Dnes bych vám rád ukázal, jak vytvořit Bootstrap šablony velmi jednoduchým způsobem. Začínám poukazem na fakt, že vše, co v tomto blogu zmíním, je ZDARMA. Jak IDE, tak šablona. Vše je dostupné přes prohlížeč, takže žádné stahování, žádné instalace, pouze čisté kódování.
Proč používat vyhrazené IDE pro Bootstrap?
No, odpověď je velmi snadná. Je rychlejší a snazší použít něco věnovaného konkrétnímu úkolu.
Začnu tím, že vám ukážu, kde je problém. Jako příklad jsem použil populární šablonu odtud. Na první pohled - složka se soubory vypadá pěkně uspořádaná a přímočará k použití. Ale samozřejmě, protože je to šablona, chcete upravit obsah a upravit jeho design pro vaše potřeby. A tady začínají problémy. Indexová stránka má přes 660 řádků HTML, což nevypadá tak špatně, ale CSS... přes 11 kB. Takže než vůbec začnete, musíte si projít celý ten kód a pochopit ho.
Dalším opakovatelným problémem je nastavení prostředí. Vytváření složek, péče o rychlé načítání a organizování všeho.
Pojďme se tedy podívat, kolik z toho můžeme přeskočit.

Prostředí
IDE začíná počátečním nastavením, které bylo provedeno za vás. Hot reload, Bootstrap, architektura projektu a mnoho dalšího se načte hned na začátku. Po vytvoření nového projektu můžete ihned začít psát kód.
Rozdělte svou práci na menší části
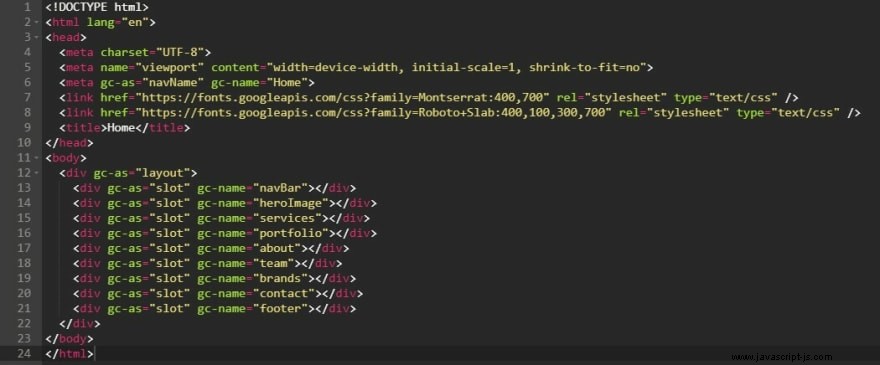
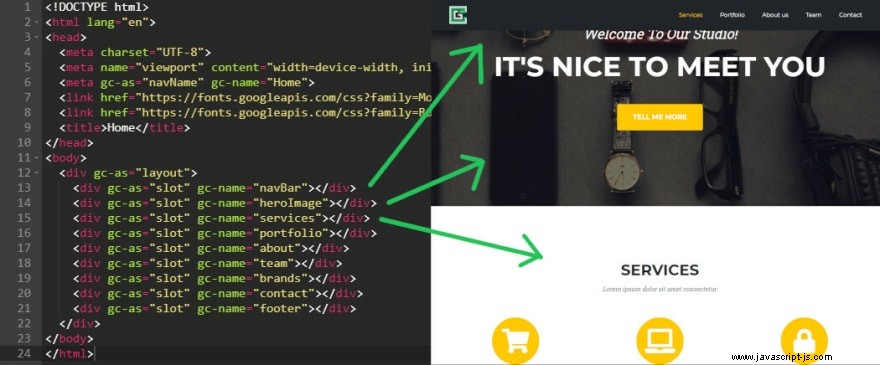
Nyní je čas ukázat vám, jak vám může IDE pomoci s organizací kódu. Za prvé umožňuje komprimovat více než 660 řádků HTML z indexové stránky pouze na 24:

