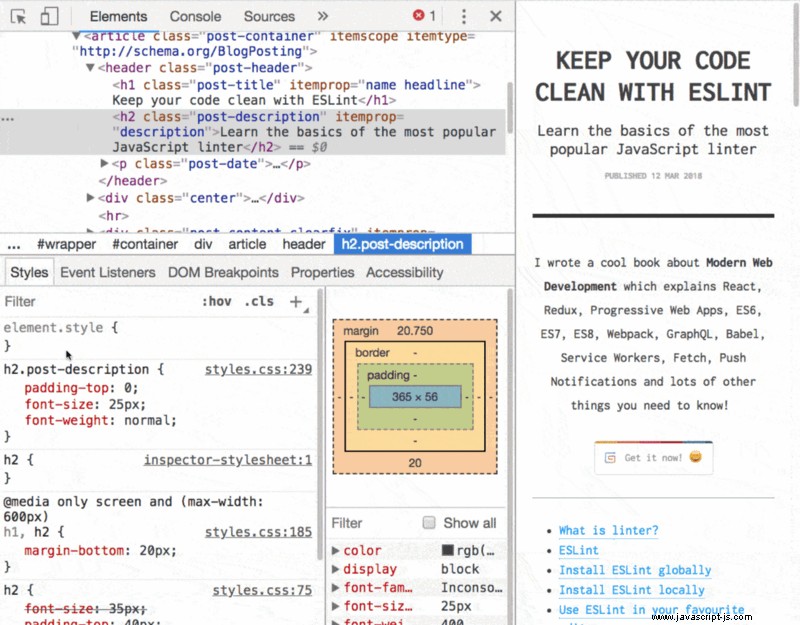
Na panelu Prvky jsou dvě super užitečná tlačítka.
První umožňuje přidat novou vlastnost CSS s libovolným selektorem, který chcete, ale předvyplnění aktuálně vybraného prvku:

Druhý umožňuje aktivovat stav pro vybraný prvek, takže můžete vidět styly použité, když je aktivní, najedete myší nebo je aktivní.

5. Uložte do souboru upravené CSS
Klikněte na název souboru CSS, který jste upravili. Inspektor jej otevře v podokně Zdroje a odtud jej můžete uložit s aktuálními úpravami, které jste použili.
Tento trik nefunguje pro nové selektory přidané pomocí + nebo do element.style vlastnosti, ale pouze pro upravené, stávající.

6. Snímek obrazovky jednoho prvku
Vyberte prvek a stiskněte cmd-shift-p (nebo ctrl-shift-p ve Windows) otevřete nabídku příkazů a vyberte Zachytit snímek obrazovky uzlu

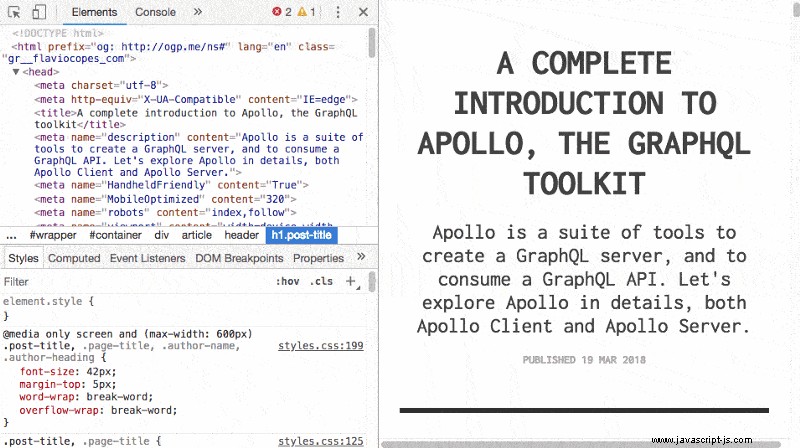
7. Najděte prvek pomocí selektorů CSS
Stisknutím cmd-f (ctrl-f ve Windows) otevře vyhledávací pole na panelu Prvky.
Můžete tam zadat libovolný řetězec, který odpovídá zdrojovému kódu, nebo můžete také použít selektory CSS, aby vám Chrome vygeneroval obrázek:

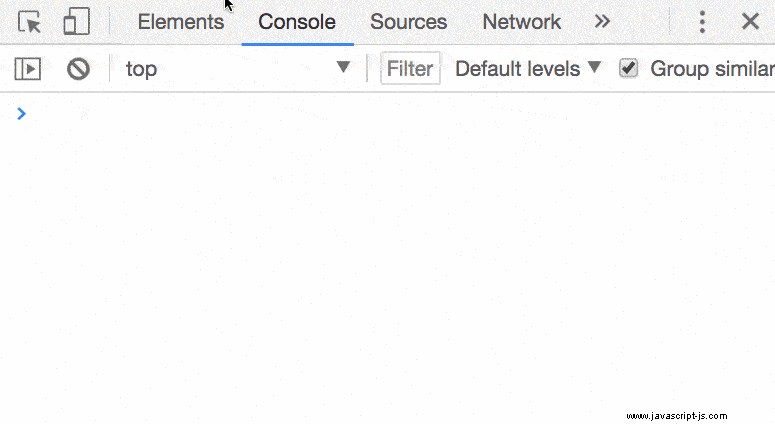
8. Shift-enter v konzole
Chcete-li v konzole napsat příkazy, které se rozkládají na více řádcích, stiskněte shift-enter .
Až budete připraveni, stisknutím klávesy Enter na konci skriptu jej spusťte:

