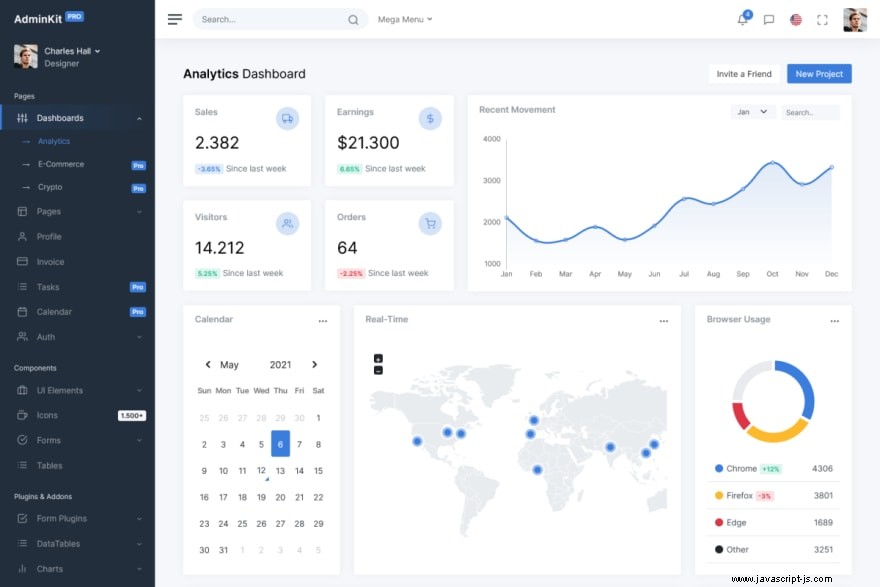
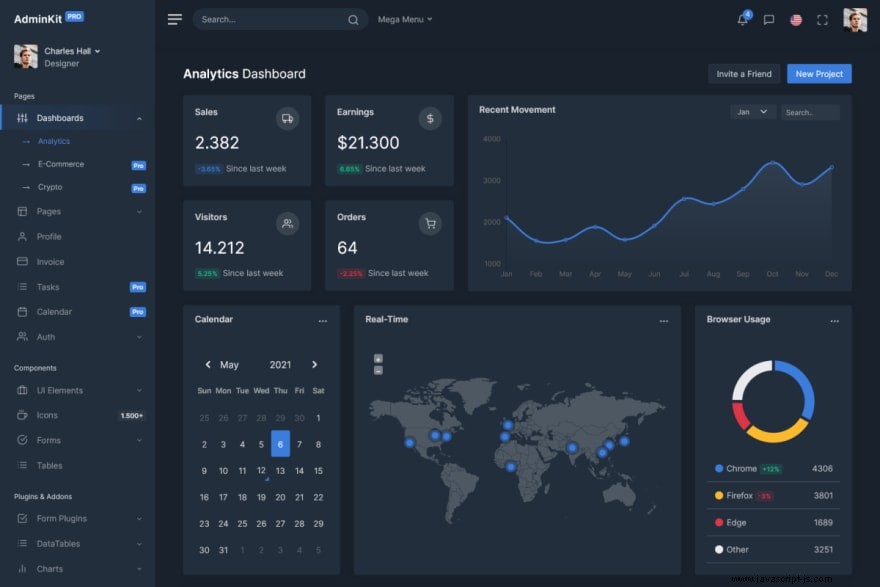
Profesionální šablona Admin &Dashboard založená na Bootstrap 5, která přichází se stovkami komponent uživatelského rozhraní, formulářů, tabulek, grafů, stránek a ikon. AdminKit nevyžaduje jQuery a ani jedna z knihoven třetích stran, které AdminKit používá. Viz ukázka.

