Pracoval jsem na konkrétním úkolu, kde jediným způsobem, jak zlepšit uživatelskou zkušenost, je odeslat data prostřednictvím požadavku ajax, formulář ve skutečnosti obsahuje 4 vstupy s typem „Text“ a další s typem „Soubor“ pro logo značky uživatele, po serializace formuláře pomocí metody serializace jQuery Zjistil jsem, že vstupní typ "souboru" nelze serializovat, natož poslat je přes ajax.
Jednoduché vyhledávání Google odhalilo některé uživatele s přetečením zásobníku se již dříve potýkal se stejným problémem, ale nejlepší odpovědí bylo předat všechna uživatelská data prostřednictvím Javascript FormData Object což mi opravdu komplikovalo, protože bych potřeboval udělat nějakou formu smyčky na backendu, po malém namáhání mozku jsem nakonec přišel s níže uvedeným trikem.
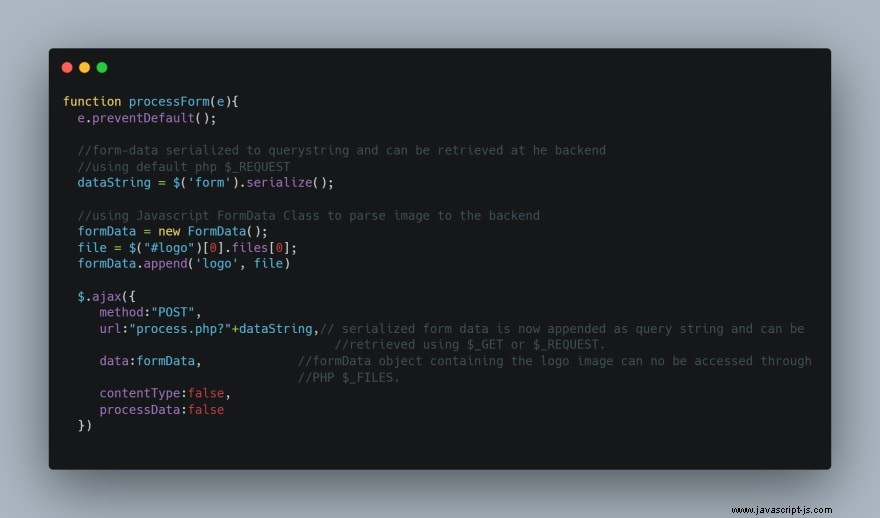
Zde je jednoduchý trik, který jsem použil, abych se vyhnul předávání všech dat přes *Javascript FormData *

Poznámka:Tuto možnost použijte pouze v případě, že nezáleží na soukromí uživatelských dat, protože tím budou vystavena odeslaná data ve vašem prohlížeči KARTA SÍŤ.
