Více než jednou potřebujeme na naše weby/aplikace přidat několik karet, aby bylo uživatelské rozhraní hezčí. Pokud je jich však více než 4, nemusí vypadat tak skvěle, zejména v mobilních prostředích.
Setkal jsem se s tím, že jsem potřeboval přidat 4 karty, a moje aplikace začala na některých zařízeních zobrazovat druhý řádek. Tohle nevypadalo skvěle:

Proto jsem provedl průzkum a našel tento skvělý kód pro Bootstrap 4:
https://www.codeply.com/go/Loo3CqsA7T
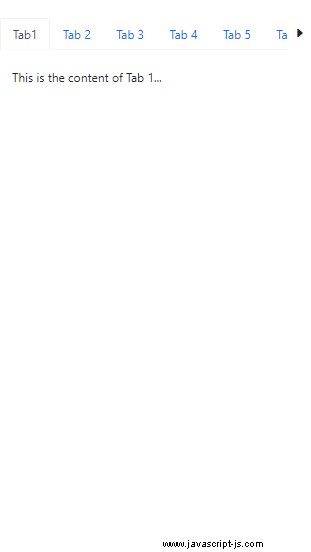
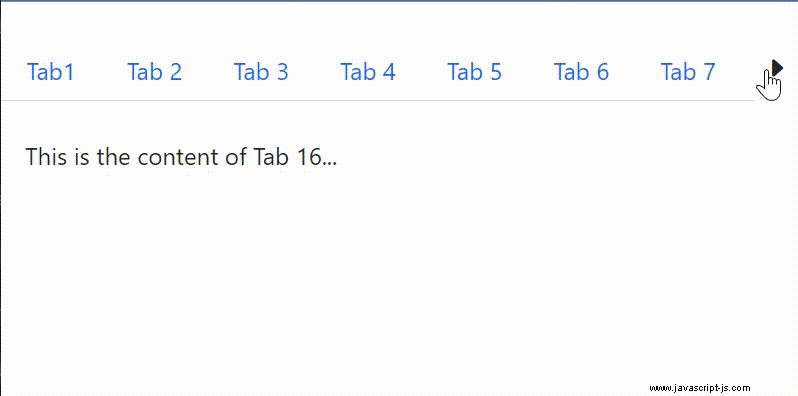
Nefungovalo to podle očekávání, protože to záviselo na jQuery a používal jsem Bootstrap 5. Nechtěl jsem kvůli tomu přidat jen jednu vrstvu navíc. Proto jsem to přepsal pomocí JS a toto je výsledek:


Toto je fragment požadovaného kódu:
Instalovat:
Instalujte pomocí npm:npm i scrolling-tabs-bootstrap-5

Požadované knihovny:
<!--Bootstrap icons-->
<link rel="stylesheet" href="node_modules/bootstrap-icons/1.7.2/font/bootstrap-icons.min.css">
<!--External library-->
<script src="node_modules/move-js/move.min.js"></script>
<!--https://visionmedia.github.io/move.js/-->
<!--Scrollable libs-->
<link href="node_modules/scrollable-tabs-bootstrap-5/dist/scrollable-tabs.css" rel="stylesheet">
<script src="node_modules/scrollable-tabs-bootstrap-5/dist/scrollable-tabs.js"></script>
Příklad HTML:
<div class="w-100">
<div class="scroller scroller-left float-start mt-2"><i class="bi bi-caret-left-fill"></i></div>
<div class="scroller scroller-right float-end mt-2"><i class="bi bi-caret-right-fill"></i></div>
<div class="wrapper-nav">
<nav class="nav nav-tabs list mt-2" id="myTab" role="tablist">
<a class="nav-item nav-link pointer active" data-bs-toggle="tab" data-bs-target="#tab1" role="tab" aria-controls="public" aria-selected="true">Tab1</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab2" role="tab" data-bs-toggle="tab">Tab 2</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab3" role="tab" data-bs-toggle="tab">Tab 3</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab4" role="tab" data-bs-toggle="tab">Tab 4</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab5" role="tab" data-bs-toggle="tab">Tab 5</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab6" role="tab" data-bs-toggle="tab">Tab 6</a>
</nav>
</div>
<div class="tab-content p-3" id="myTabContent">
<div role="tabpanel" class="tab-pane fade active show mt-2" id="tab1" aria-labelledby="public-tab" >
This is the content of Tab 1...
</div>
<div class="tab-pane fade mt-2" id="tab2" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 2...
</div>
<div class="tab-pane fade mt-2" id="tab3" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 3...
</div>
<div class="tab-pane fade mt-2" id="tab4" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 4...
</div>
<div class="tab-pane fade mt-2" id="tab5" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 5...
</div>
<div class="tab-pane fade mt-2" id="tab6" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 6...
</div>
</div>
</div>
Zveřejnil jsem to na GitHubu, pokud to chcete vylepšit:
https://github.com/SupernovaIC/scrollable-tabs-bootstrap-5
Můžete to také vyzkoušet zde:
https://supernovaic.github.io/scrollable-tabs-bootstrap-5/
Sledujte mě na:
| YouTube | Kybernetičtí proroci | Sdílejte své příběhy | ||
|---|---|---|---|---|
 |  |  |  |  |