Dovolte mi vysvětlit, co se zde vlastně děje. Jak můžete vidět v <head> neexistuje žádný import Bootstrapu. IDE se za vás postará o všechny potřebné a opakovatelné úkoly. Nemusíte se tedy obávat žádných odkazů na CDN nebo UNPKG. To se pro vás udělá hned na začátku. Jediné, co musíte udělat, je importovat fonty, které byste chtěli použít ve svém projektu.
Nyní pojďme mluvit o <body> . Jak vidíte, je zde spousta prázdných <div> 's. To jsou „opakovaně použitelné sloty“. Jednoduché vložky, které lze použít kdekoli uvnitř vašeho projektu k vložení opakovaně použitelných prvků, jako je navigační panel, zápatí nebo oznámení o souhlasu se soubory cookie. Pomohou také udržet váš kód pěkně organizovaný a snadno čitelný. Každých Reusable Slot představuje sekci, kterou jsou moderní webové stránky rozděleny na:

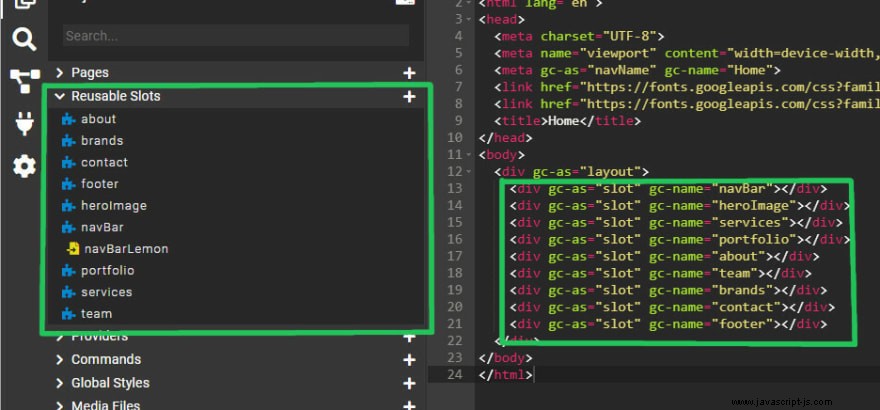
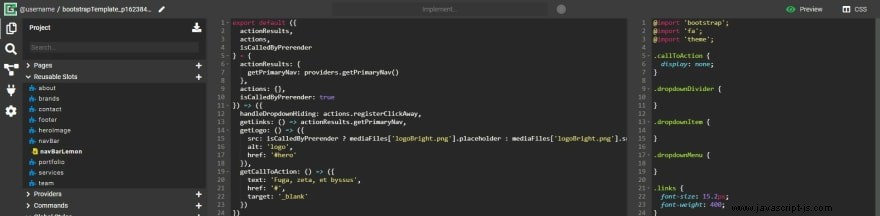
Pojďme se tedy podívat, jak šablonu skutečně upravit. Otevřete průzkumníka projektu a rozbalte panel „Opakovaně použitelné sloty“:

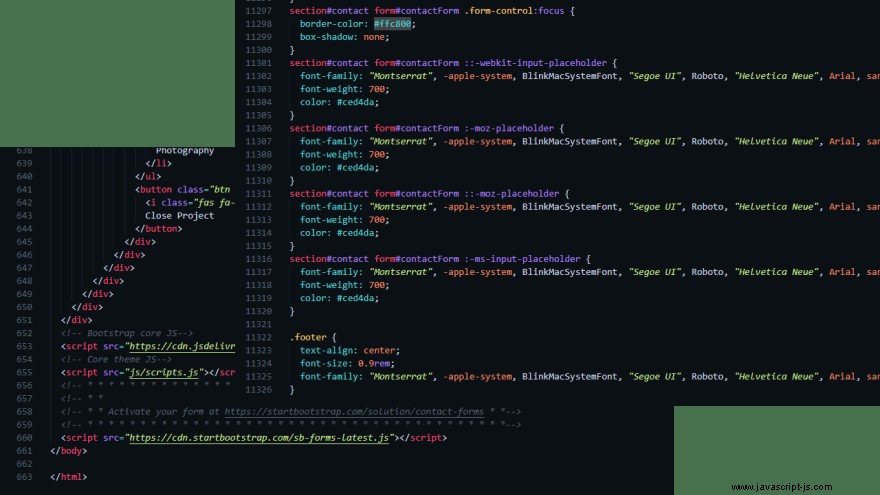
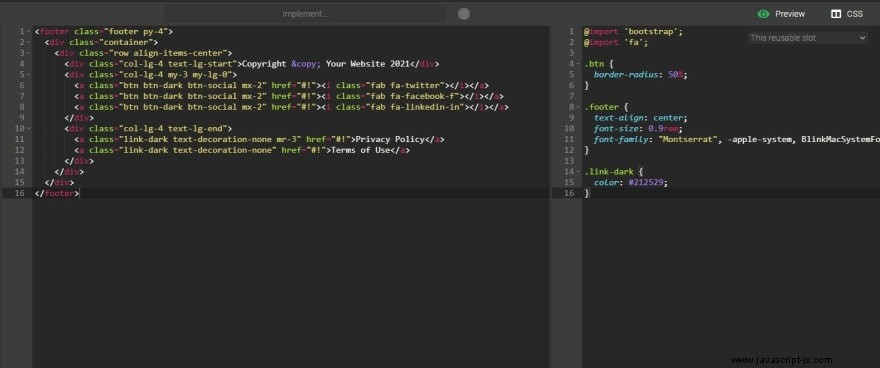
Níže je uveden kód zodpovědný za <footer> . Jak můžete vidět, je to naprosto standardní HTML, které používá třídy Bootstrap. Rozdělení rozsahu práce nejen výrazně usnadňuje čtení a úpravy, ale také umožňuje mnohem snazší stylování šablony, protože všechny opakovaně použitelné sloty mají vyhrazené soubory CSS.