Bootstrap 5 a Vanilla JavaScript
AdminKit a všechny knihovny třetích stran použité v šabloně správce nevyžadují jQuery jako závislost.
Více než 12 vzorových stránek
AdminKit obsahuje více než 12 vzorových stránek, včetně hlavního panelu, přihlašovacích, registračních a profilových stránek.
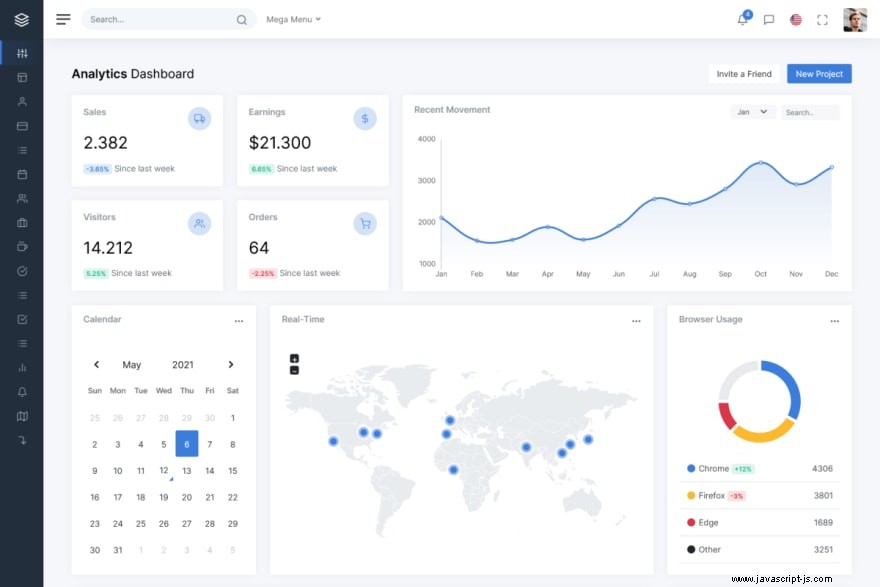
Plně responzivní
Díky podpoře mobilů, tabletů a stolních počítačů nezáleží na tom, jaké zařízení používáte. AdminKit je responzivní ve všech prohlížečích.
Křížový prohlížeč
Naše motivy dokonale fungují s prohlížeči Chrome, Firefox, Safari, Opera a Edge. Usilovně pracujeme na jejich podpoře.
Open source ❤️
AdminKit je open source projekt licencovaný pod licencí MIT. Pokud se vám tento projekt líbí, podpořte nás označením našeho veřejného úložiště GitHub hvězdičkou.

Rychlý start
Stáhnout
- Klonujte toto úložiště
git clone https://github.com/adminkit/adminkit.git - Stáhnout z GitHubu
- Stáhnout z webu
Nástroje pro vytváření
Téma obsahuje vlastní soubor Webpack, který lze použít k rychlé rekompilaci a minimalizaci prostředků motivu při vývoji nebo nasazení. Před použitím Webpacku budete muset nainstalovat Node.js.
Jakmile je Node.js nainstalován, spusťte npm install a nainstalujte zbytek závislostí AdminKit. Všechny závislosti budou staženy do adresáře node_modules.
npm install
Nyní jste připraveni upravit zdrojové soubory a vygenerovat nové soubory dist/. AdminKit používá webpack-dev-server k automatické detekci změn souborů a spuštění místního webového serveru na http://localhost:8080.
npm start
Zkompilujte, optimalizujte, minifikujte a ošklivěte všechny zdrojové soubory do dist/složky:
npm run build
Podpora CDN
Všechny soubory obsažené v @adminkit/core Balíčky npm jsou dostupné přes CDN.
CSS:
<link rel="stylesheet" href="https://unpkg.com/@adminkit/core@latest/dist/css/app.css">
Javascript:
<script src="https://unpkg.com/@adminkit/core@latest/dist/js/app.js"></script>
Struktura souboru
Balíček obsahuje následující adresáře a soubory:
adminkit/
├── .babelrc
├── .eslintrc
├── .nvmrc
├── README.md
├── package.json
├── postcss.config.js
├── webpack.config.js
├── src/
│ ├── fonts/
│ ├── img/
│ ├── js/
│ │ ├── modules/
│ │ └── app.js
│ └── scss/
│ ├── 1-variables/
│ ├── 2-mixins/
│ ├── 3-components/
│ ├── 4-utilities/
│ ├── 5-vendor/
│ └── app.scss
└── dist/
├── css/
│ └── app.css
└── js/
└── app.js
Zdroje
- Ukázka
- Web
- Dokumentace
- Podpora
- Affiliate program
Upgradujte na PRO ✨

Získejte více výkonu s AdminKit PRO, prémiovou variantou AdminKit, která obsahuje stovky komponent uživatelského rozhraní, formulářů, tabulek, grafů, stránek a ikon. Podívejte se na AdminKit PRO
