Bootstrap je skvělý pro vytváření vašeho webu. Je to jednoduché, rychlé a má skvělou mobilní podporu. Ale dělat váš web příliš "bootstrapped" není dobrá věc, zvláště pokud jste studio pixelových her.
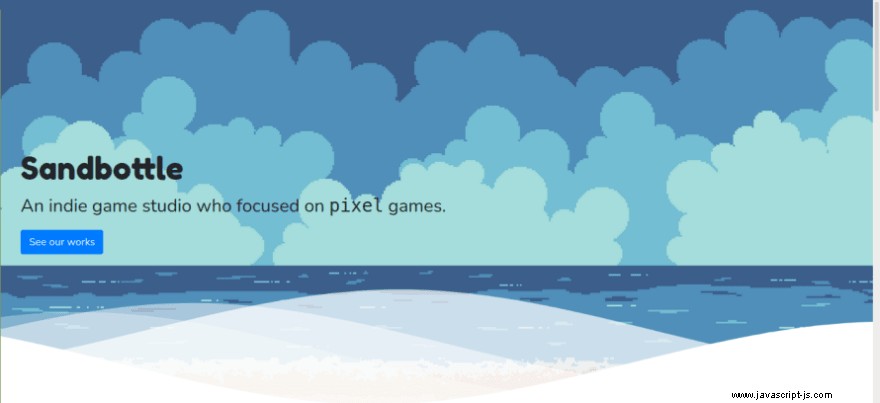
Pojďme se na to podívat. Toto je starý displej našeho webu.

Vypadá pěkně a čistě. Má to však jeden velký problém, příliš obvyklý. Pro nás, kteří pracujeme v kreativním průmyslu, je to velká hrozná chyba (no, to je nadsázka).
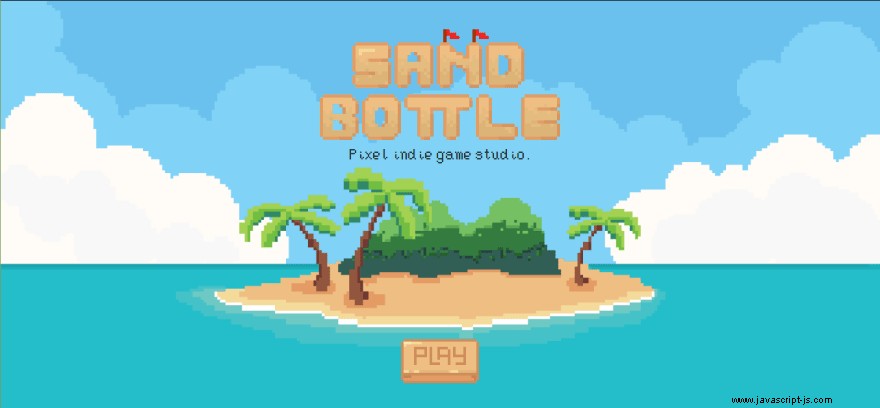
A zde je zobrazení našeho nového webu.

Není to dokonalé, ale jsme hrdí na tento nablýskaný nový web.
Naše pátrání začíná.
Pro herního vývojáře na velikosti aktiv nezáleží. Vzhledem k tomu, že aktiva ji mohou nafouknout do aplikace, klienti nepocítí dlouhou dobu načítání aktiv. U webu je to trochu jiné. Potřebujeme udržovat co nejmenší velikost souboru, používat co nejmenší zdroje a udržovat rychlou dobu načítání.
Navrhování.
Začněte konceptem. Používáme něco, co souvisí s názvem našeho studia, Sandbottle;
Web také navrhujeme jako hru v retro stylu, s velkým herním názvem uprostřed nahoře a tlačítkem pro přehrávání, které nemůže nic přehrát (lol) dole uprostřed stránky.
Začněte kreslit
Kreslení není velká věc, když jste pixelové herní studio. Správně?
Odpověď je ne.
Proč? Vzhledem k tomu, že máme pouze jednoho umělce, jsou momentálně nedostupní. Také nemůžeme zaplatit další, protože máme nějaký nedostatek hotovosti. Takže musím nosit svůj baret a malovat si ho sám.
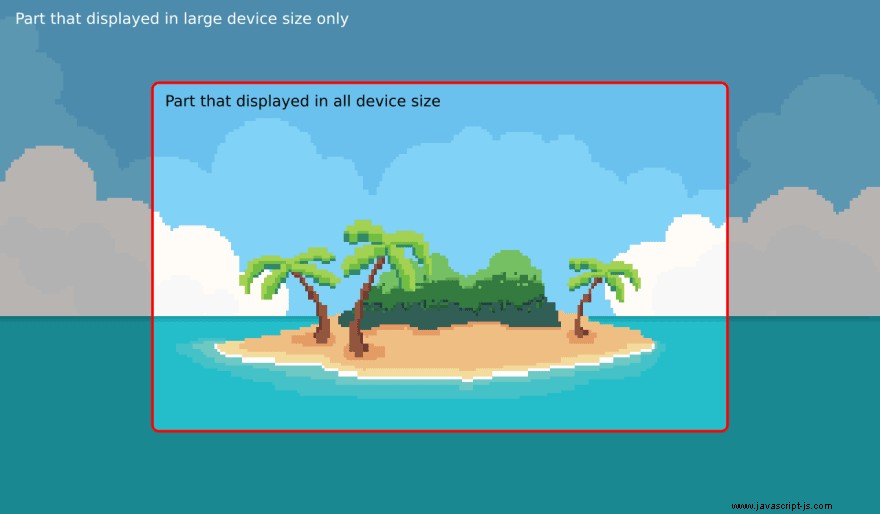
Začněte hledat reference, našel jsem tento skvělý obrázek pro referenci:

Ten obrázek byl dokonalý, jako bychom ho potřebovali. Po stranách má nějaké vycpávky a obsah na střed byl přesně plánován dříve:

Takže ten obrázek začínám částečně překreslovat. Odstraňte a přidejte některé části a hokus pokus, nevím, jak to dokončit.
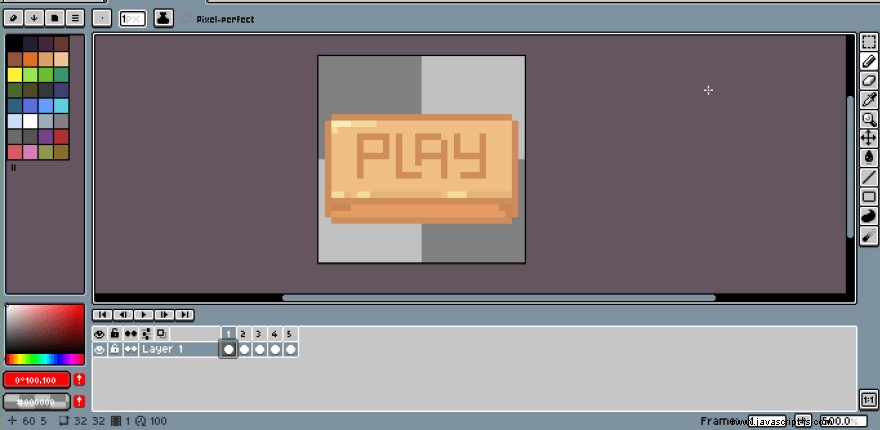
Nezapomeňte na tlačítko, ještě ho nakreslit.

Pro tlačítko používám plátno o rozměrech 32 x 32 px a kreslím ho jako animovaný sprite s 5 snímky, jako je tento:

Po tom všem kreslím ještě jednu věc; název hry. Kreslení názvu hry je nejsnazší část mé umělecké cesty na částečný úvazek, protože jednoduše zkopíruji písmo a trochu z něj upravím odtud.
Spustit kódování
V této části dělám nějaké CSS, které vycentrují obrázky, umístí název hry nahoru a tlačítko dolů.
Také chci, aby toto tlačítko mohlo přehrávat svou animaci, když na něj najedete. Protože (čistý) JavaScript nemůže ovládat přehrávání gif, kóduji tuto malou funkci;
function hover() {
$('#gif').show()
$('#png').hide()
}
function leave() {
$('#gif').hide()
$('#png').show()
$('#gif').attr('src', '/images/button.gif?x=' + Math.random())
}
Funkce zobrazí statický png, když tlačítko neudržíte, a funkce jej změní na gif, když na něj najedete.
Závěrečný test
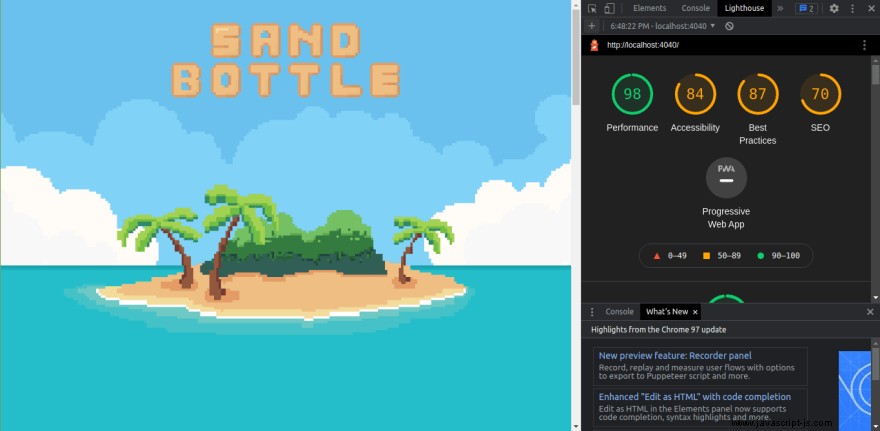
Pojďme otestovat náš web s majákem. Tady je výsledek. Docela šílené, že?

Myslím, že pro dnešek to stačí. Být umělcem je někdy zábava.
Podívejte se také na web zde:https://sandbottle.net
[ Poznámka ]
Tento článek je znovu nahrán, protože byl omylem odstraněn.