HTML
<footer class="footer py-4">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-4 text-lg-start">Copyright © Your Website 2021</div>
<div class="col-lg-4 my-3 my-lg-0">
<a class="btn btn-dark btn-social mx-2" href="#!"><i class="fab fa-twitter"></i></a>
<a class="btn btn-dark btn-social mx-2" href="#!"><i class="fab fa-facebook-f"></i></a>
<a class="btn btn-dark btn-social mx-2" href="#!"><i class="fab fa-linkedin-in"></i></a>
</div>
<div class="col-lg-4 text-lg-end">
<a class="link-dark text-decoration-none mr-3" href="#!">Privacy Policy</a>
<a class="link-dark text-decoration-none" href="#!">Terms of Use</a>
</div>
</div>
</div>
</footer>
CSS
@import 'bootstrap';
@import 'fa';
.btn {
border-radius: 50%;
}
.footer {
text-align: center;
font-size: 0.9rem;
font-family: "Montserrat", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
}
.link-dark {
color: #212529;
}
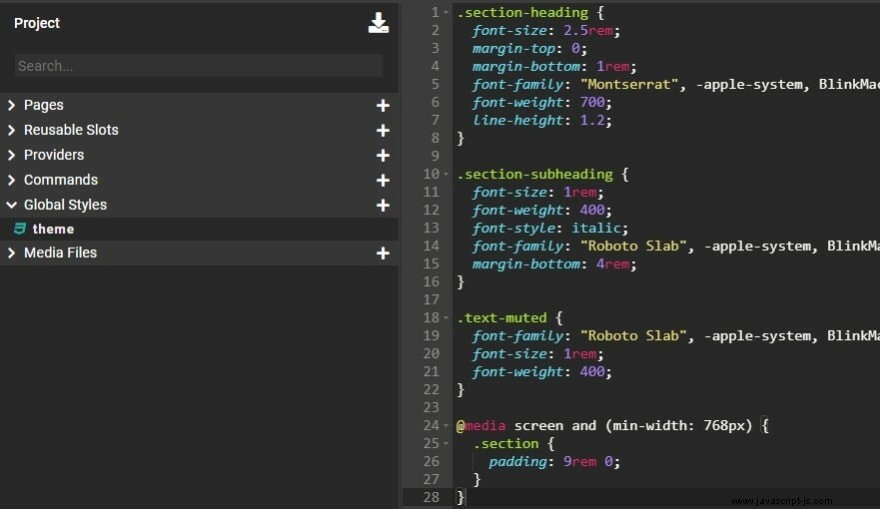
Soubory CSS s rozsahem můžete použít k úpravě konkrétních slotů, aniž byste zasahovali do zbytku aplikace. V naší šabloně má téměř každá sekce <h2> prvek s třídou section-heading . Pomocí souborů CSS s rozsahem můžete vytvořit barvu každého <h2> prvek jiný. To pomáhá nejen se stylem aplikace, ale také s pojmenováním. Můžete použít stejné názvy tříd pro stovky prvků na svém webu a přesto je stylizovat jinak.
Dobře, ale co v situaci, kdy vlastně chcete každý <h2> sdílet stejné vlastnosti? Bylo by těžké zkopírovat a vložit stejné CSS do všech opakovaně použitelných slotů. K tomuto účelu můžete použít globální styly. Je to další soubor CSS, ale na rozdíl od CSS s rozsahem jej lze importovat do libovolného slotu nebo stránky. Použil jsem to k přidání stejného písma a okrajů do všech záhlaví a poté jsem upravil rozsah CSS pro úpravu barev.