Konzolu můžete vymazat pomocí Vymazat v levém horním rohu konzoly nebo stisknutím ctrl-l nebo cmd-k .
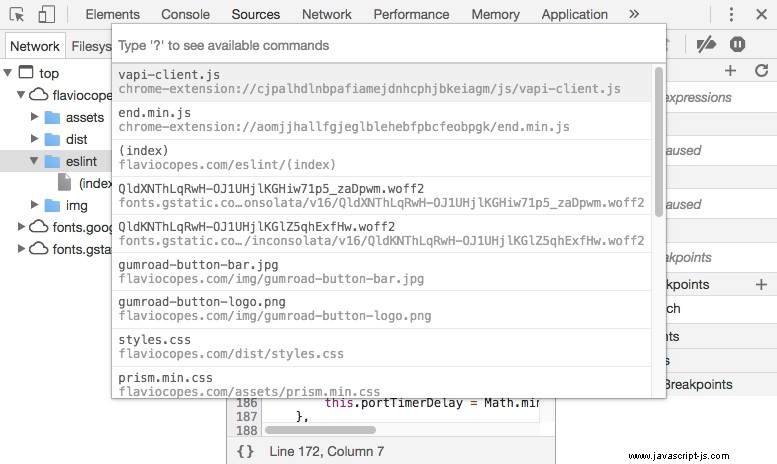
9. Přejděte na…
Na panelu Zdroje:
cmd-o(ctrl-ove Windows), zobrazí všechny soubory načtené vaší stránkou.cmd-shift-o(ctrl-shift-ove Windows) zobrazuje symboly (vlastnosti, funkce, třídy) v aktuálním souboru.ctrl-gpřejde na konkrétní řádek.

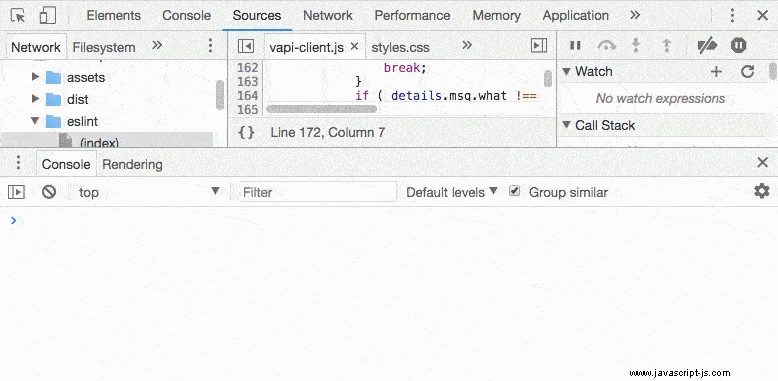
10. Sledujte Expression
Namísto opakovaného psaní názvu proměnné nebo výrazu, který budete během relace ladění často kontrolovat, je přidejte do Výraz pro sledování seznam.

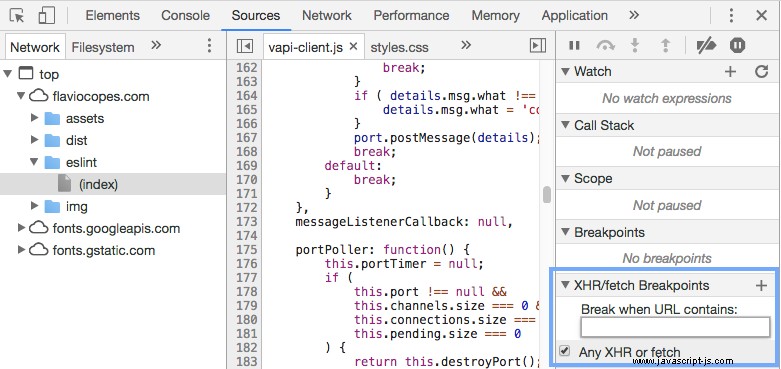
11. Ladění XHR/Fetch
Z ladicího programu otevřete XHR/Fetch Breakpoints panelu.
Můžete jej nastavit tak, aby se přerušil při každém odeslání volání XHR/Fetch, nebo jen při konkrétních:

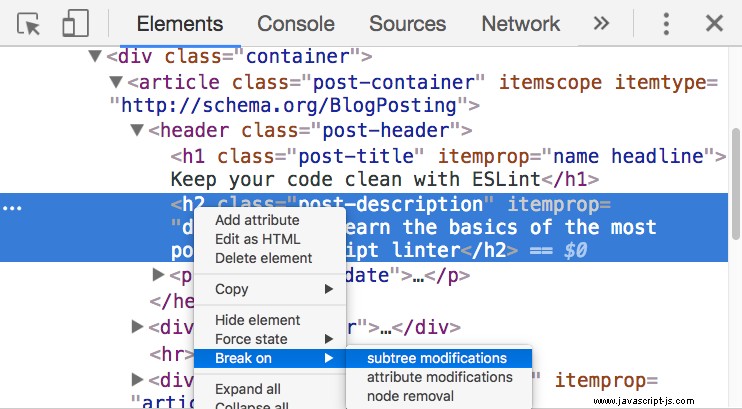
12. Ladění úprav DOM
Klikněte pravým tlačítkem na prvek a povolte Přerušit úpravy podstromu. Kdykoli skript prochází podřízené prvky tohoto prvku a upravuje je, ladicí program se automaticky zastaví, aby vám umožnil zkontrolovat, co se děje.
 Zajímá vás výuka JavaScriptu? Získejte můj ebook na jshandbook.com
Zajímá vás výuka JavaScriptu? Získejte můj ebook na jshandbook.com 