Ikony
Naše šablona používá ikony převzaté z fontawesome. Jak je tedy použít v IDE? Nic jednoduššího. Přejděte na jejich web, vyberte ikonu, zkopírujte kód z modalu a vložte jej do svého projektu. Posledním krokem je sdělit IDE, kde chcete používat fontawesome ikony, napsáním @import 'fa'; uvnitř souborů CSS s rozsahem.
Jste nadšeni?
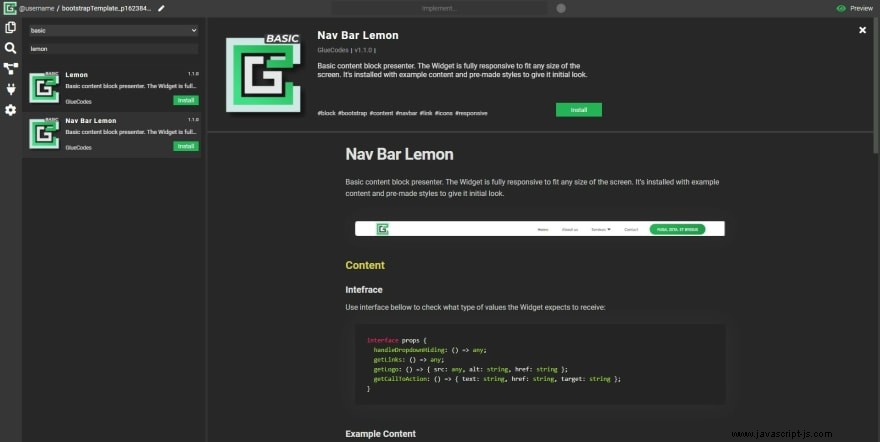
Tím všechny funkce dostupné v IDE nekončí. K dispozici je také 52 bezplatných úryvků, které můžete vložit do svého projektu jedním kliknutím. V naší šabloně jsem jeden z těchto úryvků použil jako navigační panel.
Všechny widgety jsou dobře zdokumentované, plně přizpůsobitelné a snadno upravitelné.

Po vložení Widgetu 2 se ve vašem projektu objeví nové soubory. Objektový soubor JSON, kde můžete upravovat obsah a soubor CSS s rozsahem pro úpravu stylů.

Zkontrolujte si to sami
Vše, co jste viděli na tomto blogu, je k dispozici ZDARMA. Včetně šablony, IDE a kódu šablony.
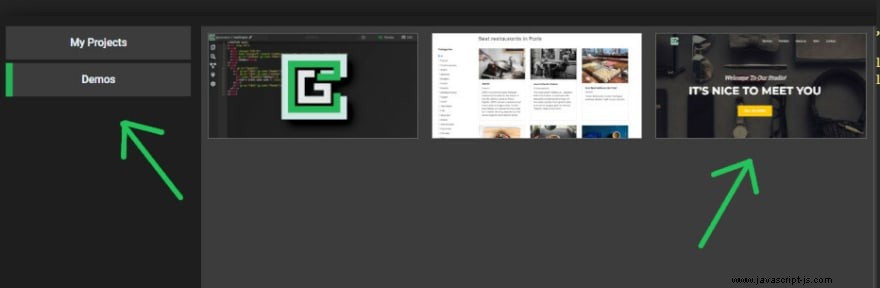
Po otevření IDE můžete přejít na kartu 'ukázky' a otevřít projekt pomocí šablony použité v tomto blogu. Můžete jej bez obav upravit (nebo ne) a exportovat mimo IDE.

Můžete se také připojit k nově vytvořené FB skupině, kde se můžete ptát na jakékoli otázky týkající se IDE:
https://www.facebook.com/groups/gluecodesstudio
A zde můžete použít IDE ZDARMA (včetně všeho, co jsem napsal v tomto blogu):
https://www.glue.codes
